It's like decorating a beautiful Christmas tree in your room. Sometimes, a small web page with a cool effect can make your project shine. This is a really fun series that shares some cool image effects commonly found on pages.
1.imagehover
Address: https://github.com/ciar4n/imagehover.css
imagehover.css-Pure CSS3 mouse over image effect animation library, 44 mouse over effects

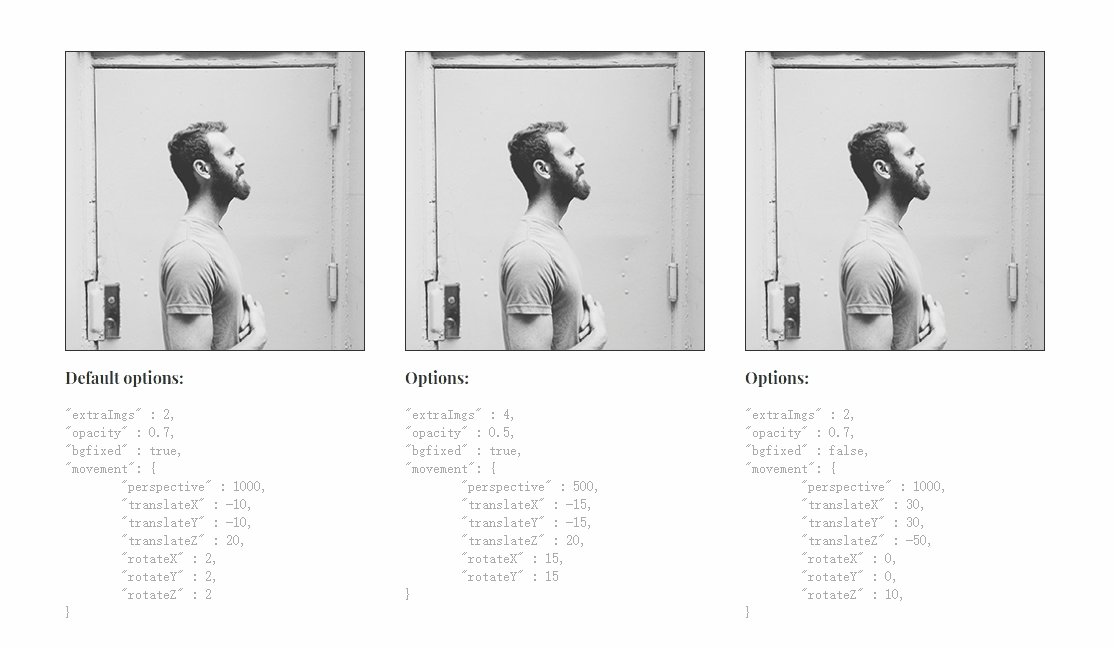
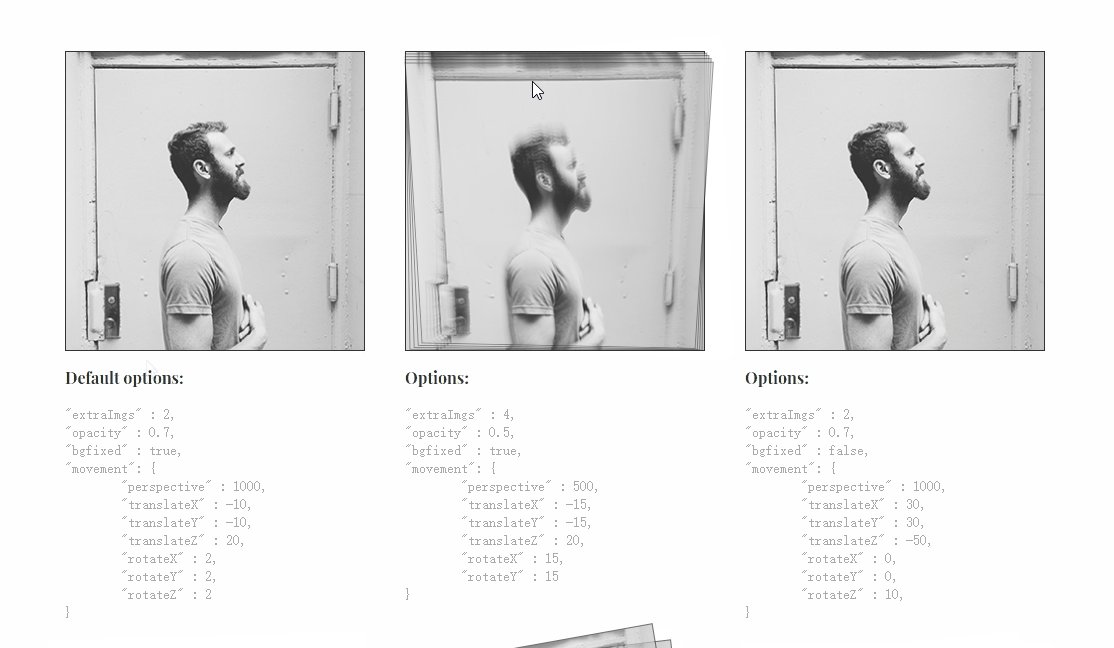
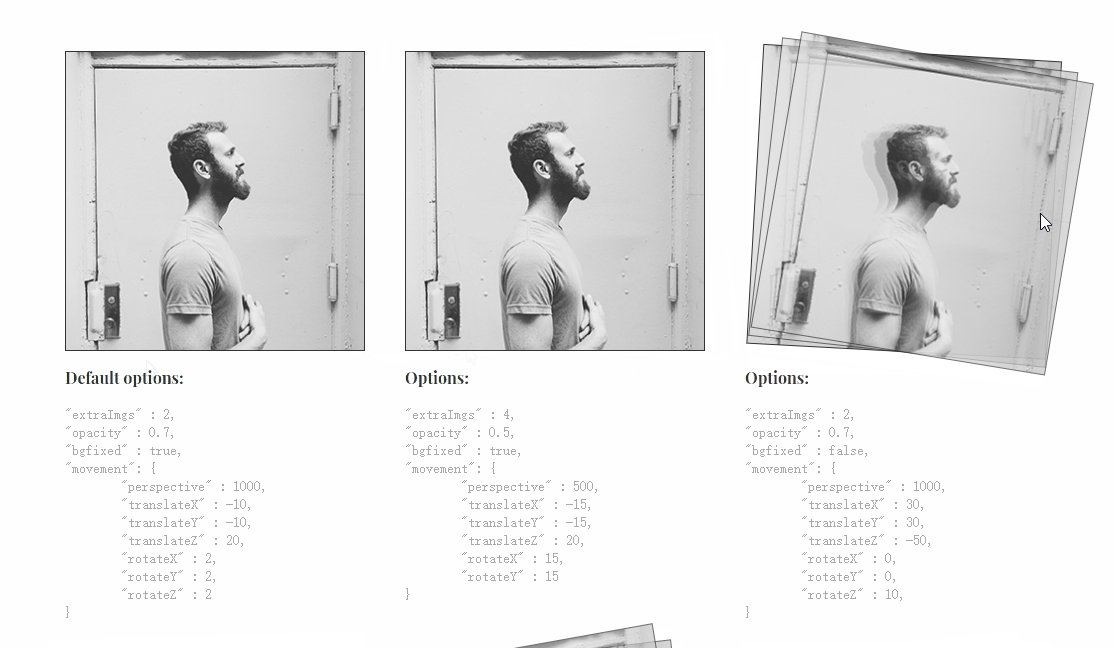
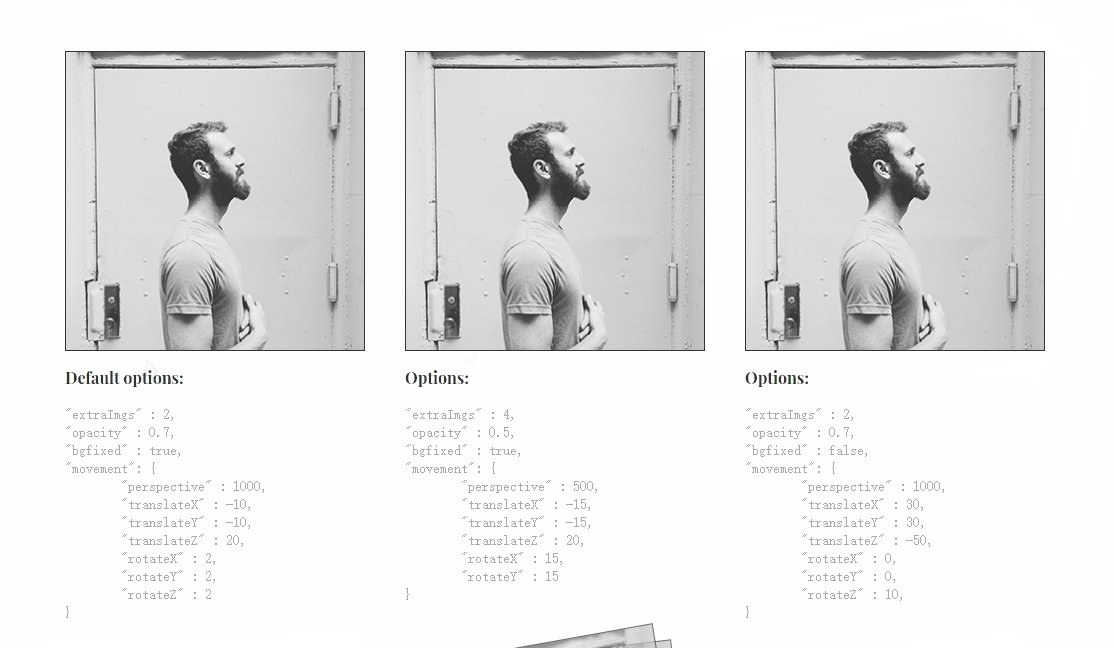
2. ImageTiltEffect
Address: https://github.com/codrops/ImageTiltEffect
TiltEffect It is a plug-in that allows the image to follow the mouse to produce a subtle three-dimensional tilt effect, giving it a sense of layering and depth.

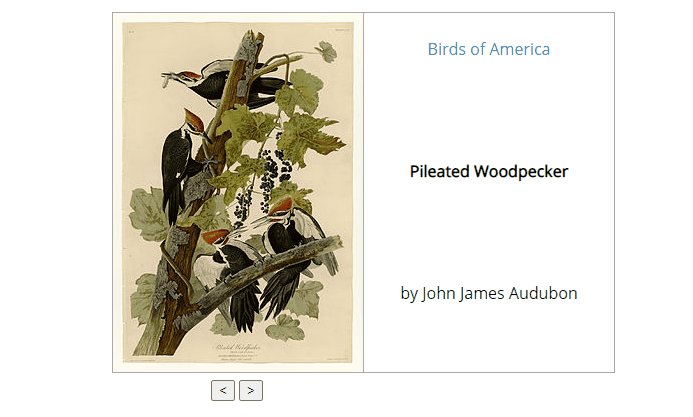
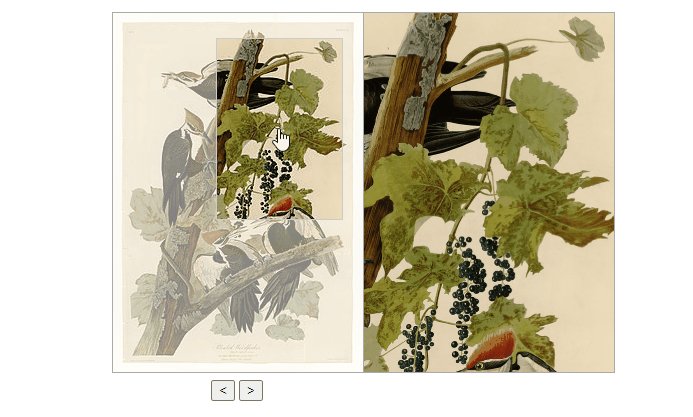
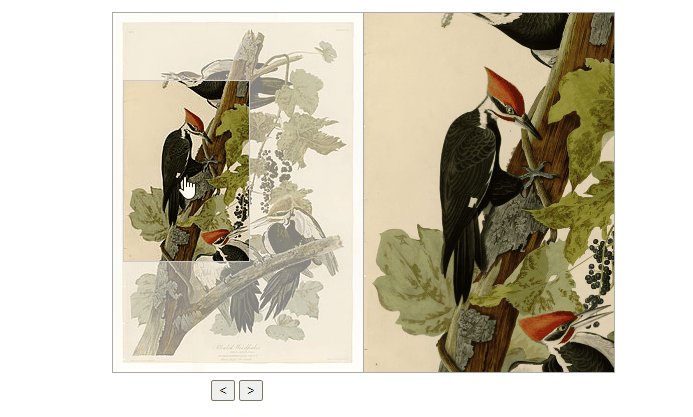
3.Magnifier.js
Address: https://github.com/mark-rolich/Magnifier.js
Magnifier It is a practical picture magnifying glass plug-in made by pure js. It has the following specific features:
- You can use the mouse wheel to zoom in and out of the picture.
- Options can be set through js or data attributes.
- Multiple pictures can be attached in one call.
- Users can customize mouse entry, departure, and movement events.
- Waiting text can be displayed when loading large images.

4.gl-react-image-effects
Address: https://github.com/gre/gl-react-image -effects
Universal withReact sample app and web. The iOS and Android implementations run together a code base (some specific code is designed to create different UI on the platform).
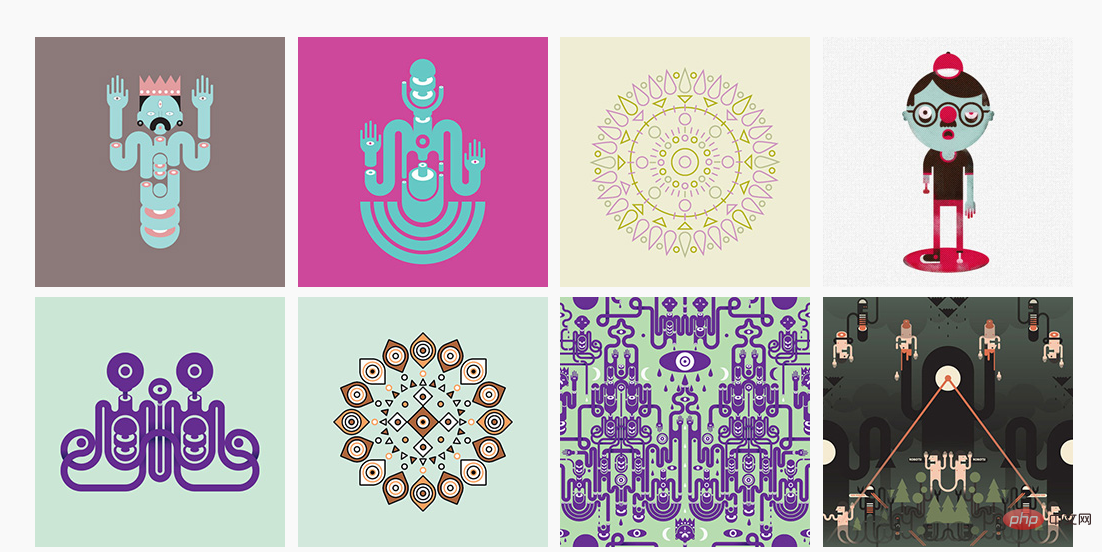
[The external link image transfer failed. The source site may have an anti-leeching mechanism. It is recommended to save the image and upload it directly (img-6q6PdMWo-1607906041866)(/img/bVbKV43)]
[ The external link image transfer failed. The source site may have an anti-leeching mechanism. It is recommended to save the image and upload it directly (img-Rvwi5mHU-1607906041870)(/img/bVbKV49)]
5.StickyImageEffect
## Slideshow inspired by #ultanoir website with sticky image effect.
Address: https://github.com/Anemolo/StickyImageEffect
[The external link image transfer failed. The source site may have an anti-leeching mechanism. It is recommended to save the image and upload it directly (img -eMaWbN9k-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117123.gif)]
6.HeatDistortionEffect
WebGL thermal deformation effect full screen background.
Address: https://github.com/lbebber/HeatDistortionEffect
[The external link image transfer failed. The source site may have an anti-leeching mechanism. It is recommended to save the image and upload it directly (img -xC5TrFBm-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117124.gif)]
7.ImageDraggingEffects
A set of interesting drag effects for images using various techniques.
Address: https://github.com/codrops/ImageDraggingEffects

8.jQuery.BgSwitcher
jQuery.BgSwitcher implementation background Image switching effect.
Address: https://github.com/rewish/jquery-bgswitcher
[The external link image transfer failed. The source site may have an anti-leeching mechanism. It is recommended to save the image and upload it directly. (img-IGxWVx9I-1607906041874)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117126.gif)]
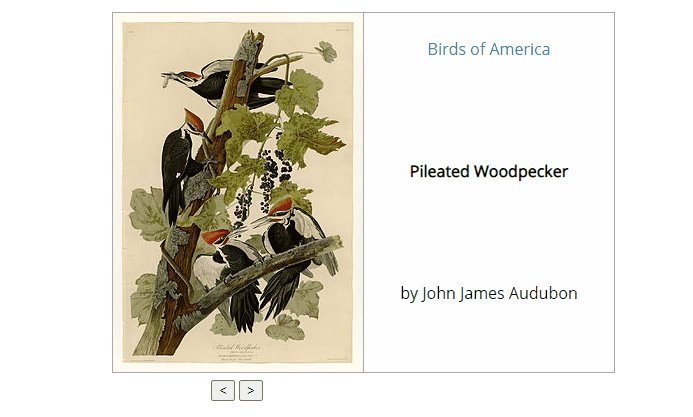
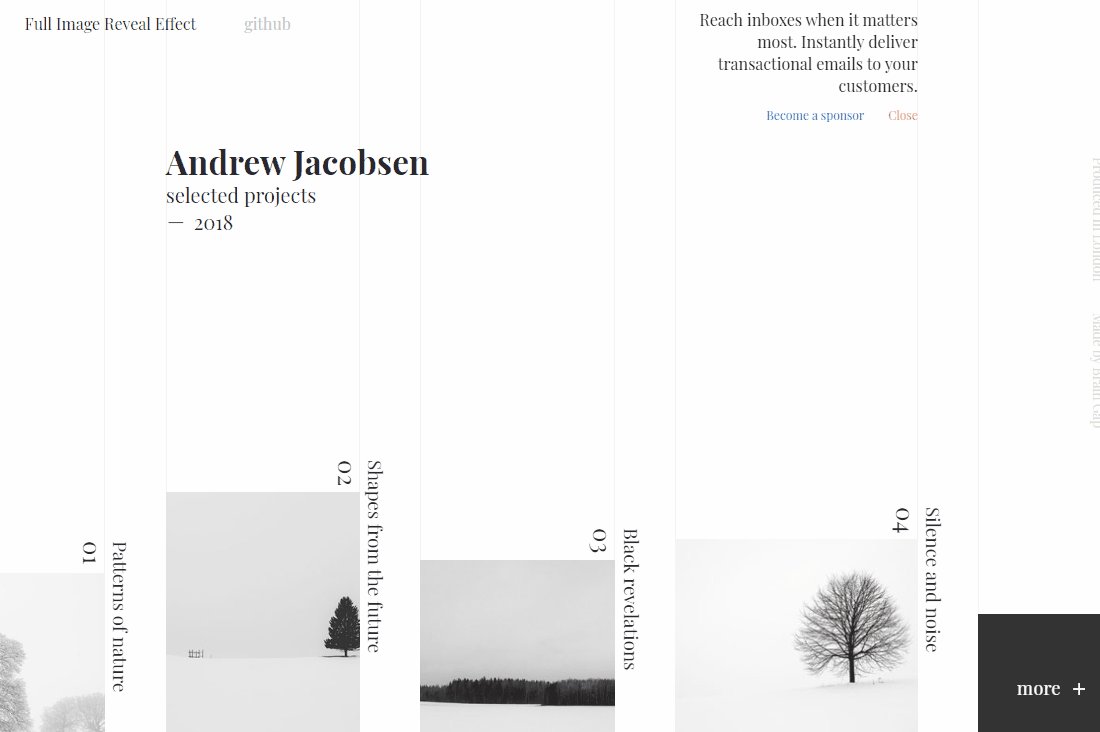
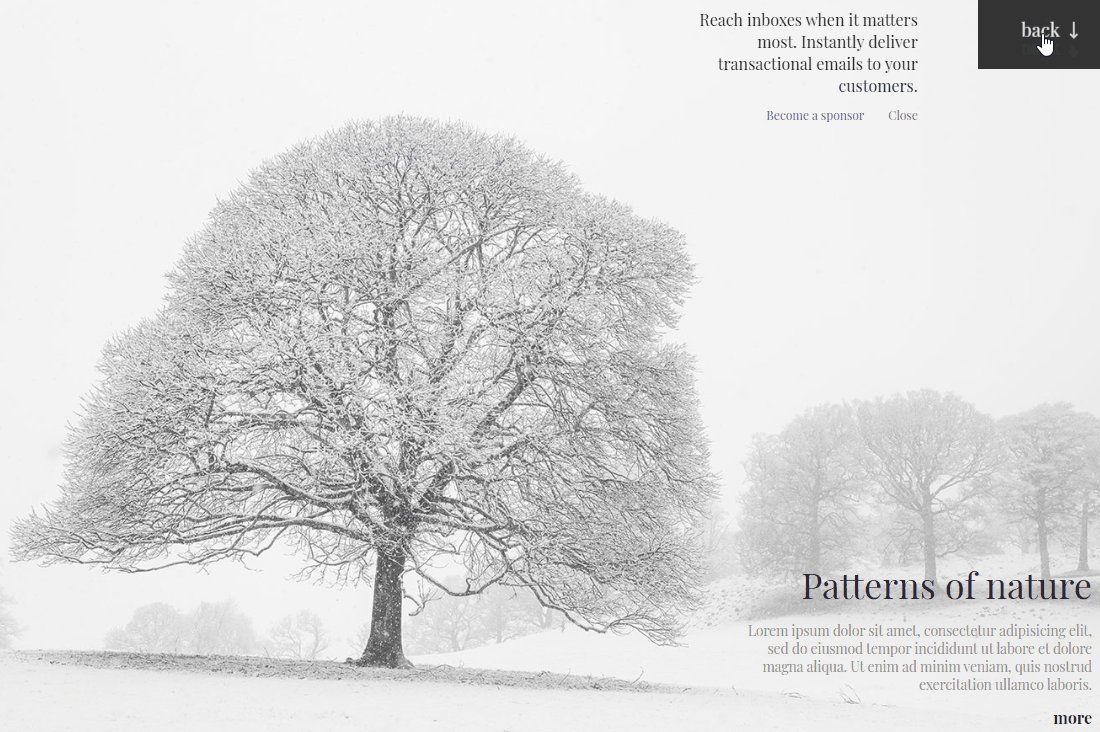
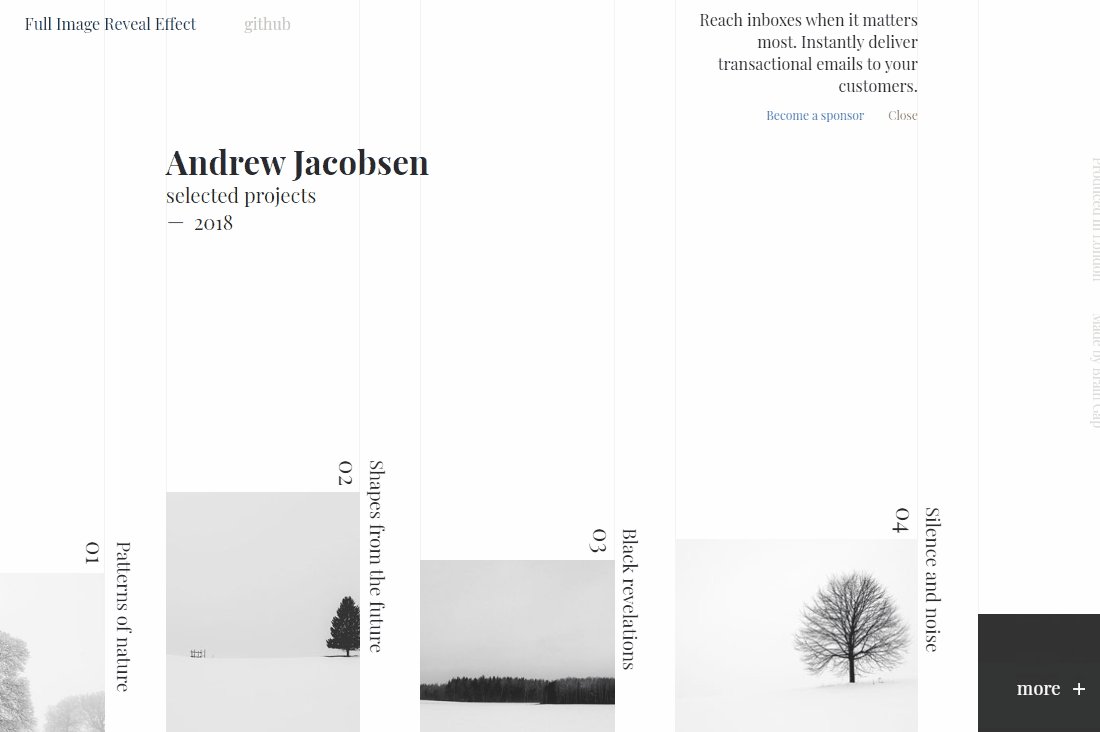
9.FullImageReveal
A complete image display with beautiful thumbnail sliding effect.
Address: https://github.com/codrops/FullImageReveal

10.diaporama
Diaporama is an image/video /Content slideshow engine that provides high-quality animation effects, including Kenburns effects and GLSL Transitions.
Address: https://github.com/gre/diaporama
[The external link image transfer failed. The source site may have an anti-leeching mechanism. It is recommended to save the image and upload it directly (img -KWmJkOnn-1607906041876)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117128.gif)]
11. FollowCursor
The image's rotation changes as the cursor moves.
Address: https://github.com/bersLucas/FollowCursor
 ##12.react-native-kenburns-view
##12.react-native-kenburns-view
KenBurns Image effects for React Native applications
Address: https://github.com/nHiRanZ/react-native-kenburns-view

Everyone said that there is no project to write on the resume, so I helped you find a project and also included a [Building Tutorial].
13.vintageJS
VINTAGEJS is a jQuery plugin that uses HTML5 canvas to add stunning vintage effects to your images/photos. It comes with three preset effects and can be easily customized.
Address: https://github.com/lindelof/awesome-web-effect

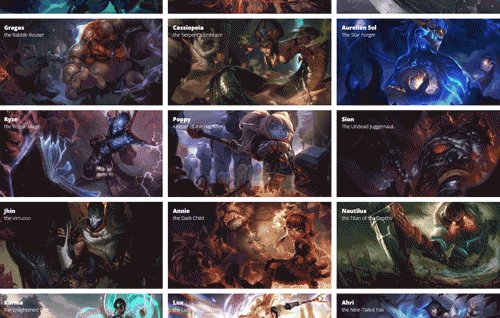
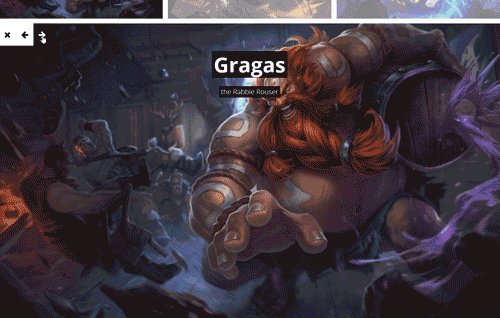
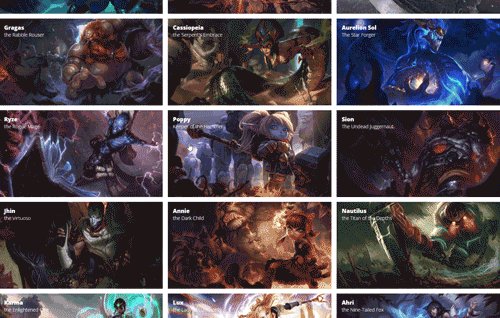
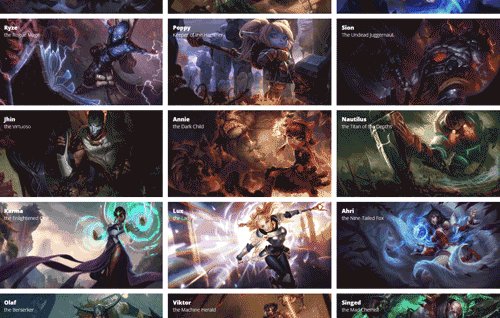
14.ThumbnailGridExpandingPreview
Руководство о том, как создать сетку миниатюр с использованием расширенного предварительного просмотра изображений, аналогично эффекту, наблюдаемому в Google Images.
Адрес: https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/

##15.gridder
Плагин jQuery, который отображает аббревиатуру. Сетка миниатюр расширяет область предварительного просмотра, аналогично тому, что вы видите в Google Images.
Адрес: https://github.com/oriongunning/gridder

16.MotionTransitionEffect
Быстрый переход слайдов изображений Эффект .
Адрес: https://github.com/codrops/MotionTransitionEffect

17.tiltedpage_scroll
tiltedpage_scroll.js — это поддержка A плагин для прокрутки мышью и установки угла изображения. При прокрутке страницы изображение будет иметь наклонный 3D-эффект, что является хорошим выбором для демонстрации продукта.
Адрес: http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html

##Исходный адрес: https:// github.com/lindelof/awesome-web-effect
Автор: lindelof
Перевод: Front-end Xiaozhi
Для получения дополнительной информации о программировании посетите:
Обучение программированию
! !
The above is the detailed content of 17 cool and useful image effects libraries. For more information, please follow other related articles on the PHP Chinese website!







 ##12.react-native-kenburns-view
##12.react-native-kenburns-view