
How to set the div in css to change with the window size: first create a new div and set the initialization style; then add a transition to the div; then add a css3 media query; and finally change the window size to see the effect.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version. This method is suitable for all brands of computers.
Recommended: "css Video Tutorial"
Set the style of the div to change as the window size changes. You can use css3 media queries to achieve this!
css sets the div to change with the window size
1. Create a new div and set the initialization style
Add transition to the div when the style changes , will have animation effects.
.app{
width: 40px;
height: 40px;
border: 1px solid #000;
transition: all .5s;
}
<div class="app">app</div>2. Add media query
Set divs to different styles when the screen width is 300, 250, 200, and 150 respectively.
@media (max-width: 300px){
.app{
height: 50px;
}
}
@media (max-width: 250px){
.app{
width: 50px;
}
}
@media (max-width: 200px){
.app{
border-radius: 10px;
}
}
@media (max-width: 150px){
.app{
border-radius: 50px;
}
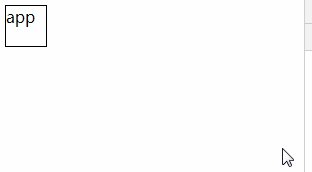
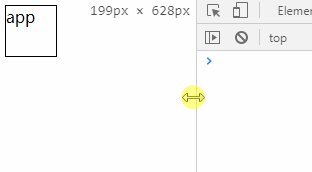
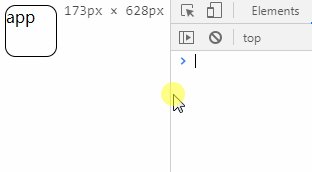
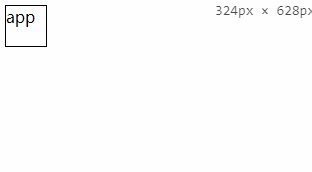
}3. Change the window size and see the effect:

The above is the detailed content of How to set div to change with window size in css. For more information, please follow other related articles on the PHP Chinese website!