
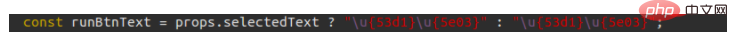
Solution to Chinese garbled characters in react: First open the source code file with garbled characters; then modify the code to "const runbtntext=props.selectedtext?"\u{53d1}\u{5e03}":"\u {53d1}\u{5e03}";"That's it.

The operating environment of this tutorial: windows7 system, react17.0.1 version, this method is suitable for all brands of computers.
Recommended (free): react video tutorial
React Chinese garbled solution
Modifying component information in react Some garbled characters appeared when using Chinese.
Source code:

Modified code:

According to the Chinese version in es6 Unicode processing can be solved.
Introduction to Unicode
The goal of Unicode is to provide a unique identifier for every character in the world. The unique identifier is called a code point or code point. These code points are used to represent characters, also called character encode (character encode)
Before ES6, JS strings were based on 16-bit character encoding (UTF-16). Each 16-bit sequence (equivalent to 2 bytes) is a code unit, which can be referred to as a code element for short, and is used to represent a character. All properties and methods of strings (such as the length attribute and charAt() method, etc.) are based on the 16-bit sequence
The most commonly used Unicode characters use 16-bit sequence encoding characters and belong to the "Basic Multilingual Plane" ( Basic Multilingual Plane BMP), also known as "plan 0", is a coding section in Unicode, with coding between U 0000-U FFFF. Code bits exceeding this range must belong to a certain auxiliary plane, or supplementary plane, in which the code bits cannot be expressed with only 16 bits
For this reason, UTF-16 introduced Surrogate pairs specify that two 16-bit codes are used to represent a code point. This means that there are two types of characters in the string: one uses one code unit (16 bits in total) to represent the BMP character, and the other uses two code units (32 bits in total) to represent the auxiliary plane character
The above is the detailed content of How to solve the problem of Chinese garbled characters in react. For more information, please follow other related articles on the PHP Chinese website!