
How to implement css display of part of the picture: first create a div in the html to hold the background picture; then add css style to the div and add the background picture url; finally add a "background-position" style, and add appropriate negative values to the style.

The operating environment of this tutorial: windows7 system, css3 version. This method is suitable for all brands of computers.
Recommended: "css video tutorial"
How to display only part of the image in css?
First create a div in the html to hold the background image.

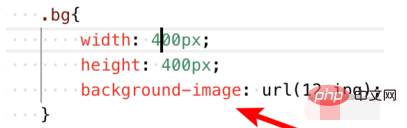
Add css style to div and add background image url.

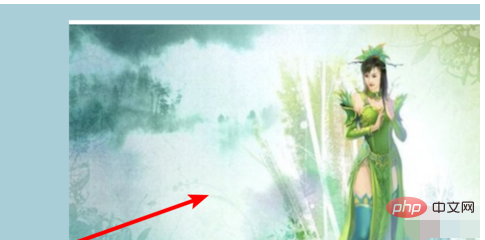
Refresh the page and you can see that the entire picture is now displayed.

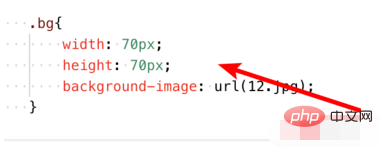
Assume that we now need to display only the avatar part of the person in the picture. We need to modify the length and width of the image and set them to the size of the avatar part, which is about 70 elements.

#Then add a background-position style and add appropriate values to the style. Note that this value is a negative number. Different values will display different parts of the picture. You can adjust it and try it.

Refresh the page and you can see that only the avatar part of the picture is now displayed.

If the image is too large but the container is too small, and we want to display the complete image, we can use the background-size style, as shown in the figure.

After running the page, the complete background image is displayed on our container, but the image is scaled.

The above is the detailed content of How to display part of the image in css. For more information, please follow other related articles on the PHP Chinese website!