

What is WeChat Mini Program API? According to Baidu’s explanation, API is an application program interface, which is a set of predefined functions that allow developers to access a set of examples without accessing the source code. process ability. Simply put, it can easily activate the capabilities provided by WeChat. Mini programs can use APIs to implement functions such as network requests, data storage, audio and video playback control, and WeChat's open WeChat login, WeChat payment and other functions.
The WeChat mini program framework provides developers with a series of components and API interfaces. For development documents, it is recommended to first understand its overall framework, understand what components it provides, and then think of which products and functions these components will be used in. The same is true for the interface. Understand it as a whole without looking at it in detail.
If you are familiar with the structure of the document, then during the development process, when you develop the corresponding functions, you can directly find the places you need to use, and understand and master them during the use. I think this is more Efficient learning methods.
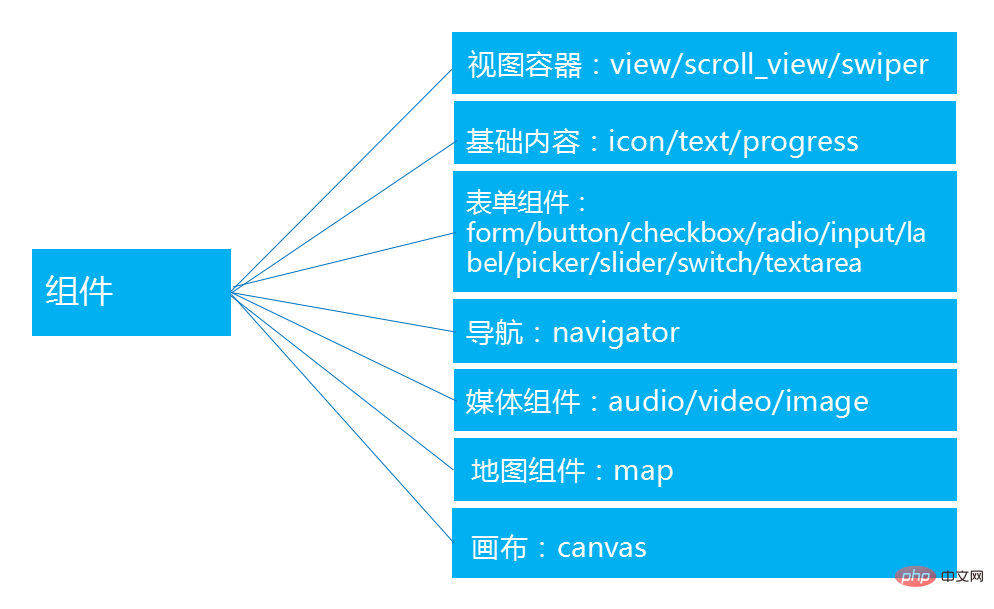
The mini program provides the following components:

Similarly, we first understand the structure of the WeChat API:
After understanding the document structure, you can start actual combat. Start simple. When you need to implement a certain interface or function, you can quickly locate which part of the document you should look at. Let’s use the Douban Movie Mini Program development example to learn what functions can be achieved using API development.
Bottom navigation
The implementation of bottom navigation, as understood in the previous framework, is implemented in the applet configuration file and sets the tabBar attribute. The implementation code is as follows:
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }Top Banner implementation
Banner can automatically slide left and right components. Through the previous understanding, we can quickly learn to use the swiper component. Search method: Component - View Container - swiper to find the document, and then copy the official example:
Page({data: { imgUrls: [ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })After viewing the effect, you can then modify the properties according to your needs according to the document to achieve the function you want.
Movie display part
The movie display part contains pictures, text, etc., and the introduction of each film is another set, which is repeated in a continuous cycle. Therefore, we will use the view container view, media component image, basic content component text, etc. These are basic components. After you are familiar with the document structure, just search for the corresponding component usage under the component directory.
Network request
The movie information and other content displayed on the mini program interface come from the Internet. Douban Movie has opened an API interface, and the interface description page is: https://developers.douban.com/wiki/?title=movie_v2 Obtaining data through the network interface requires a network request. Of course, it can also be achieved using js, but we learned about it earlier. WeChat provides a network interface, API-Network-Network Request, through which network data can be requested.
Sample code:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })The above interface can obtain the movie information currently showing on Douban Movies. It is also very convenient to use and supports http and https (in debugging mode).
Data interaction
With the interface, there is data. So how to display data to the interface and how to provide interface data to the logic layer, then we can find the documentation in the data binding part.
Sample code:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })This way you can easily understand how to pass data from the logical layer to the view layer. So how to pass the operations of the view layer to the logic layer? The components of the applet provide events, framework-view layer-WXML-events. The following is an example of simple event usage:
Click me!Page({ tapName: function(event) {console.log(event) } })The view layer transmits relevant data to the logic layer through events for processing.
The mini program API interface facilitates the development of mini programs, and the WeChat public platform message interface provides developers with a new message processing method. The WeChat public platform message interface provides developers with the ability to interact with users through messages.
Recommendation: " Mini Program Development Tutorial"
The above is the detailed content of What functions can the mini program API achieve?. For more information, please follow other related articles on the PHP Chinese website!