
How to use vue.js in pychanrm: First open [Language&Frameworks], change the version to ECMAScript6; then select [settings-plugins], search [vue.js], and click install.

The operating environment of this tutorial: windows7 system, Pycharm2019 version. This method is suitable for all brands of computers.
[Related article recommendations: vue.js]
How to use vue.js in pycharm:
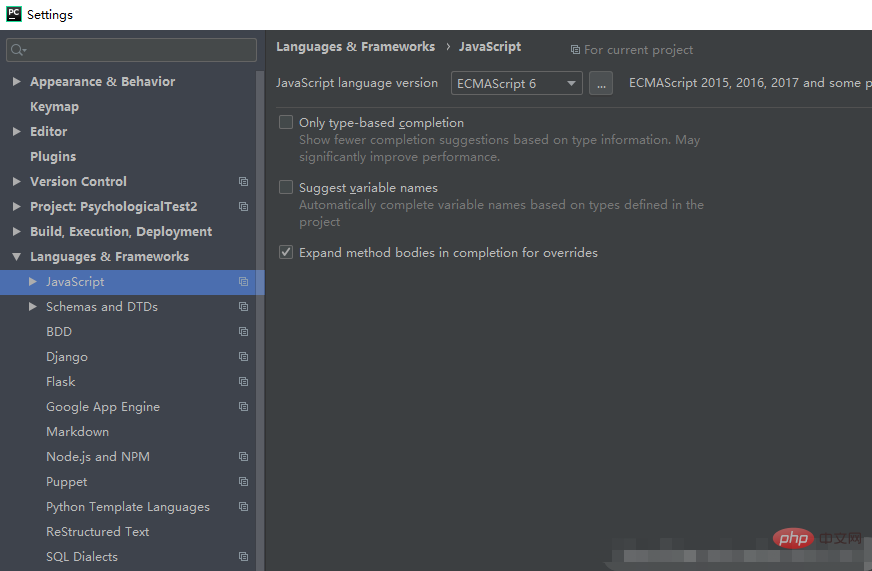
1 , First open Pycharm-settings-Language&Frameworks and change the JavaScript language version to ECMAScript6, as shown in the figure below.

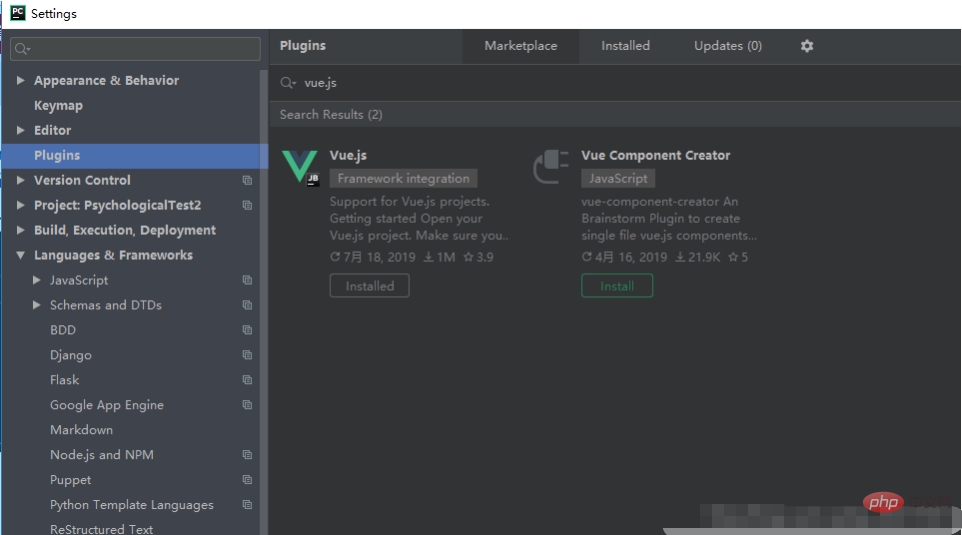
2. Select settings-plugins, search for vue.js, and click install.

After installation, search vue.js again. If the above picture appears, the configuration is successful.
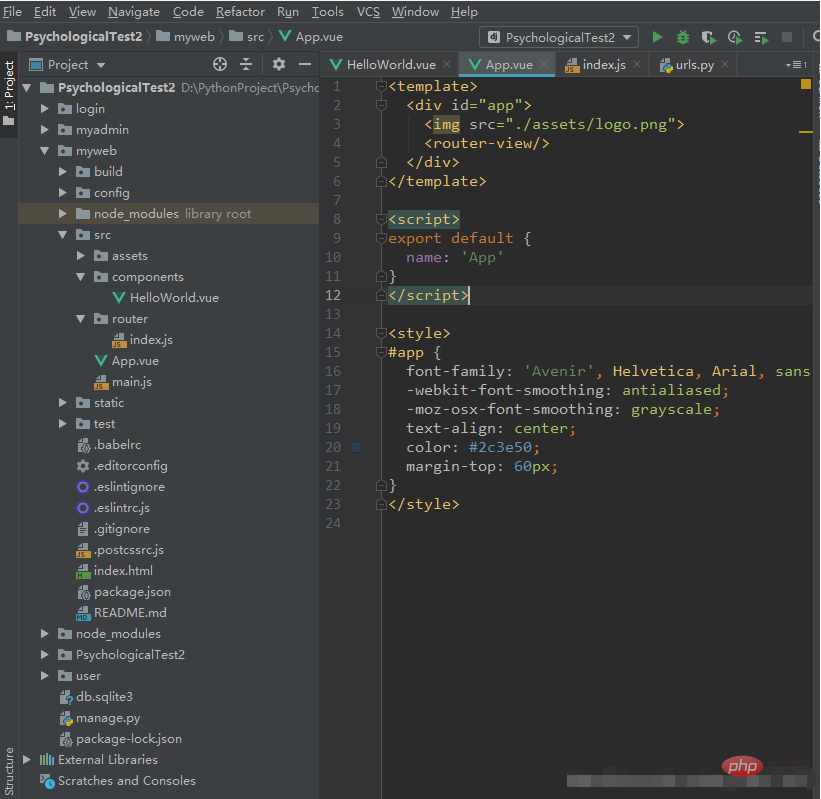
Open it again at this time, PyCharm can recognize the .vue project.

Related learning recommendations: js video tutorial
The above is the detailed content of How to use vue.js in pycharm. For more information, please follow other related articles on the PHP Chinese website!