

First let’s take a look at the implementation effect:

(Learning video sharing: html video tutorial)
I use HTML5 Canvas here to create such a circular progress.
The first is the HTML page. The document identifier of HTML5 is:
<!DOCTYPE html>
This document identifier It is much simpler than HTML4.
The second step is to create a Canvas canvas element on the page:
<canvas class="process" width="48px" height="48px">61%</canvas>
I created a canvas with a length and width of 48 pixels, because I The outer diameter of the circle to be drawn is 48 pixels. What is written in the middle of the canvas element is "61%". This text is not the one displayed in the middle of the circle. The 61% is because the old browser does not support the canvas element. The text displayed at the time.
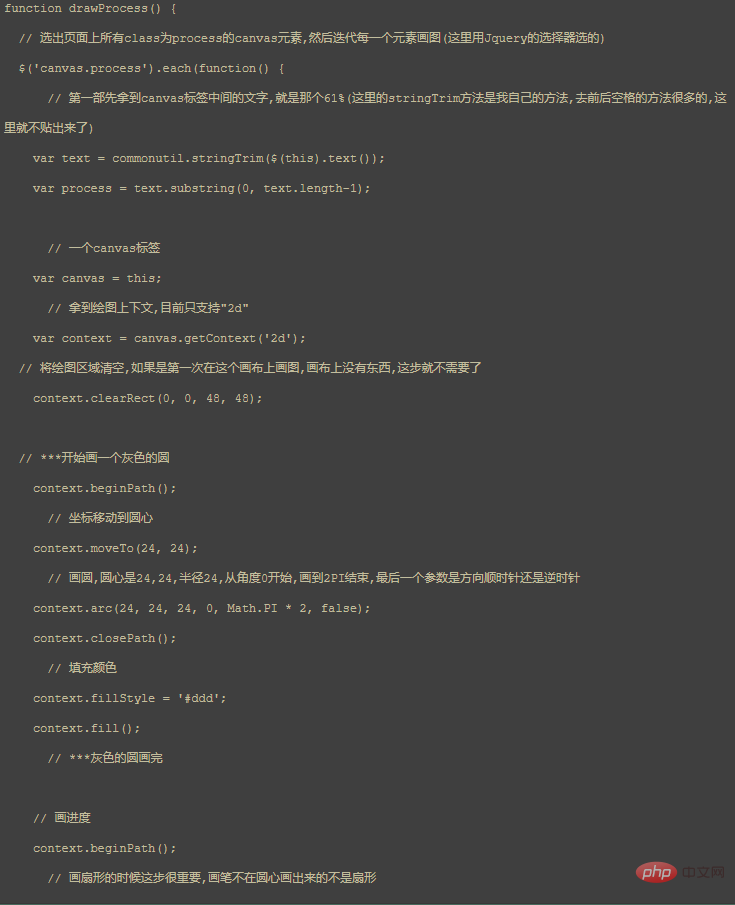
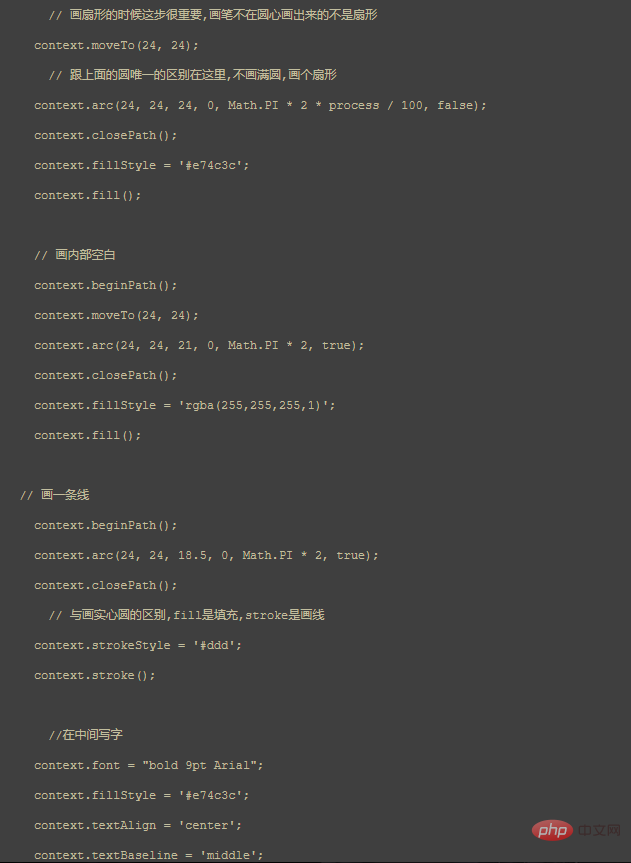
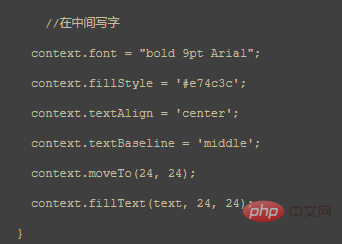
Okay, so far the content of the HTML page is basically completed, and then it is handed over to Javascript, using Javascript to draw the circle.



Related recommendations: html tutorial
The above is the detailed content of Draw a circular progress bar through canvas in html5. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 js method to intercept string
js method to intercept string
 How to set transparency of html font color
How to set transparency of html font color
 How to close port 135 445
How to close port 135 445
 Page replacement algorithm
Page replacement algorithm
 What to do if phpmyadmin fails to import sql file
What to do if phpmyadmin fails to import sql file
 Basic usage of insert statement
Basic usage of insert statement