

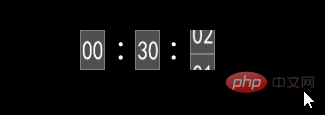
1. Screenshots of the effect

(Learning video recommendation: css video tutorial)
2. Implementation Principle
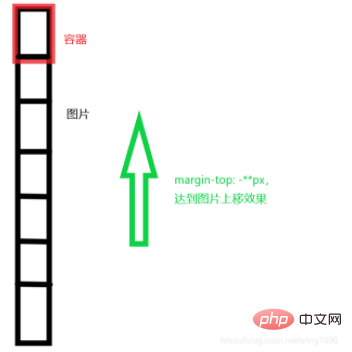
It should be easy to guess the principle when you see the effect in the picture above. If you use pure CSS, use carousel. This is achieved by changing the margin-top of the picture, plus adding Yidiandian animation and Yidiandian digital pictures.
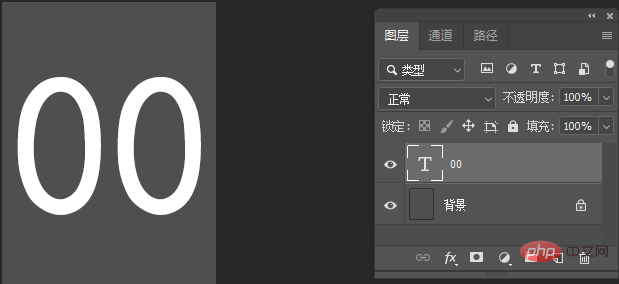
Use PS to create digital pictures:

Then

frame structure

3. Implementation details
1. There are many in the pure CSS carousel forum, so I won’t go into details here!
In short, it is to use the effect of carousel to animate the pictures from bottom to top

2. Place the pictures in reverse order, because the countdown time is from the top To a small one (nonsense)
<div class="countdown-container">
<div id="countdown-container-min">
<img src="../jd/img/countdown/30.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/29.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/28.png" / alt="css to achieve countdown effect" >
</div>
</div>3. Set a border for the picture, the effect will be better when panning
Assuming that float: top is used, there will be some space between the top and bottom of the picture. But use float: left and use container restrictions at the same time to make each picture wrap without any gaps.
.countdown-container img{
box-sizing: border-box;
width: 25px;
height: 40px;
border: gray 1px solid;
float: left;
}4. The number switching between hours and minutes cannot be switched at a uniform speed, and a stop must be added in the middle. , and finally use 0.1% of the time to complete the switch
@keyframes min{
0%,
3.13%,
3.23% {
margin-top: 0;
}
3.23%,
6.36%,
6.46% {
margin-top: -40px;
}5. The height of the hour, minute, and second container = number of pictures * height of pictures, the total duration of the animation = (number of pictures 1) * 60(h/ m/s), remember to convert to seconds
Use the ease-out attribute value to make the cutting smoother~
#countdown-container-min{
height: 2400px;
animation: min 1860s ease-out infinite;
}4. All codes
1, HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>倒计时</title>
<link rel="stylesheet" href="./css/countdown.css">
<style>
html{
background-color: black;
}
</style>
</head>
<body>
<div>
<div>
<div id="countdown-container-hour">
<img src="../jd/img/countdown/00.png" alt="css to achieve countdown effect" >
</div>
</div>
<span id="countdown-s1">:</span>
<div>
<div id="countdown-container-min">
<img src="../jd/img/countdown/30.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/29.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/28.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/27.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/26.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/25.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/24.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/23.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/22.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/21.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/20.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/19.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/18.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/17.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/16.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/15.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/14.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/13.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/12.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/11.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/10.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/09.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/08.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/07.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/06.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/05.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/04.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/03.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/02.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/01.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/00.png" / alt="css to achieve countdown effect" >
</div>
</div>
<span id="countdown-s2">:</span>
<div>
<div id="countdown-container-second">
<img src="../jd/img/countdown/59.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/58.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/57.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/56.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/55.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/54.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/53.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/52.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/51.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/50.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/49.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/48.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/47.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/46.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/45.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/44.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/43.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/42.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/41.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/40.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/39.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/38.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/37.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/36.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/35.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/34.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/33.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/32.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/31.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/30.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/29.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/28.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/27.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/26.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/25.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/24.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/23.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/22.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/21.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/20.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/19.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/18.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/17.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/16.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/15.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/14.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/13.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/12.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/11.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/10.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/09.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/08.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/07.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/06.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/05.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/04.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/03.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/02.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/01.png" / alt="css to achieve countdown effect" >
<img src="../jd/img/countdown/00.png" / alt="css to achieve countdown effect" >
</div>
</div>
</div>
</body>
</html>2, CSS
/* 倒计时器 */
.countdown{
position: relative;
height: 100px;
width: 200px;
margin: 50px;
}
/* 小时、分钟、秒之间的分号 : */
#countdown-s1{
font-size: 30px;
color: white;
position: absolute;
left: 67px;
top: -3px;
}
#countdown-s2{
font-size: 30px;
color: white;
position: absolute;
left: 120px;
top: -3px;
}
/* 倒计时器容器 */
.countdown-container{
width: 25px;
height: 40px;
overflow: hidden;
float: left;
margin-left: 30px;
}
.countdown-container img{
box-sizing: border-box;
float: left;
width: 25px;
height: 40px;
border: gray 1px solid;
}
/* 分钟轮播 */
#countdown-container-min{
height: 2400px;
/* 31min,需播放1860s, ease-out用于图片之间慢速停顿过渡*/
animation: min 1860s ease-out infinite;
}
@keyframes min{
0%,
3.13%, /* 加入停滞,使切换时的速度为0.1% */
3.23% {
margin-top: 0;
}
3.23%,
6.36%,
6.46% {
margin-top: -40px;
}
6.46%,
9.59%,
9.69% {
margin-top: -80px;
}
9.69%,
12.82%,
12.92% {
margin-top: -120px;
}
12.92%,
16.05%,
16.15% {
margin-top: -160px;
}
16.15%,
19.28%,
19.38% {
margin-top: -200px;
}
19.38%,
22.51%,
22.61% {
margin-top: -240px;
}
22.61%,
25.74%,
25.84% {
margin-top: -280px;
}
25.84%,
28.97%,
29.07% {
margin-top: -320px;
}
29.07%,
32.20%,
32.30% {
margin-top: -360px;
}
32.30%,
35.43%,
35.53% {
margin-top: -400px;
}
35.53%,
38.66%,
38.76% {
margin-top: -440px;
}
38.76%,
41.89%,
41.99% {
margin-top: -480px;
}
41.99%,
45.12%,
45.22% {
margin-top: -520px;
}
45.22%,
48.35%,
48.45% {
margin-top: -560px;
}
48.45%,
51.58%,
51.68% {
margin-top: -600px;
}
51.68%,
54.81%,
54.91% {
margin-top: -640px;
}
54.91%,
58.04%,
58.14% {
margin-top: -680px;
}
58.14%,
61.27%,
61.37% {
margin-top: -720px;
}
61.37%,
64.50%,
64.60% {
margin-top: -760px;
}
64.60%,
67.73%,
67.83% {
margin-top: -800px;
}
67.83%,
70.96%,
71.06% {
margin-top: -840px;
}
71.06%,
74.19%,
74.29% {
margin-top: -880px;
}
74.29%,
77.42%,
77.52% {
margin-top: -920px;
}
77.52%,
80.65%,
80.75% {
margin-top: -960px;
}
80.75%,
83.88%,
83.98% {
margin-top: -1000px;
}
83.98%,
87.11%,
87.21% {
margin-top: -1040px;
}
87.21%,
90.34%,
90.44% {
margin-top: -1080px;
}
90.44%,
93.57%,
93.67% {
margin-top: -1120px;
}
93.67%,
96.80%,
96.90% {
margin-top: -1160px;
}
96.90%,
99.90%,
100% {
margin-top: -1200px;
}
}
/* 秒轮播 */
#countdown-container-second{
height: 2400px;
animation: second 60s ease-out infinite;
}
@keyframes second {
0%,
1.66% {
margin-top: 0;
}
1.66%,
3.32% {
margin-top: -40px;
}
3.32%,
4.98% {
margin-top: -80px;
}
4.98%,
6.64% {
margin-top: -120px;
}
6.64%,
8.30% {
margin-top: -160px;
}
8.30%,
9.96% {
margin-top: -200px;
}
9.96%,
11.62% {
margin-top: -240px;
}
11.62%,
13.28% {
margin-top: -280px;
}
13.28%,
14.94% {
margin-top: -320px;
}
14.94%,
16.60% {
margin-top: -360px;
}
16.60%,
18.26% {
margin-top: -400px;
}
18.26%,
19.92% {
margin-top: -440px;
}
19.92%,
21.58% {
margin-top: -480px;
}
21.58%,
23.24% {
margin-top: -520px;
}
23.24%,
24.90% {
margin-top: -560px;
}
24.90%,
26.56% {
margin-top: -600px;
}
26.56%,
28.22% {
margin-top: -640px;
}
28.22%,
29.88% {
margin-top: -680px;
}
29.88%,
31.54% {
margin-top: -720px;
}
31.54%,
33.2% {
margin-top: -760px;
}
33.20%,
34.86% {
margin-top: -800px;
}
34.86%,
36.52% {
margin-top: -840px;
}
36.52%,
38.18% {
margin-top: -880px;
}
38.18%,
39.84% {
margin-top: -920px;
}
39.84%,
41.50% {
margin-top: -960px;
}
41.50%,
43.16% {
margin-top: -1000px;
}
43.16%,
44.82% {
margin-top: -1040px;
}
44.82%,
46.48% {
margin-top: -1080px;
}
46.48%,
48.14% {
margin-top: -1120px;
}
48.14%,
49.80% {
margin-top: -1160px;
}
49.80%,
51.46% {
margin-top: -1200px;
}
51.46%,
53.12% {
margin-top: -1240px;
}
53.12%,
54.78% {
margin-top: -1280px;
}
54.78%,
56.44% {
margin-top: -1320px;
}
56.44%,
58.10% {
margin-top: -1360px;
}
58.10%,
59.76% {
margin-top: -1400px;
}
59.76%,
61.42% {
margin-top: -1440px;
}
61.42%,
63.08% {
margin-top: -1480px;
}
63.08%,
64.74% {
margin-top: -1520px;
}
64.74%,
66.40% {
margin-top: -1560px;
}
66.40%,
68.06% {
margin-top: -1600px;
}
68.06%,
69.72% {
margin-top: -1640px;
}
69.72%,
71.38% {
margin-top: -1680px;
}
71.38%,
73.04% {
margin-top: -1720px;
}
73.04%,
74.70% {
margin-top: -1760px;
}
74.70%,
76.36% {
margin-top: -1800px;
}
76.36%,
78.02% {
margin-top: -1840px;
}
78.02%,
79.68% {
margin-top: -1880px;
}
79.68%,
81.34% {
margin-top: -1920px;
}
81.34%,
83.00% {
margin-top: -1960px;
}
83.00%,
84.66% {
margin-top: -2000px;
}
84.66%,
86.32% {
margin-top: -2040px;
}
86.32%,
87.98% {
margin-top: -2080px;
}
87.98%,
89.64% {
margin-top: -2120px;
}
89.64%,
91.30% {
margin-top: -2160px;
}
91.30%,
92.96% {
margin-top: -2200px;
}
92.96%,
94.62% {
margin-top: -2240px;
}
94.62%,
96.28% {
margin-top: -2280px;
}
96.28%,
97.94% {
margin-top: -2320px;
}
97.94%,
100% {
margin-top: -2360px;
}
}Related recommendations: CSS tutorial
The above is the detailed content of css to achieve countdown effect. For more information, please follow other related articles on the PHP Chinese website!