
This article will introduce to you how to use function throttling in small programs to solve the problem of multiple page jumps. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

When using mini programs, there will be a situation: when the network conditions are poor or stuck, the user will think that the click is invalid and click multiple times. , and finally the page jumps multiple times. This problem can be solved through function throttling and function anti-shake in JS.
According to the official documentation, function throttling is to specify a unit time. Within this unit time, the callback function that triggers the event can only be executed once. If an event is triggered multiple times in the same unit time, , can only take effect once. Therefore, modify the .js file as follows:
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = nullreturn function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn()
_lastTime =_nowTime
}
}
}
module.exports = {
throttle: throttle
}
/pages/throttle/throttle.wxml:
tap
/pages/throttle/throttle.js
const util = require(\'../../utils/util.js\')
Page({
data: {
text: \'tomfriwel\'
},
onLoad: function (options) {
},
tap:util.throttle(function (e) {
console.log(this)
console.log(e)
console.log((newDate()).getSeconds())
}, 1000)
})In this way, crazy clicking on the button will only trigger once every 1 second.
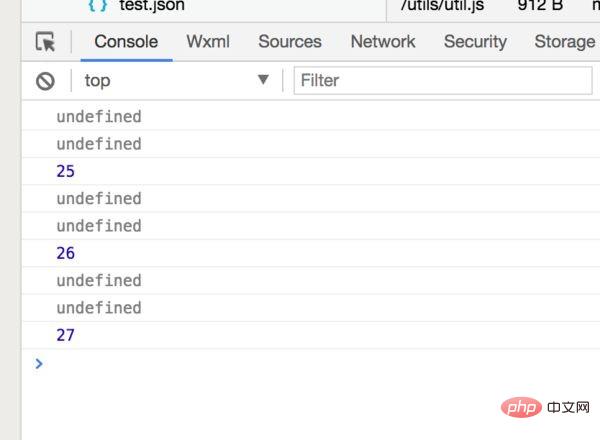
But there is a problem in this case, that is, when you want to get this.data, the this obtained is undefined, or the data e passed to the click function by the WeChat component button is also undefined, so the throttle function still needs Do a little processing so that it can be used in the page js of the WeChat applet.

The reason for this situation is that throttle returns a new function, which is no longer the original function. The new function wraps the original function, so the parameters passed by the component button are in the new function. So we need to pass these parameters to the function fn that actually needs to be executed.
The final throttle function is as follows:
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null// 返回新的函数 return function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments) //将this和参数传给原函数
_lastTime =_nowTime
}
}
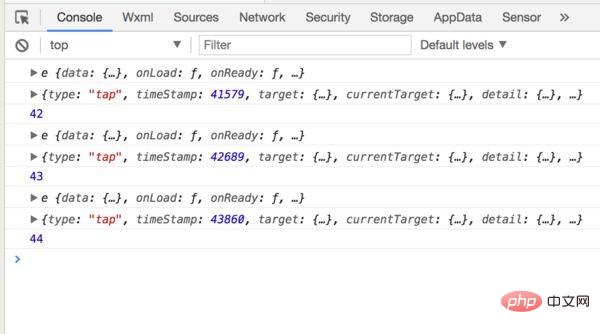
}Click the button again and both this and e are available:

Recommendation: " Mini Program Development Tutorial》
The above is the detailed content of Mini program uses function throttling to solve the problem of multiple page jumps. For more information, please follow other related articles on the PHP Chinese website!