
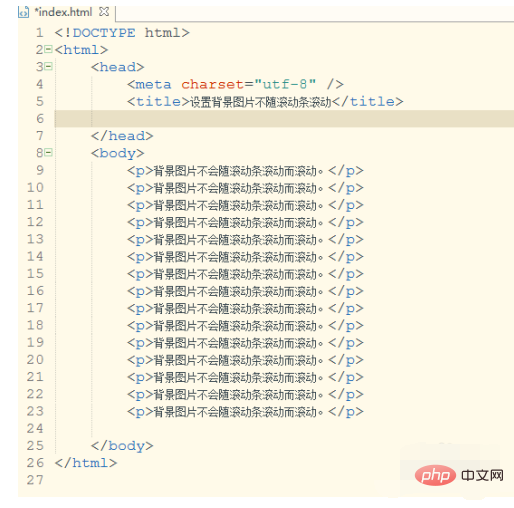
How to implement non-scrolling css background: first create a new HTML code page; then create a

Recommendation: "css video tutorial"
Open the html development software and create a new html code page.


The above is the detailed content of How to achieve non-scrolling css background. For more information, please follow other related articles on the PHP Chinese website!