

In addition to the default core directives ( v-model and v-show ), Vue also allows the registration of custom directives. In Vue, the main form and abstraction of code reuse is components. However, in some cases, it is still necessary to perform low-level operations on pure DOM elements, in which case custom instructions are used. This article will introduce Vue custom instructions in detail
Taking an input element to automatically obtain focus as an example, when the page loads, use autofocus to allow the element to obtain focus. But autofocus doesn't work on mobile Safari. Now register a directive that makes the element automatically gain focus
Instruction registration is similar to component registration, including global directives and local directives
[Global directive]
Use Vue. diretive() to register instructions globally
// 注册一个全局自定义指令 v-focusVue.directive('focus', { // 当绑定元素插入到 DOM 中。
inserted: function (el) { // 聚焦元素 el.focus()
}
})[Local instructions]
You can also register local instructions. The component or Vue constructor accepts a directives option
var vm = new Vue({
el: '#example',
directives:{
focus:{
inserted: function (el) {
el.focus()
}
}
}
}) The new v-focus attribute
<p id="example"> <input v-focus></p>
<script>// 注册一个全局自定义指令 v-focusVue.directive('focus', { // 当绑定元素插入到 DOM 中。 inserted: function (el) { // 聚焦元素 el.focus()
}
})var vm = new Vue({
el: '#example',
})</script>
directive can then be used on any element in the template The definition function provides several hook functions (optional)
[bind]
It is only called once. It is called when the instruction is bound to the element for the first time. This hook function can be used to define a An initialization action performed once during binding
【inserted】
Called when the bound element is inserted into the parent node (it can be called if the parent node exists and does not have to exist in the document)
[update]
It is called when the VNode of the component is updated, but it may occur before the VNode of its child is updated. The value of the directive may or may not have changed. However, unnecessary template updates can be ignored by comparing the values before and after the update.
【componentUpdated】
The VNode of the component and its children's VNode are called when all are updated
【unbind】
Only called once, called when the instruction is unbind from the element
The hook function is given the following parameters
【el】
The element bound by the instruction can be used to directly operate the DOM
【binding】
An object containing the following attributes:
name: 指令名,不包括 v- 前缀。
value: 指令的绑定值, 例如: v-my-directive="1 + 1", value 的值是 2。
oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression: 绑定值的字符串形式。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 "foo"。
modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。【vnode】
The virtual node generated by Vue compilation
【oldVnode】
The previous virtual node, only in update andcomponentUpdated Available in the hook
[Note] Except for el, other parameters are read-only, so try not to modify them. If you need to share data between hooks, it is recommended to do it through the element's dataset
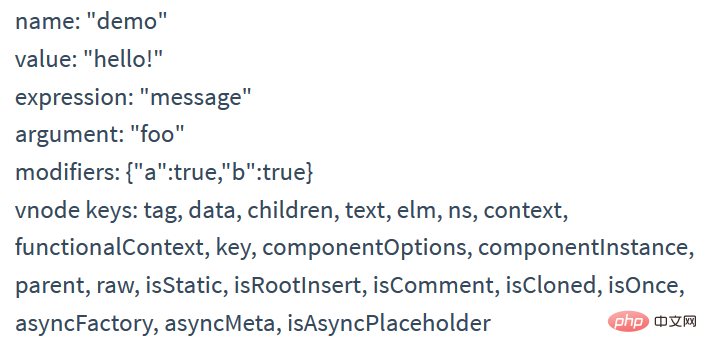
The following is an example of a custom hook using these parameters
<p id="example" v-demo:foo.a.b="message"></p>
<script>Vue.directive('demo', {
bind: function (el, binding, vnode) { var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})new Vue({
el: '#example',
data: {
message: 'hello!'
}
})</script>
[Function abbreviation]
In most cases, you may want to perform repeated actions on the bind and update hooks, and do not want to care about other hook functions. You can write it like this:
Vue.directive('color-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})[Object literal]
If the instruction requires multiple values, you can pass in a JS object literal. The instruction function can accept all legal types of JS expressions
<p v-demo="{ color: 'white', text: 'hello!' }"></p>Vue.directive('demo', function (el, binding) {
console.log(binding.value.color) // => "white"
console.log(binding.value.text) // => "hello!"
})Related recommendations:
2020 Front-end Vue interview questions summary (with answers)
vue tutorial recommendation: The latest 5 vue.js video tutorial selections in 2020
For more programming-related knowledge, please visit: Programming teaching! !
The above is the detailed content of Learn about custom directives in Vue. For more information, please follow other related articles on the PHP Chinese website!