

In jQuery's attr and prop, it is mentioned that improper use of property in versions before IE9 will cause memory leaks, and the difference between Attribute and Property is also very troublesome. HTML5 adds the data-* method to customize attributes. The so-called data-* is actually the data- prefix plus a custom attribute name. This structure can be used to store data. Using data-* can solve the current situation of confusing and unmanaged custom attributes.
data-*There are two setting methods, you can write directly on the HTML element tag
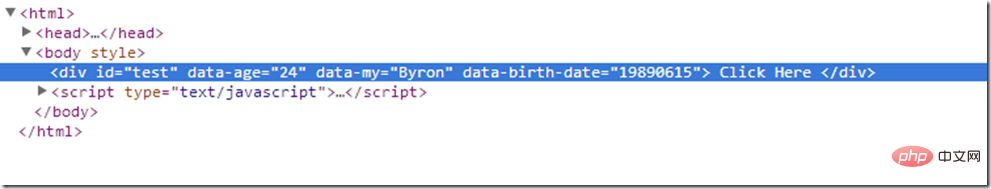
<div> Click Here </div>
The data-age is a custom attribute , of course we can also operate it through JavaScript. Elements in HTML5 will have a dataset attribute, which is a collection of key-value pairs of the DOMStringMap type
var test = document.getElementById('test');
test.dataset.my = 'Byron';In this way, a data-my is added to p There are two things you need to pay attention to when using JavaScript to operate datasets for custom attributes
1. We need to remove the prefix data-* when adding or reading attributes. Like the example above, we did not use test.dataset.data-my = 'Byron'; in the form.
2. If the attribute name also contains a hyphen (-), it needs to be converted to camel case naming. But if a selector is used in CSS, we need to use the hyphen format
as just now The code appends the content
<style>
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>test.dataset.birthDate = '19890615';
In this way, we set the data-birth-date custom attribute through JavaScript, add some styles to p in the CSS style sheet, and see the effect


When reading, it is also through the dataset object, using "." to obtain the attributes. The data- prefix also needs to be removed, and the hyphens need to be converted into camel case naming
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
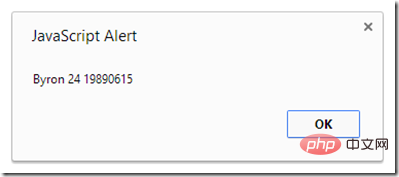
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
Some students may ask if there is any difference between this and getAttribute/setAttribute besides naming. Let’s take a look
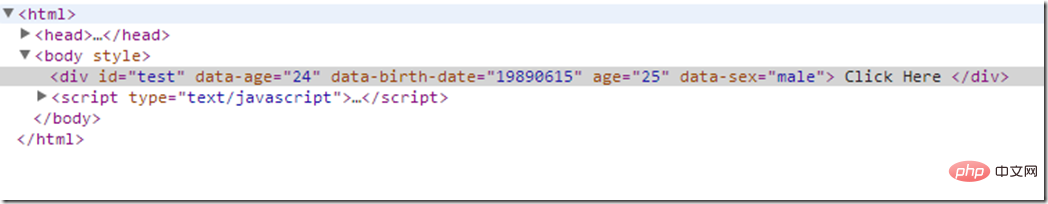
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
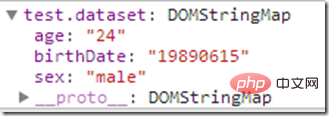
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male

In this way we can see that both of them set attributes to attributes (nonsense, otherwise they can call them custom attributes), that is to say getAttribute/setAttribute All dataset contents can be operated. The dataset contents are only a subset of attributes. The special thing is the naming. However, there are only attributes with data- prefix in the dataset (there is no age=25 one).
So why do we still use data-*? One of the biggest advantages is that we can manage all custom attributes in a unified manner in the dataset object. It is very convenient to traverse everything without going to zero. It’s scattered, so it’s still good to use.
The bad news is that the browser compatibility of data-* is very unoptimistic
Among them, IE11 is simply blinding my friends. It seems that There is a long way to go to fully use this attribute
For more programming-related knowledge, please visit: Programming Learning Website! !
The above is the detailed content of A brief analysis of using data-* to customize attributes in HTML5. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What types of css selectors are there?
What types of css selectors are there?
 Why can't I access the Ethereum browser?
Why can't I access the Ethereum browser?
 The difference between WeChat service account and official account
The difference between WeChat service account and official account
 How to use the axis function in Matlab
How to use the axis function in Matlab
 What does open source code mean?
What does open source code mean?
 What does frame rate mean?
What does frame rate mean?