

How to get started with WeChat mini program development? This article will introduce to you an introductory tutorial on WeChat applet development. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

’ ‐ to Receive Script ’ s ‐ ‐ ‐ ‐‐ ‐‐ ‐ When developing any program, you must first find its official documentation. Let's first take a look at what official documentation it has.
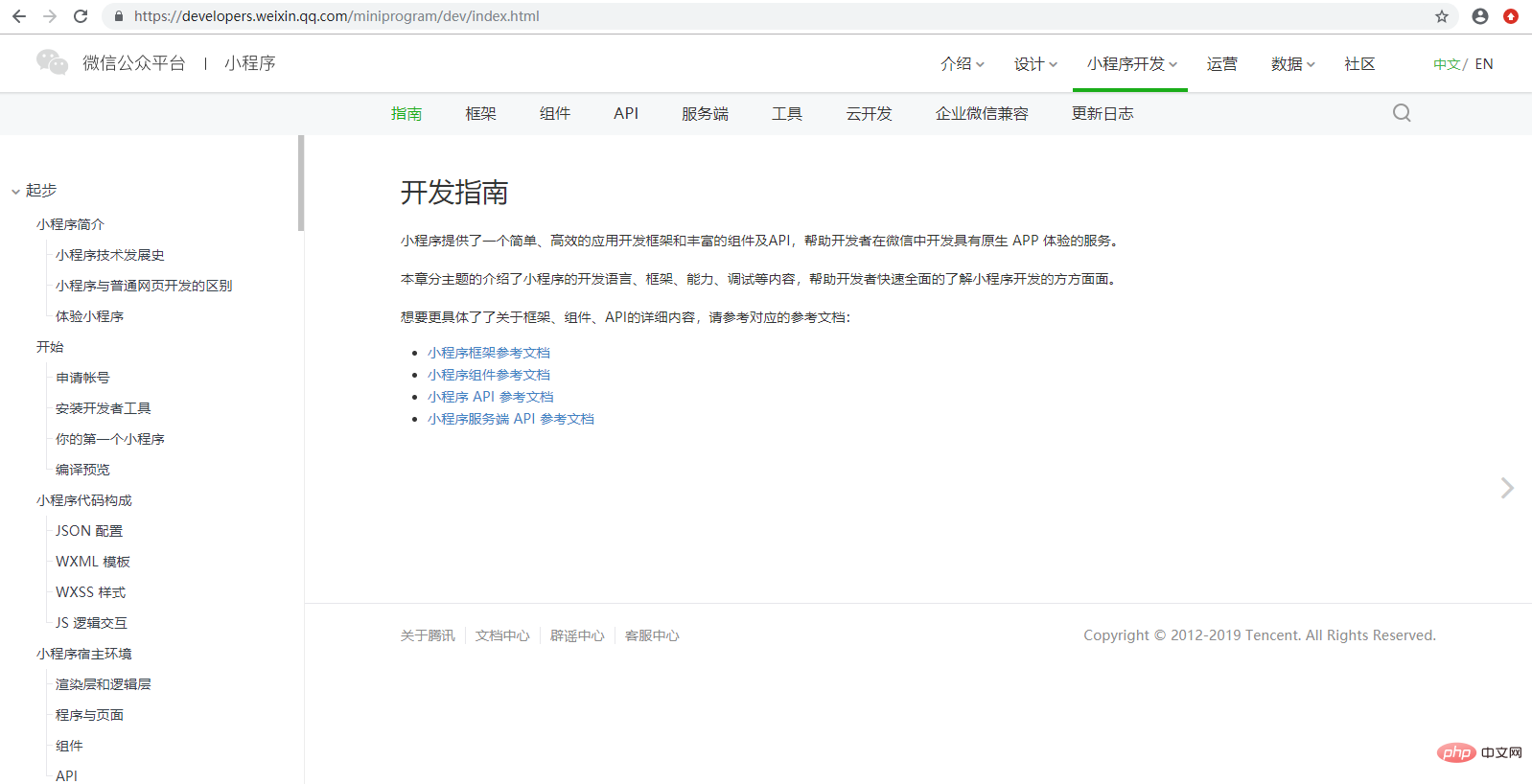
The WeChat applet development document link is: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html, as shown below:
Here are all the official documents for WeChat mini program development.
Now that we know the location of the document, let’s introduce how to develop a WeChat applet:
, Download path:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
After entering the download interface, according to your own operating system Select the corresponding link to download, and install it after the download is complete.
Second step: Login toolAfter the developer tool is installed, we can open it. When opening it for the first time, you will need to scan the QR code to log in with WeChat, as shown below, Just scan it with your mobile phone WeChat and confirm your login.
Step 3: Create a project
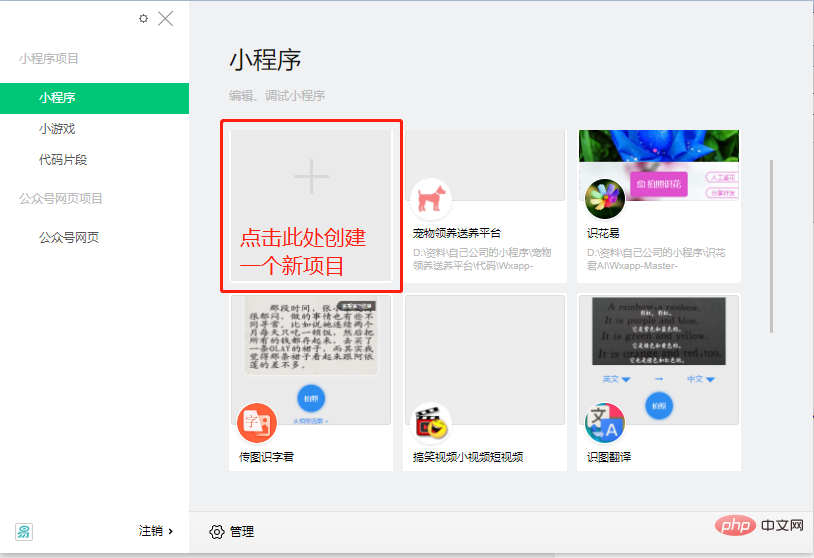
 Step 1: After successful login, the interface will be displayed as follows, click on the picture below At the " " sign, enter Step 2
Step 1: After successful login, the interface will be displayed as follows, click on the picture below At the " " sign, enter Step 2
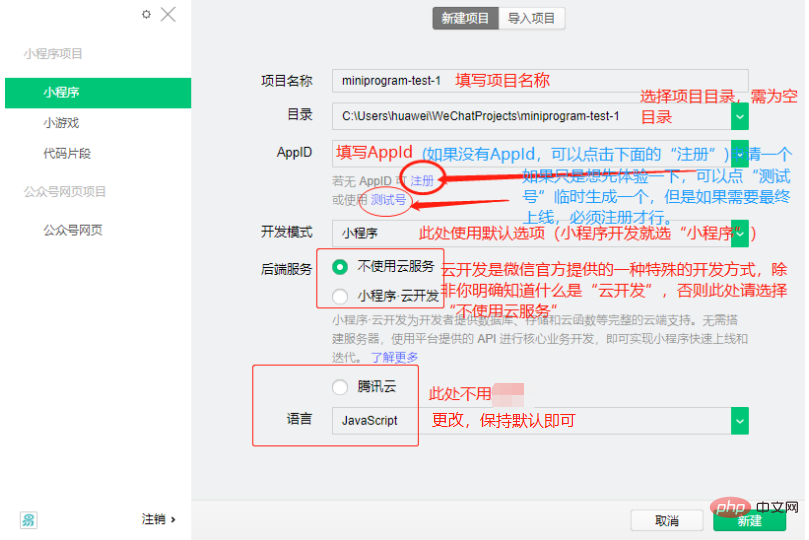
Step 2: Fill in the project information, please see the picture below for instructions. After completing the filling, click "New" to complete a The project creation process. (If it is an existing project, that is, there is already a code file for the project, please click "Import Project" to import the existing project.)


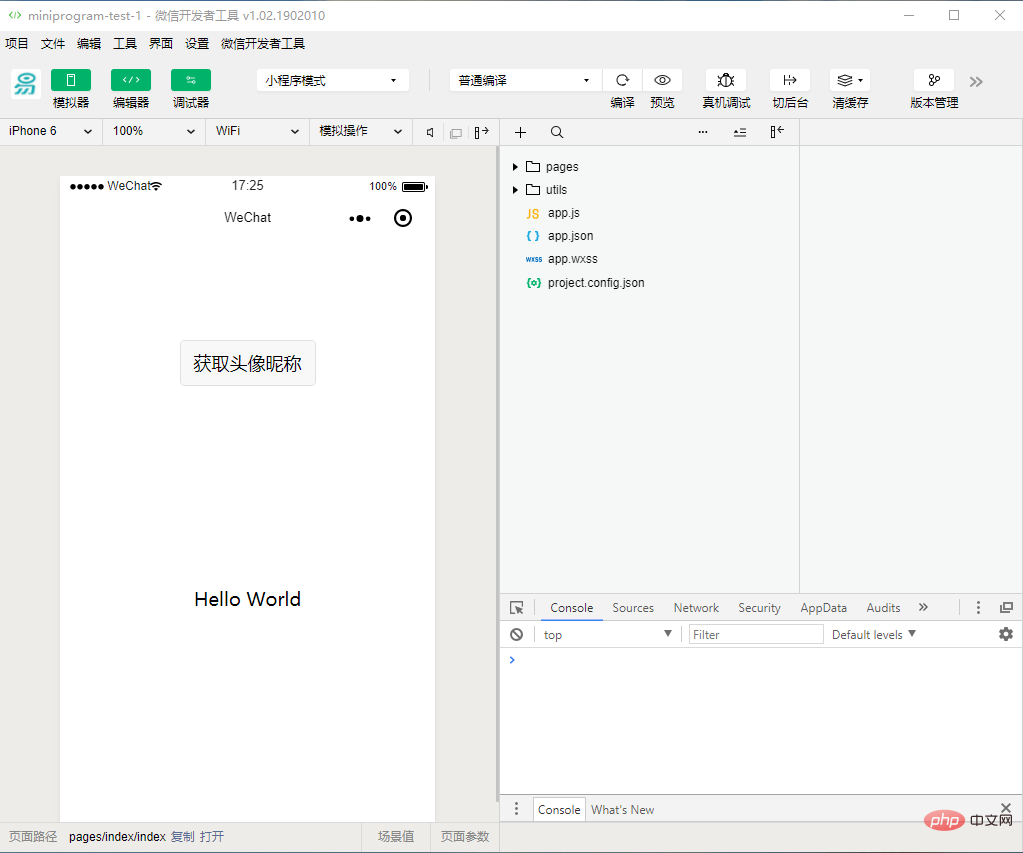
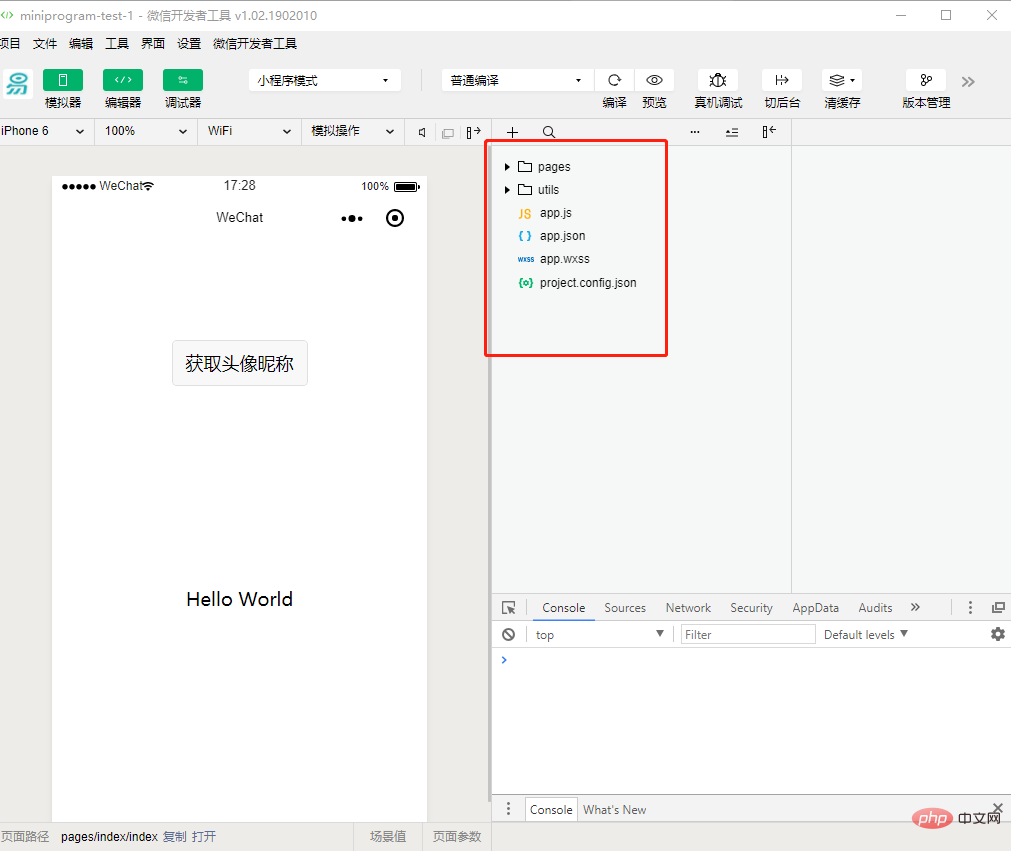
Step 4: Project Code structure explanation

#We can see that this project has been initialized and contains some simple code files. The most critical and essential ones are app.js, app.json, and app.wxss. Among them, the .js
suffix is a script file, the.json suffix is a configuration file, and the
suffix is a configuration file, and the
suffix is a style sheet file. The WeChat applet will read these files and generate applet instances. Let’s briefly understand the functions of these three files to facilitate modification and develop your own WeChat applet from scratch. 1. app.js is the script code of the mini program. We can monitor and process the life cycle functions of the applet and declare global variables in this file. Call the rich API provided by the framework, such as synchronous storage and synchronous reading of local data in this example. 2. app.json is the global configuration of the entire applet. In this file, we can configure which pages the mini program consists of, configure the window background color of the mini program, configure the navigation bar style, and configure the default title. Note that no comments can be added to this file.
3. app.wxss is the public style sheet of the entire applet. We can directly use the style rules declared in app.wxss on the class attribute of the page component.
We noticed that there are two folders in the code of the example program, one is pages and the other is utils, where utils is a folder for general tool class methods, and pages is where all pages are stored. folder. Let’s focus on this pages.
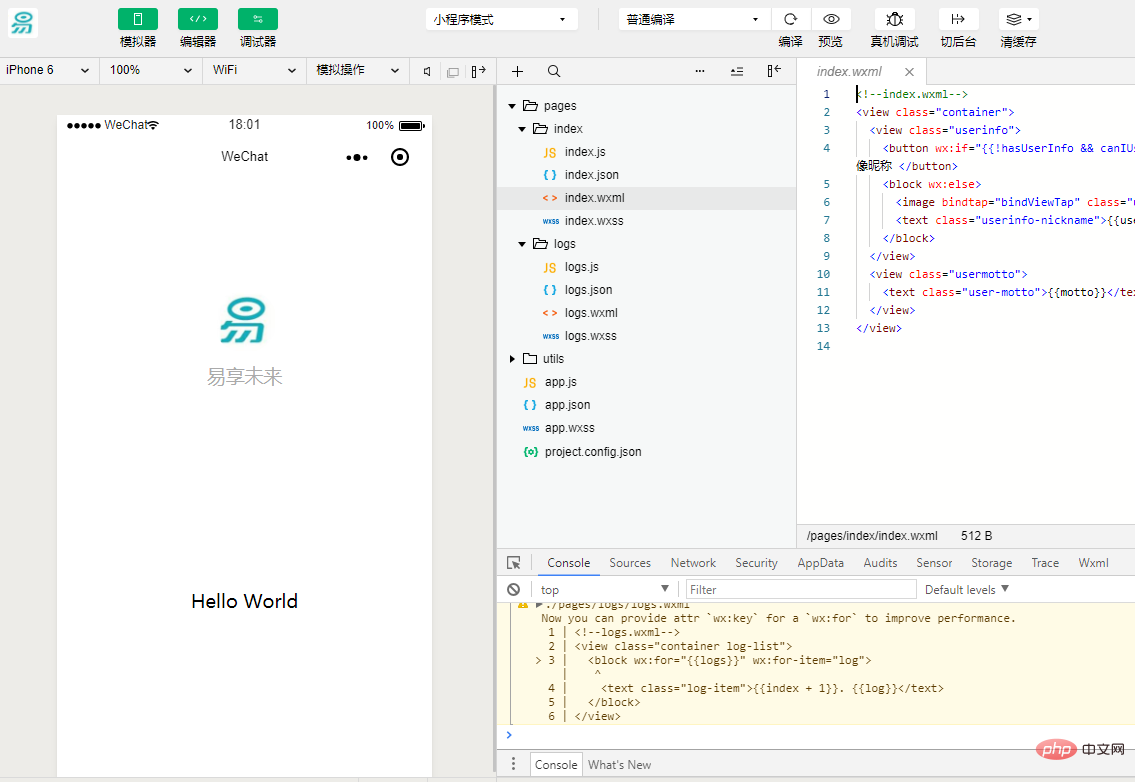
Step 5: Mini Program page file compositionIn this example, we have two pages, the index page and the logs page , that is, the welcome page and the display page of the mini program startup log, they are both in the pages directory. The [path page name] of each page in the WeChat mini program needs to be written in the pages of app.json, and the first page in pages is the homepage of the mini program.
Each mini program page is composed of four different suffix files with the same name in the same path, such as: index.js, index.wxml, index.wxss, index.json. The file with the suffix .js is a script file, the file with the suffix .json is a configuration file, the file with the suffix .wxss is a style sheet file, .wxml The file with the suffix is the page structure file.
index.wxml is the structure file of the page:
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>In this example, <view>, are used <image>, <text>,
index.js is the script file of the page. In this file, we can monitor and process the life cycle functions of the page, obtain mini program instances, declare and process data, respond to page interaction events, etc.
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})index.wxss is the style sheet of the page:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}The style sheet of the page is not necessary. When there is a page style sheet, the style rules in the page's style sheet will cascade over the style rules in app.wxss. If you do not specify the page's style sheet, you can also directly use the style rules specified in app.wxss in the page's structure file.
index.json is the configuration file of the page:
The configuration file of the page is also optional. When there is a page configuration file, the configuration items in the page will overwrite the same configuration items in the window of app.json. If there is no specified page configuration file, the default configuration in app.json will be used directly on the page.
The page structure of logs
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view> The logs page uses <block/> control tags to organize the code, in < Use wx:for-items on block/> to bind logs data, and loop the logs data to expand the node
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})The running results are as follows:

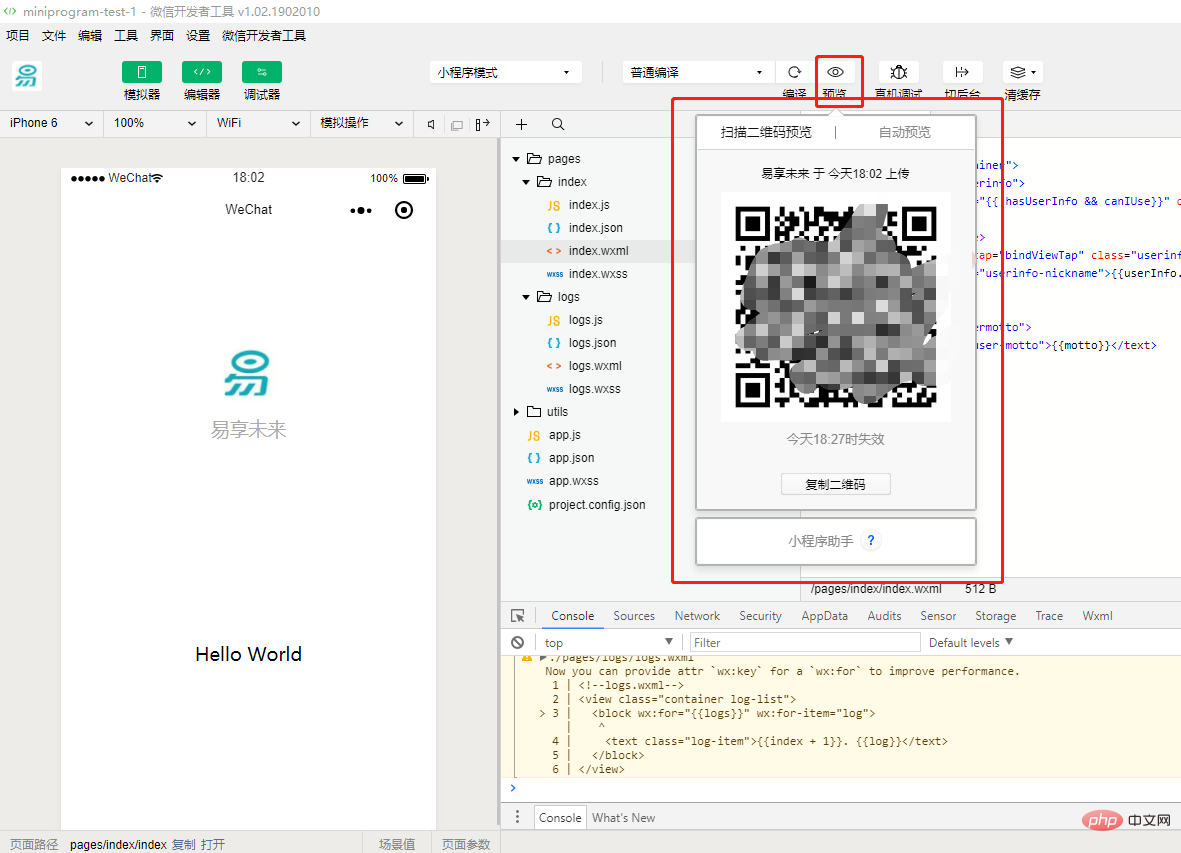
Step 5: Mobile preview
Click on the top tool of the development tool Click "Preview" in the column to generate a preview QR code. After scanning the code with WeChat, you can preview the experience in the WeChat client.

The above is the basic process of front-end development of WeChat mini program. In fact, to make a mini program whose content can be updated, front-end development alone is far from enough. Backend development is also required. Backend development is basically the same as that of web development. You can choose to use any language such as java, php, nodejs, etc. One thing to note is that the backend server of the mini program must be https protocol, which requires the purchase of a cloud server and the backend The server is set to https service.
This article is reproduced from: https://www.cnblogs.com/niejunchan/p/5904365.html
Recommended: "小program Development Tutorial》
The above is the detailed content of How to get started with WeChat mini program development? (Detailed explanation with pictures and text). For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux