
How to deploy react projects in tomcat: First use "npm run build" to package the project; then put the contents of the packaged folder into the Root under webapps in tomcat; finally open the server to access "localhost: 8080" port is enough.

The operating environment of this tutorial: windows7 system, tomcat10.0&&react17.0.1 version, Dell G3 computer.
Recommended: "react video tutorial"
tomcat deploys react project
Deployment method:
Use npm run build to package the project
Put the contents of the packaged folder into the Root under webapps in tomcat
Start the server Access localhost:8080 port to see your project content
Pitfalls that are not placed in the Root directory:
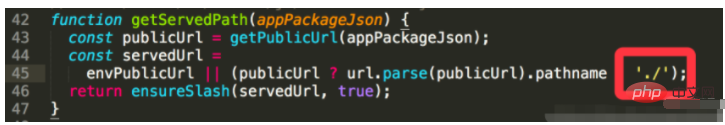
Due to the default path.js [path : The configuration of your react project name\node_modules\react-scripts\config\path.js] is '/', which is valid for the root directory, so if it is not placed under the root, you need to change '/' to './' That is, relative paths are valid. (Modify the code at about line 45)

At this time you can access your react project through localhost:8080/project name
The above is the detailed content of How to deploy react project in tomcat. For more information, please follow other related articles on the PHP Chinese website!
 How to configure Tomcat environment variables
How to configure Tomcat environment variables
 How to integrate idea with Tomcat
How to integrate idea with Tomcat
 How to view Tomcat source code
How to view Tomcat source code
 What are the common tomcat vulnerabilities?
What are the common tomcat vulnerabilities?
 How to solve garbled tomcat logs
How to solve garbled tomcat logs
 What are the differences between weblogic and tomcat
What are the differences between weblogic and tomcat
 What are the differences between tomcat and nginx
What are the differences between tomcat and nginx
 How to solve tomcat startup crash
How to solve tomcat startup crash