
How to get the width of the image in css: First create an HTML sample file; then get the width of the image through the JavaScript clientWidth and clientHeight properties.

The operating environment of this tutorial: windows7 system, css3 version, thinkpad t480 computer.
Recommended: "css Video Tutorial"
In html/css, if you want to get the current width and height of an image, you can use the JavaScript clientWidth and clientHeight attributes. The clientWidth and clientHeight properties represent obtaining the current width and height of the image.

# Now we will introduce the JS method to obtain the current width and height of the image based on specific code examples.
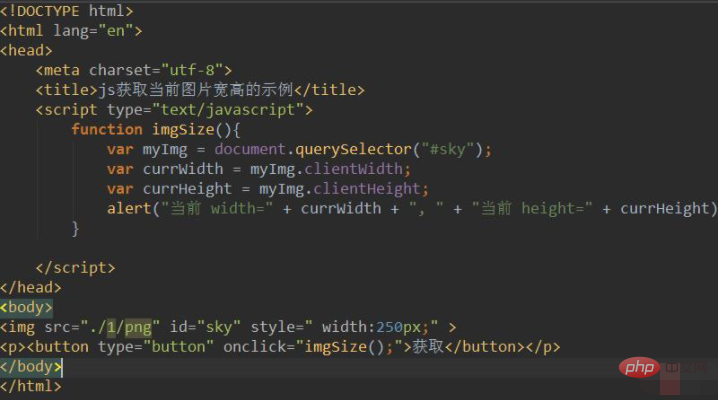
The code example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style="max-width:90%" alt="How to get the width of an image in css" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
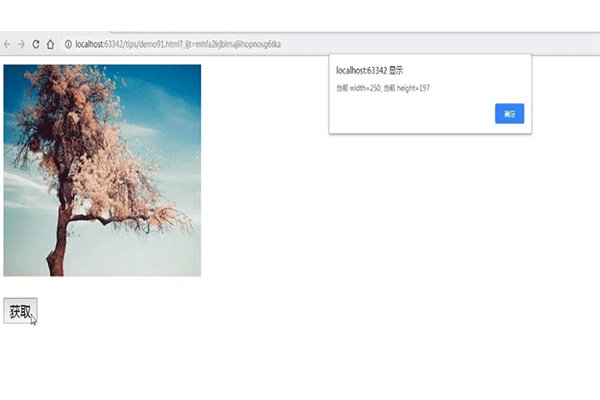
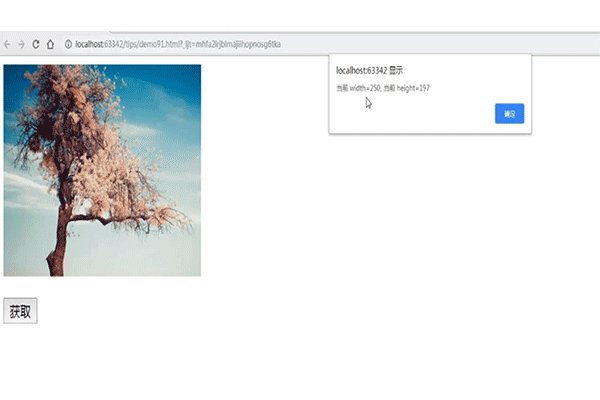
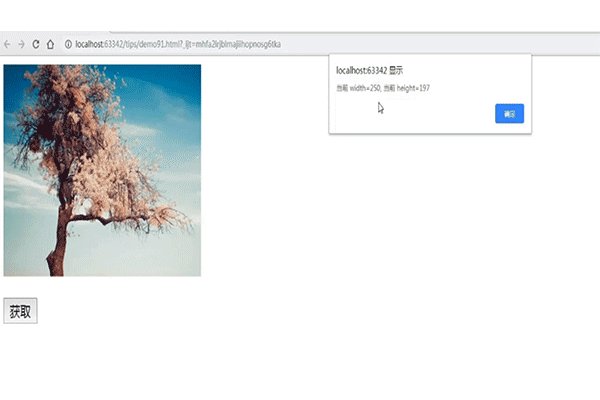
</html>When we click the get button, the imgSize() method defined above will be called, and the querySelector() method can get the id="sky" in the document. element, that is, the obtained img image. Then get the current width and height of the element (unit: pixels) through the .clientWidth and clientHeight properties.
For the img image here, we added a width attribute of 250px and an adaptive height.
The final effect is as shown below:

Note:
clientWidth attribute represents the internal width of the element. This property includes padding but excludes vertical scrollbars (if any), borders, and margins, and its value is rounded to an integer.
clientHeight can be calculated by CSS height CSS padding - the height of the horizontal scroll bar (if present). This property is a read-only property and is 0 for elements with no CSS or inline layout boxes defined. Otherwise, it is The internal height of the element in pixels, including padding but excluding horizontal scroll bars, borders, and margins.
The above is the detailed content of How to get the width of an image in css. For more information, please follow other related articles on the PHP Chinese website!