

The content attribute is generally used in ::before and ::after pseudo-elements to present the content of the pseudo-element.
Detailed explanation of usage
1. Insert pure characters

1、插入纯字符
(Video tutorial recommendation:css video tutorial)
2. Insert pictures

2、插入图片
3. Insert element attributes

3、插入元素属性
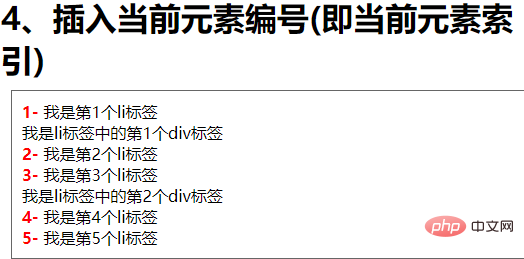
4. Insert the current element number (i.e. the current element index)
This feature can be used for rule introduction on active pages.

4、插入当前元素编号(即当前元素索引)
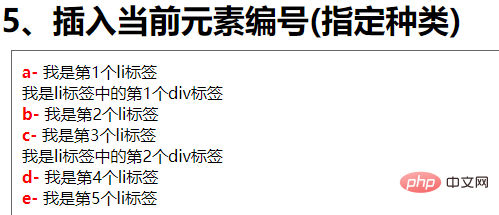
5. Insert the current element number (specified type)

5、插入当前元素编号(指定种类)
Recommended tutorial:css quick getting Started
The above is the detailed content of Detailed explanation of the usage of content attribute in css. For more information, please follow other related articles on the PHP Chinese website!

