

In this article, we will look at how to pass data from parent component to child component in Vue.js. This article is suitable for developers of all stages, including beginners.
Before we begin
We can view the use of event emitters in the articleHow to use event emitters to modify component data in Vue.jsMethod to pass data and its state from child component to its parent component in vue.js.
Before reading this article, you should already know the following points.
You will need the following on your computer:
Node.js version 10.x and above installed. You can verify that it is installed by running the following command in Terminal/Command Prompt:
node -v
Code Editor: Visual Studio Code is recommended
The latest version of Vue, has been installed globally on your computer
Vue CLI 3.0 has been installed on your computer. To do this, first uninstall the old CLI version:
npm uninstall -g vue-cli
and then install a new one:
npm install -g @vue/cli
Download one hereVue Getting Started Project
Extract the downloaded project
Navigate to the unzipped file and run the command to keep all dependencies Relationship Latest:
npm install
Efficiency Issue
If you have a data object (like top ten billboard artists List), you want to use two different components to display, but in very different ways, then your first reaction is to create these two independent components, add arrays to the data object, and then display them in the template.
This solution is very good, but when you add more components, it becomes a non-efficient solution. Let's demonstrate this using thestarterproject you have open in vs code.
Demo
Open the test. Copy the vue file into the code block below:
Vue Top 20 Artists
{{artist.name}}
Create a new file in the "Components" folder, name ittest2.vueand paste the code block below Go to it:
Vue Top Artist Countries
{{artist.name}} from {{artist.country}}
To register the new component you just created, open theapp.vuefile and copy the following code in it:
Use the VS Code terminal This command launches the application in the development environment:
npm run serve
It should look like this:

You can see that if you have about five more components , you must continue to copy the data in each component. Imagine if there was a way to define data in a parent component and then bring it to every child component that needs it, using the property name.
Solution: Vue props
The Vue team provides what they call props, which are custom props that can be registered on any component. Define properties. The way it works is you define data on the parent component and give it a value, then go to the child component that needs that data and pass that value to the prop attribute so that the data becomes a property in the child component.
The syntax is as follows:
Vue.component('blog-post', { props: ['title'], template: '{{ title }}
' })
You can use the root component (app.vue) as the parent component and store the data, then register props to dynamically access this data from any component that needs it.
Defining data in the parent component
After selecting the root component as the parent component, you must first define the data to be dynamically shared within the root component object. If you have been following this post from the beginning, open the app.vue file and copy the data object code block in the script section:
Receive props
After defining the data, enter the two test components and delete the data objects in them. To receive props in a component, you must specify the props you want to receive in that component. Enter the two test components and add specifications in the script section as follows:
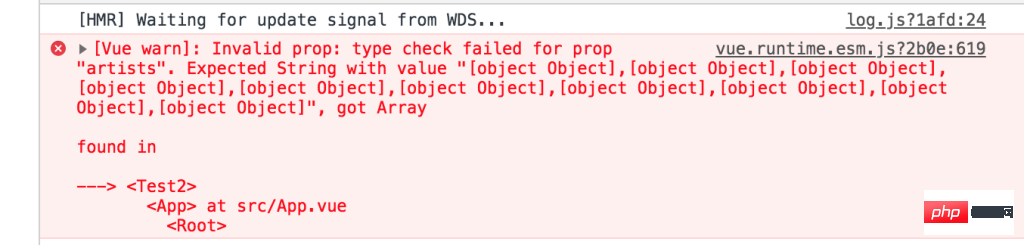
因此,每当您添加了一个错误的类型say string时,您将在控制台中收到一个警告,告诉您它得到的类型不是预期的类型。

您可以在这里获得本教程的完整代码。
结论
在这篇文章中,我们研究了vue道具,以及它们如何通过创建一个数据对象可重用性平台来帮助鼓励dry(不要重复自己的做法)。我们还学习了如何在Vue项目中设置道具。
相关推荐:
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of Using props to pass data to subcomponents in Vue.js. For more information, please follow other related articles on the PHP Chinese website!
 Why does vue.js report an error?
Why does vue.js report an error? What are the uses of vue.js slots?
What are the uses of vue.js slots? How to jump with parameters in vue.js
How to jump with parameters in vue.js What servers are there on the web?
What servers are there on the web? How to solve 400badrequest
How to solve 400badrequest Yiou Exchange app official website download address
Yiou Exchange app official website download address Tutorial on buying and selling Bitcoin on Huobi.com
Tutorial on buying and selling Bitcoin on Huobi.com How to recover data after formatting
How to recover data after formatting