

[Related tutorial recommendations: React video tutorial]
Cross-site scripting (XSS) attack is a type of injecting malicious code into a web page and then executing it s attack. This is one of the most common forms of cyberattacks that front-end web developers have to deal with, so it's important to understand how the attack works and how to protect against it.
In this article, we’ll look at a few code examples written in React so you, too, can protect your site and users.
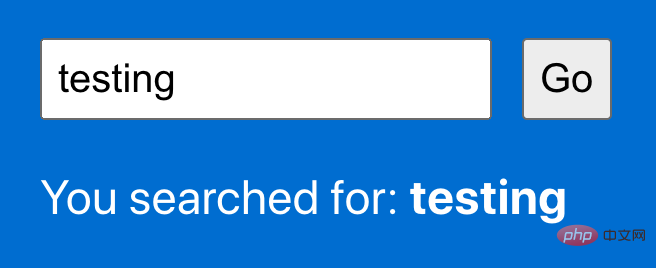
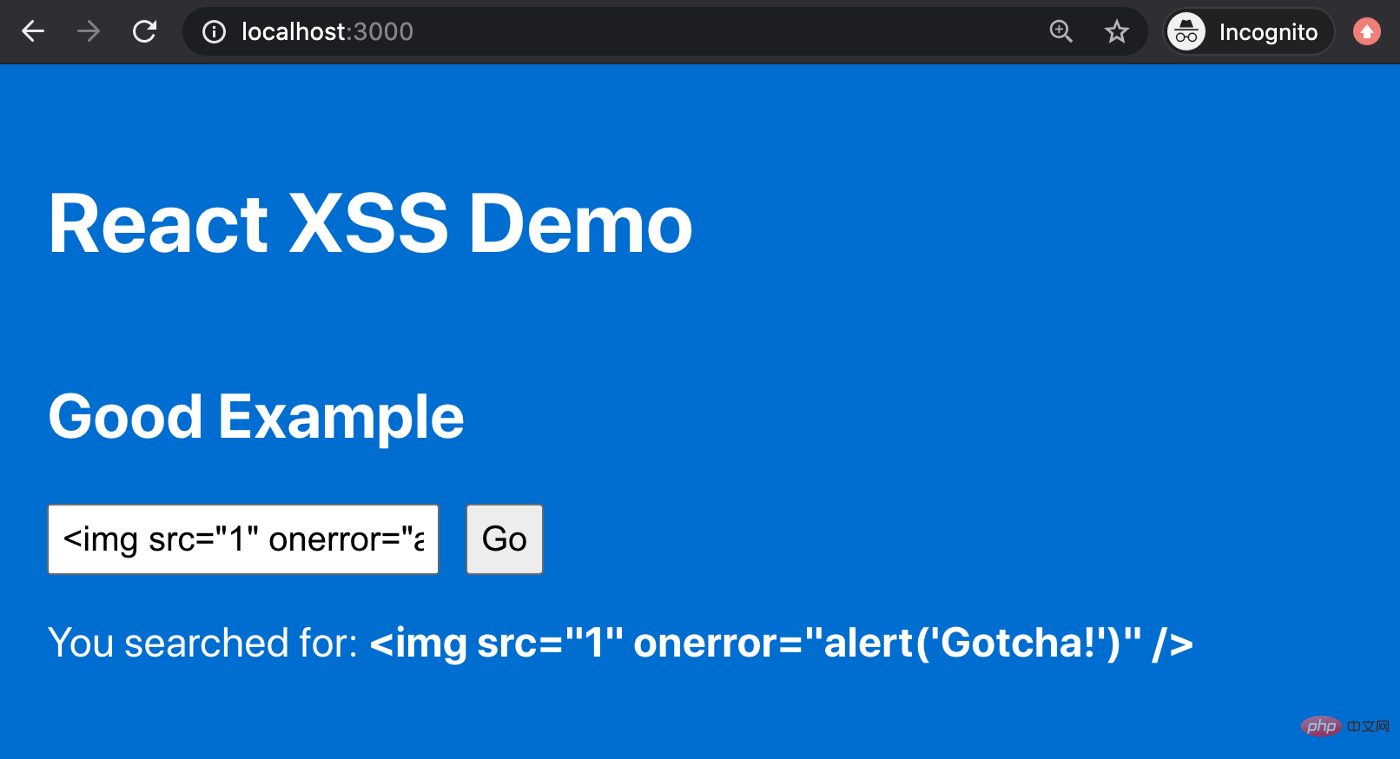
For all of our examples, we will implement the same basic functionality. We will have a search box on the page where the user can enter text. Clicking the "Go" button will simulate running a search, and then some confirmation text will appear on the screen and repeat to the user the terms they searched for. This is standard behavior for any website that allows you to search.

Pretty simple, right? What could go wrong?
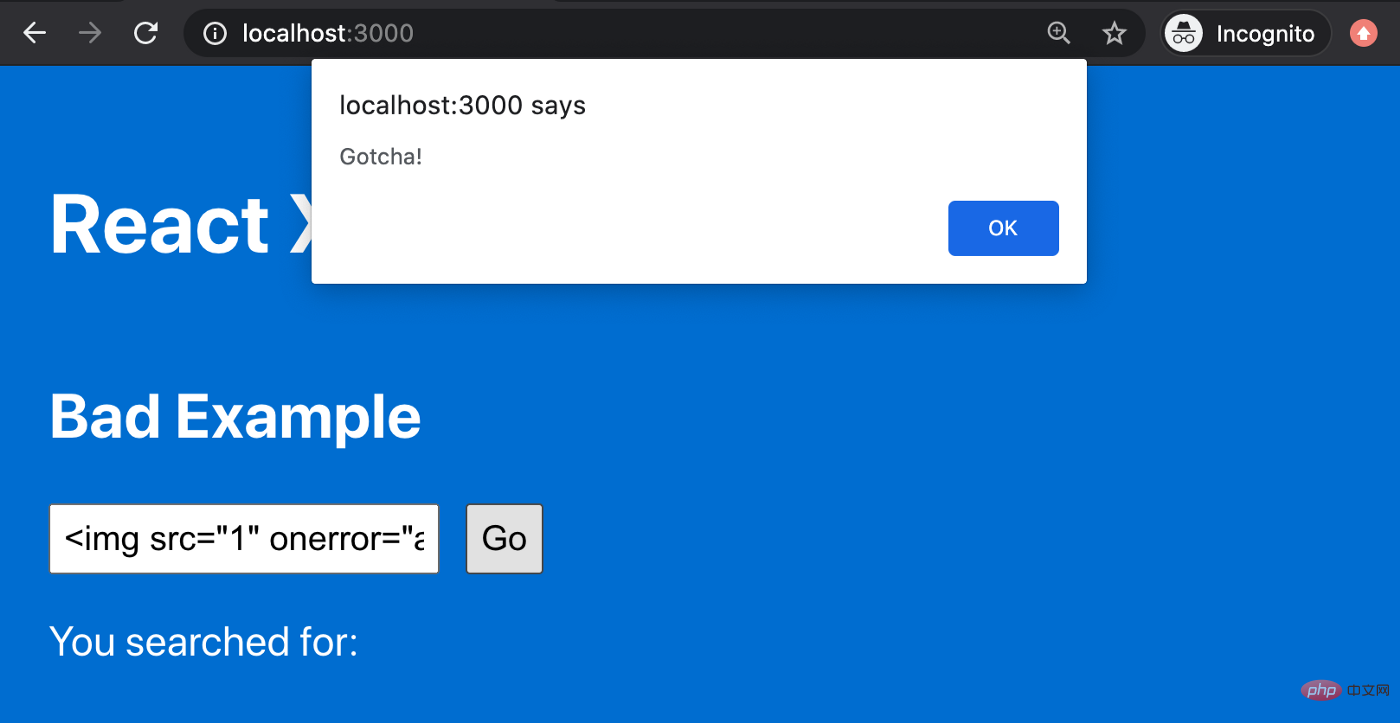
Okay, what if we typed some HTML into the search box? Let’s try the following code snippet:
<img alt="How to prevent XSS attacks in React? (code example)" >
What happens now?

Wow, onerror event handler has been executed! That's not what we want! We just unknowingly executed scripts from untrusted user input.

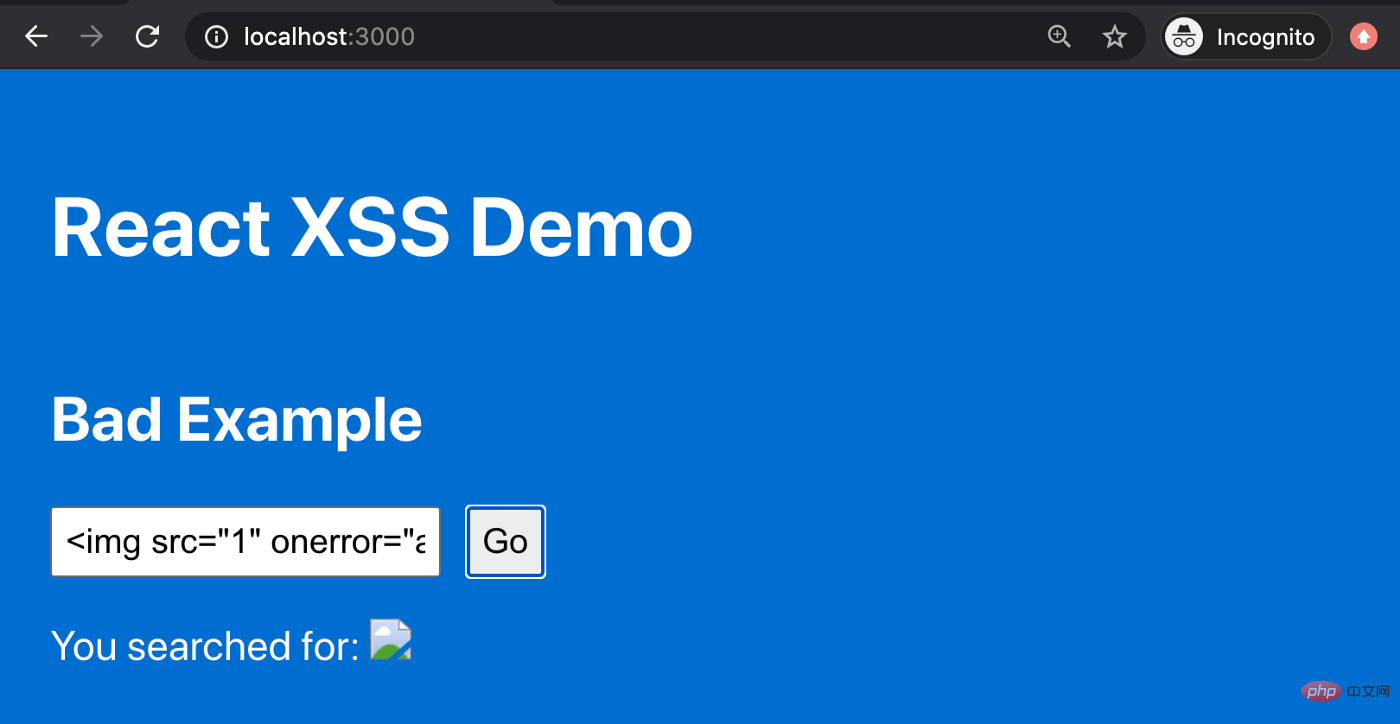
#Then, a broken image will be rendered on the page, and that’s not what we want either.
So how did we get here? Well, in this example of the JSX that renders the search results, we use the following code:
<p> You searched for: <b><span></span></b> </p>
The reason the user input is parsed and rendered is that we use the dangerouslySetInnerHTML attribute, which is A feature in React that works just like the native innerHTML browser API. For this reason, it is generally considered unsafe to use this attribute.
Now, let’s look at an example of a successful defense against an XSS attack. The fix here is very simple: in order to render user input safely, we should not use the dangerouslySetInnerHTML attribute. Instead, let's code the output like this:
<p>
You searched for: <b>{this.state.submittedSearch}</b>
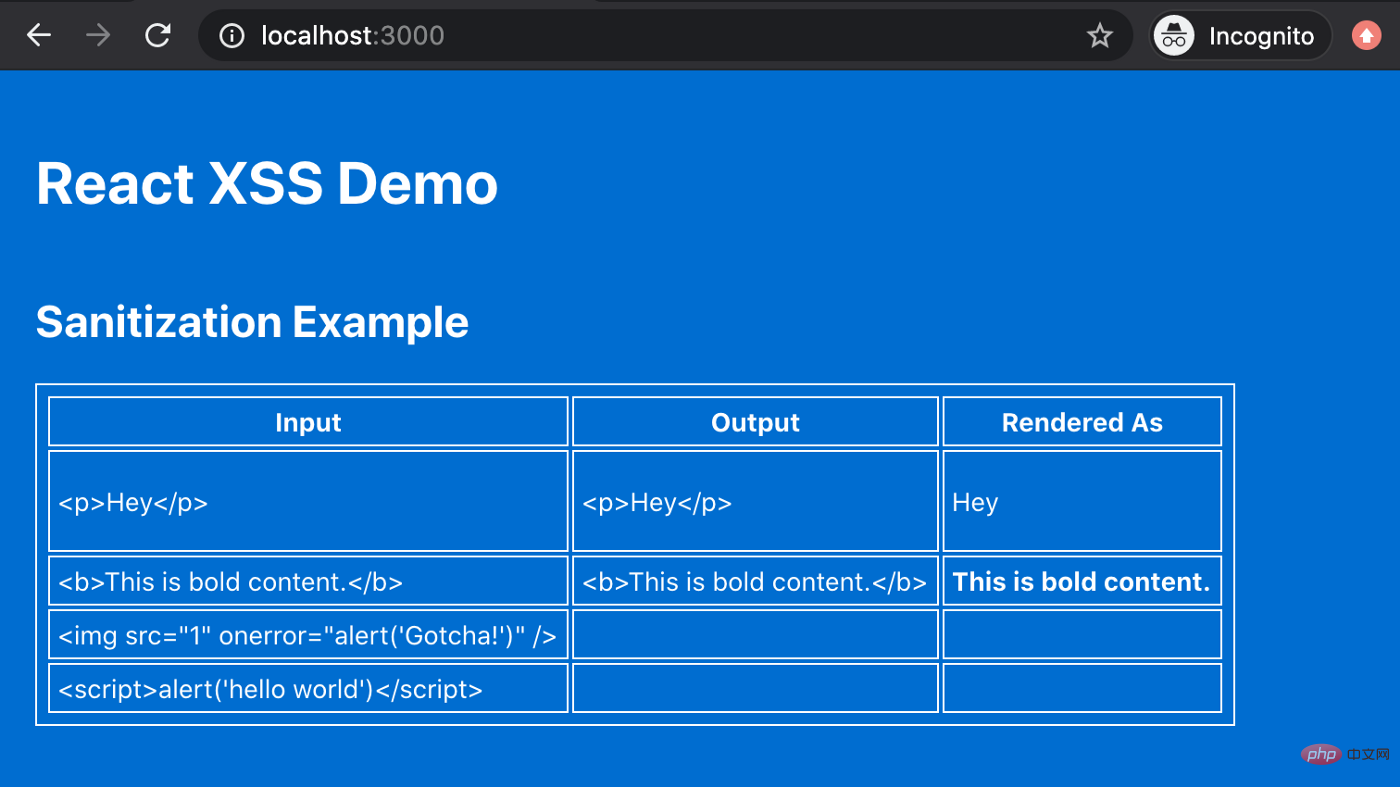
</p>We'll take the same input, but this time, here's the output:

Great! User input is rendered as text on the screen and the threat has been neutralized.
This is good news! React escapes rendered content by default and treats all data as text strings, which is equivalent to using the native textContent browser API.
So, the advice here seems simple. Just don't use dangerouslySetInnerHTML in your React code and you'll be fine. But what if you find yourself needing to use this feature?
For example, maybe you're pulling content from a content management system (CMS) like Drupal, and some of that content contains markup. (BTW, I probably wouldn't recommend including tags in text content and translations from the CMS in the first place, but for this example, we'll assume your opinion is overruled and the tagged content will remain.)
In this case, you really want to parse the HTML and render it on the page. So, how do you do this safely?
The answer is to clean the HTML before rendering it. Instead of fully escaping the HTML, you'll run the content through a function to remove any potentially malicious code before rendering.
There are many good HTML sanitizing libraries you can use. As with anything to do with cybersecurity, it's best not to write this stuff yourself. Some people are much smarter than you, whether they are good or bad, they think more than you do, be sure to use tried and tested solutions.
One of my favorite sanitizer libraries is called sanitize-html (https://www.npmjs.com/package/sanitize-html), and it does exactly what its name suggests. You start with some dirty HTML, run it through a function, and get some nice, clean, safe HTML as output. You can even customize the allowed HTML tags and attributes if you want more control than their default settings offer.

That’s it. How to perform XSS attacks, how to prevent them, and how to safely parse HTML content if necessary.
I wish you happy programming and safety!
The complete code example can be found on GitHub: https://github.com/thawkin3/xss-demo
Original address: https://blog. zhangbing.site/2019/11/24/protecting-against-xss-attacks-in-react/
For more programming-related knowledge, please visit: Programming Learning! !
The above is the detailed content of How to prevent XSS attacks in React? (code example). For more information, please follow other related articles on the PHP Chinese website!