
The following Vue.js tutorial column will introduce to you the method of passing props to routing components in Vue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

The component communication between father and son is realized through props and $emit, so what about the communication between routes, look down:
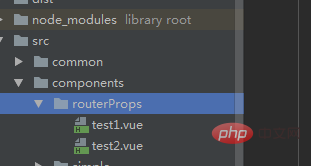
I am now There is such a structure in webpack,

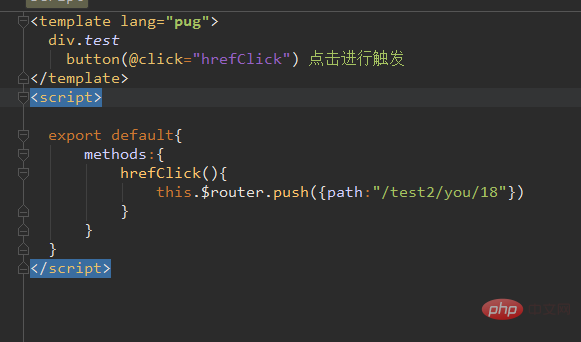
Now I want to click the button in test1 to jump to test2, and get the id and age passed by test1,
We can write routing like this:
{
path: "/test2/:id/:age",
component:test2,
// props:{id:"fang",age:18}
props:true
}test1.vue:

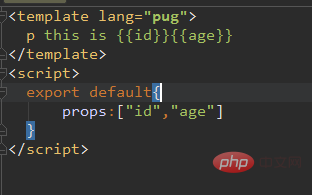
test2.vue:

Effect:



Comparison written by me It's simpler. You can read the official documentation for details. If you don't know, let's share it together.
Related recommendations:
2020 Summary of Front-End Vue Interview Questions (With answers)
vue tutorial recommendation: The latest 5 vue.js video tutorial selections in 2020
More programming-related knowledge, Please visit: Introduction to Programming! !
The above is the detailed content of How to communicate between routes in Vue? Method introduction. For more information, please follow other related articles on the PHP Chinese website!