
Installation method: 1. Download the zip installation package and extract it to the specified folder; 2. Enter the Vue-devtools directory and enter "yarn install" and "yarn run build" to install; 3. Configuration manifest.json file; 4. Manually extend the chrome plug-in.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6. This method is suitable for all brands of computers.
Introduction to vue devtools
vue devtools is a plug-in based on the chrome browser for debugging Vue.js applications, which can make Developers greatly improve debugging efficiency. Supports users to parse and debug DOM structure data structures.
Since vue is data-driven, there is a problem that viewing the DOM structure during development and debugging cannot parse anything. Through this plug-in, users can easily parse and debug the data structure, and can do it on the side. Check the code and debug on the page in the sidebar pane. You can easily view information such as state, mutaitons, actions, etc., and you can also record routing changes, routing-related information, etc. It can be said to be an essential tool for front-end development!
Install Vue-Devtools
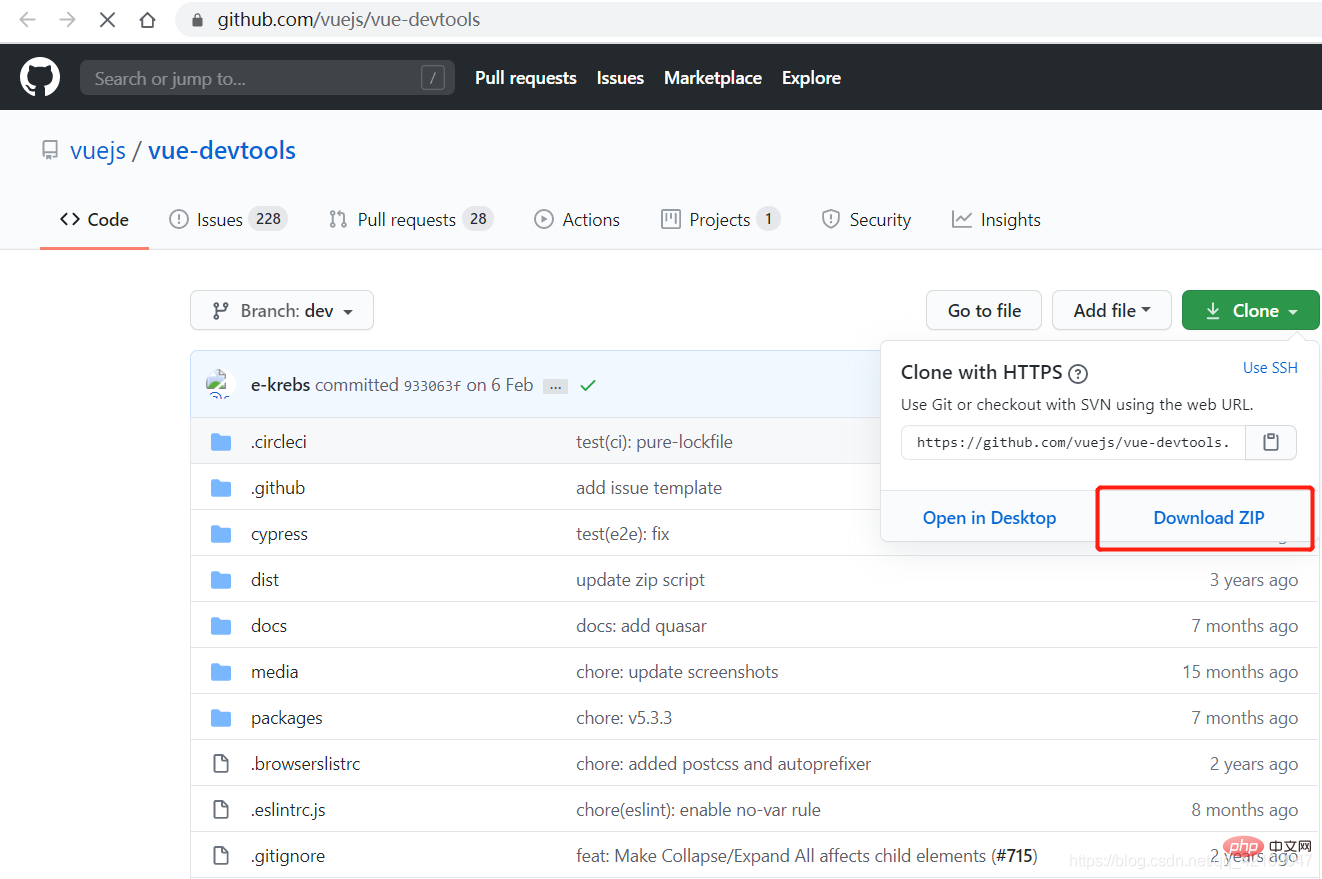
#1. Enter the Vue official website https://cn.vuejs.org/, in the ecosystem Click Devtools


3. After downloading, unzip it to the folder. I am unzipping it to the folder I created

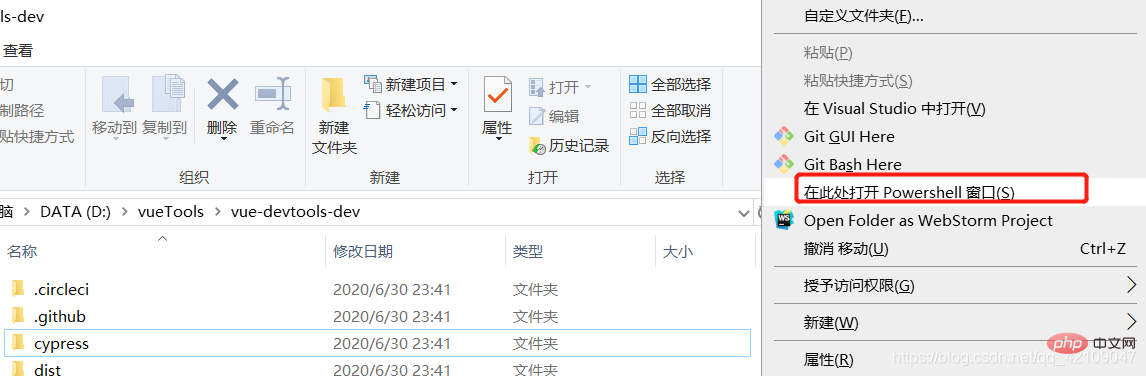
 ##5. Enter yarn install to start the installation. I have already installed it here, so I won’t paste the picture
##5. Enter yarn install to start the installation. I have already installed it here, so I won’t paste the picture
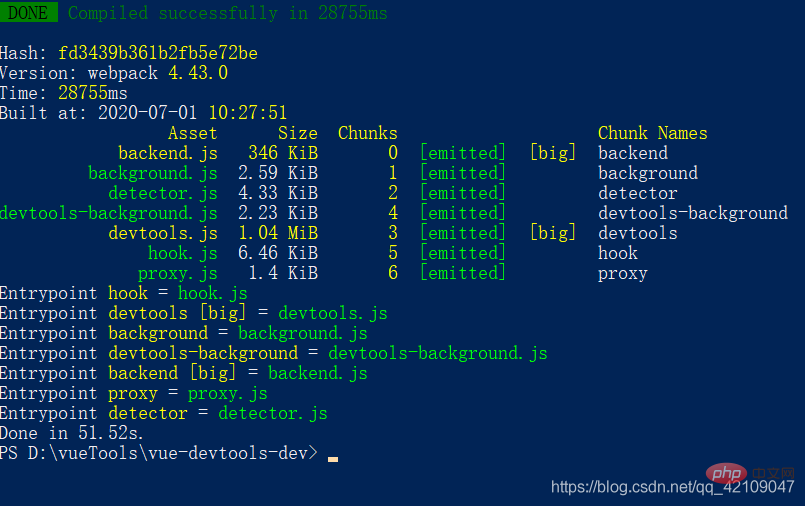
6 , then enter yarn run build, wait for the installation, the following page appears, the installation is successful
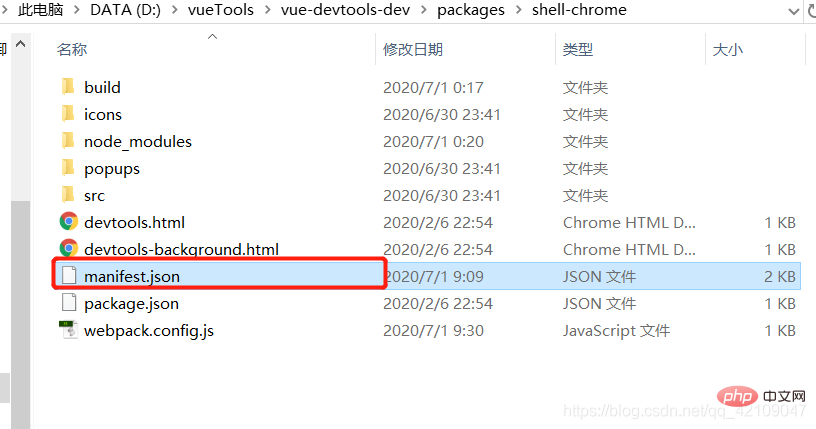
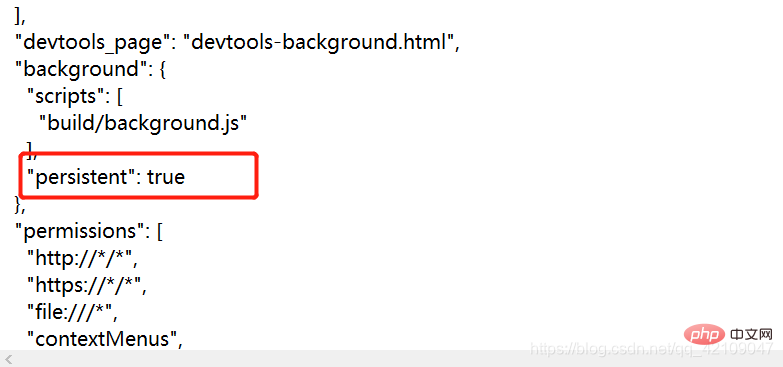
 7. Open the folder and enter \vue-devtools-dev\packages \shell-chrome directory, open the manifest.json file, modify
7. Open the folder and enter \vue-devtools-dev\packages \shell-chrome directory, open the manifest.json file, modify
"persistent": false to "persistent": true

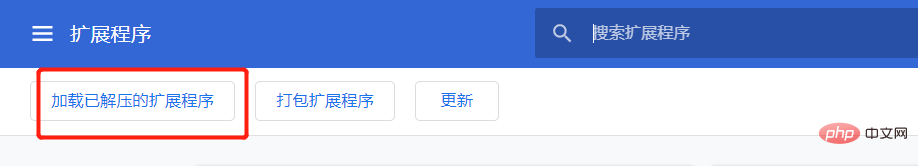
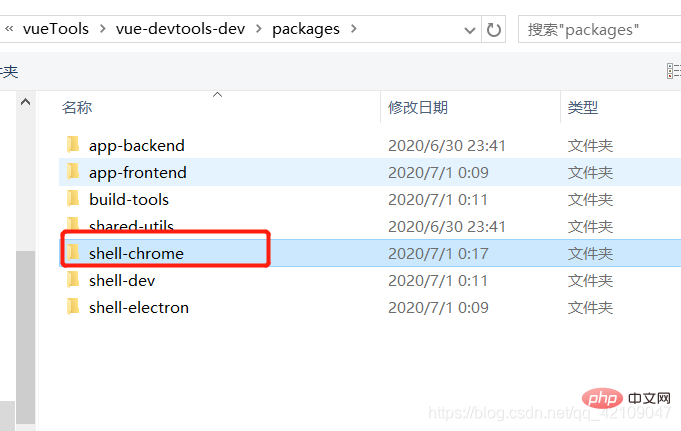
 8. Open Google Chrome, enter extensions, open developer mode, click to load the decompressed extension, select the shell-chrome folder in the \vue-devtools-dev\packages\ directory
8. Open Google Chrome, enter extensions, open developer mode, click to load the decompressed extension, select the shell-chrome folder in the \vue-devtools-dev\packages\ directory

 9. Installation completed
9. Installation completed

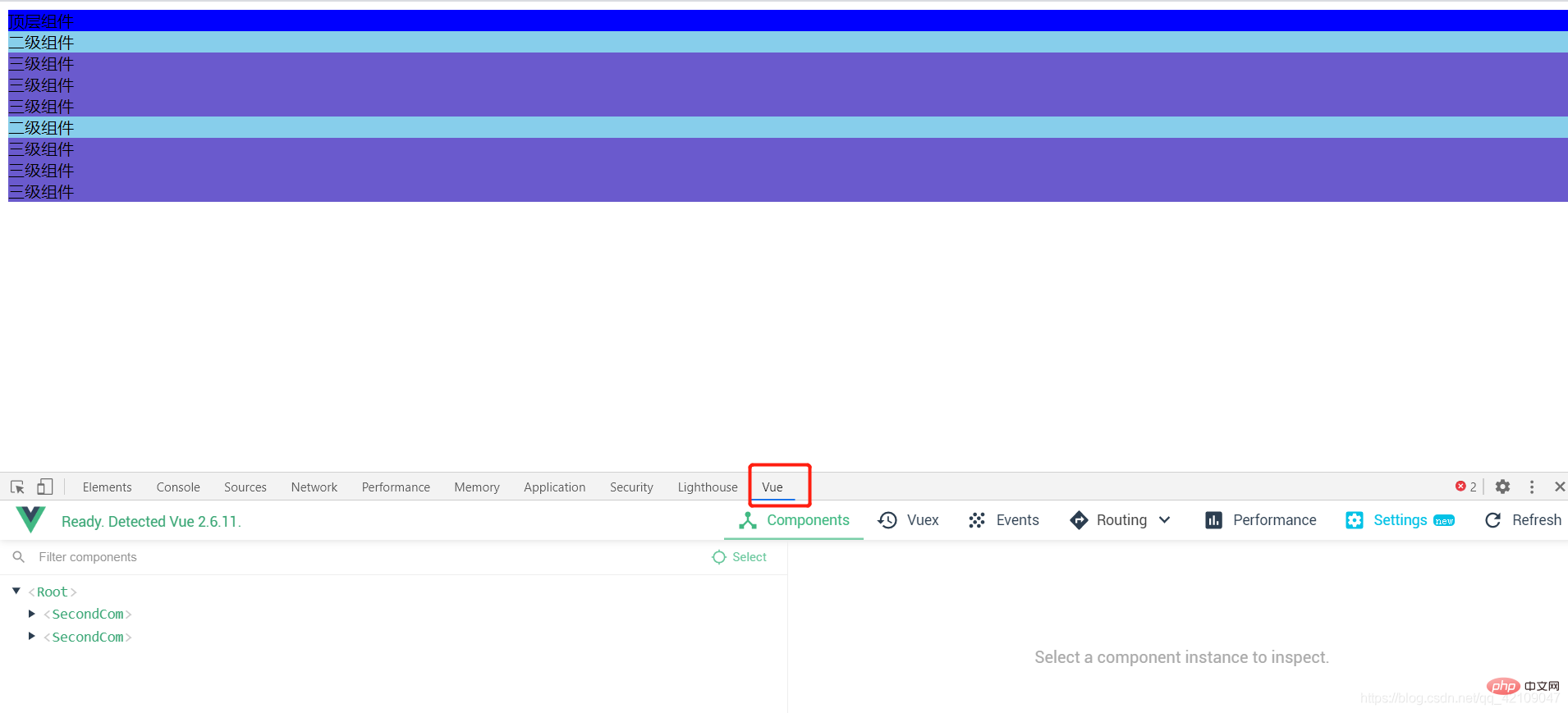
Use Vue-devtools to debug 1. Open the debugging project in the browser. I just wrote a test page here, open the console, and click Vue in the picture to debug
 ## Related recommendations:
## Related recommendations:
! !
2020 Summary of front-end vue interview questions (with answers)vue tutorial recommendations: The latest 5 vue in 2020. js video tutorial selection
Introduction to Programming
The above is the detailed content of How to install vue.js devtools?. For more information, please follow other related articles on the PHP Chinese website!