
Vue common instructions include: v-once instruction, v-show instruction, v-if instruction, v-else instruction, v-else-if instruction, v-for instruction, v-html instruction, v- text instruction, v-bind instruction, v-on instruction, v-model instruction, etc.

vue.js officially defines itself as a data template engine and provides a set of instructions for rendering data.
Vue.js directives start with v-. They act on HTML elements. The directives provide some special features. When binding the directive to an element, the directive will add For some special behaviors, we can think of instructions as special HTML attributes. The purpose of the
directive is to apply certain behaviors to the DOM accordingly when the value of the expression changes.
Summary of vue common instructions
1.v-once
can be executed once Interpolation, when the data changes, the content at the interpolation will not be updated. But please note that this will affect other data bindings on the node:
原始值: {{msg}}
后面的: {{msg}}
4.v-else
Must be used together with v-ifIt cannot be used alone and must be in the middle below v-if Other tags will also report errors
小明的身高是: {{height}}m
小明的身高不足1.70m
5.v-else-if
This is relatively simple and you can just look at the code hahaha. Enter the score and the corresponding display will be displayed. Level
输入的成绩对应的等级是:
优秀
良好
及格
不及格
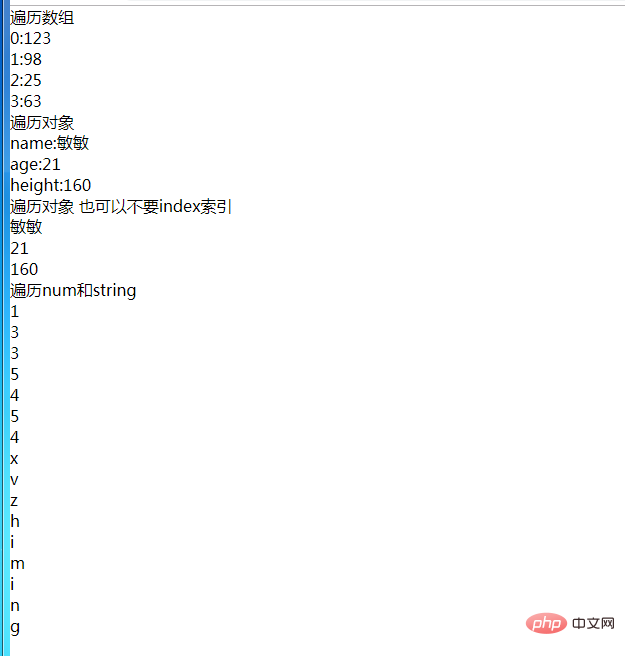
6.v-for
Renders a list based on data, similar to traversal in JS. Its data type can beArray|Object|number|string
The value of this command, Specific syntax (item, index) in items must be used, index is the index and can be omitted. item provides an alias for the currently traversed element (you can name it whatever you want). v-for has a higher priority than other instructions such as v-if
{{index +':'+d}}
{{index+':'+dd}}{{dd2}}{{gg}}
{{gg2}}

7.v-html
Double curly braces will interpret the data as normal text instead of HTML code. In order to output real HTML, you need to usev-html and adding v-html to a tag will overwrite the tags contained in it.
Note that v-html should be used with caution because security issues may arise. The official website explains: Any HTML dynamically rendered on your site may be very dangerous because it can easily lead to XSS attacks. Only use HTML interpolation for trusted content and never for user-supplied content.
哈哈哈
8.v-text
Adding v-text to a note will overwrite the original content inside the tag, such as the example below, hahaha, it will not be displayed
哈哈哈
9.v-bind
Usage
##
Example改变src alt等属性![]()
![]()
//v-for是一个遍历 给他一个calss 如果index===cative class名是active,如果不等就为空 //index 是v-for的索引{{college}}
今天的天气很好!
Note that v-blnd is used in the input. The writing method is not wrapped in {{}};
//加粗的内容刚刚学时 很容易出错 注意不要加{{}}; 原始值:value=name /> 模板:value=name.split('').reverse().join() /> methods:value=fz() /> conputed:value=fz2 />
10.v-on
There are also some usages of binding events that will be mentioned in later blogs
11.v-model
v-model is a directive, limited to,, used in components for two-way binding operations of data.
Related recommendations:
2020 Summary of front-end vue interview questions (with answers)
vue tutorial recommendation: 2020 latest 5 vue.js video tutorial selection
For more programming-related knowledge, please visit:Introduction to Programming! !
The above is the detailed content of What are the commonly used instructions in Vue?. For more information, please follow other related articles on the PHP Chinese website!