

We can implement the table style through flex layout in the WeChat applet view container view.
Flex is the abbreviation of Flexible Box. As the name suggests, it is "elastic layout" and is used to provide maximum flexibility for boxed models.
Any container can be designated as Flex layout.
table.wxml
head1 head2 head3 {{item.code}} {{item.text}} {{item.type}} {{item.code}} {{item.text}} {{item.type}}
table.wxss
.table { border: 0px solid darkgray; } .tr { display: flex; width: 100%; justify-content: center; height: 3rem; align-items: center; } .td { width:40%; justify-content: center; text-align: center; } .bg-w{ background: snow; } .bg-g{ background: #E6F3F9; } .th { width: 40%; justify-content: center; background: #3366FF; color: #fff; display: flex; height: 3rem; align-items: center; }
table.js
Page({ data: { listData:[ {"code":"01","text":"text1","type":"type1"}, {"code":"02","text":"text2","type":"type2"}, {"code":"03","text":"text3","type":"type3"}, {"code":"04","text":"text4","type":"type4"}, {"code":"05","text":"text5","type":"type5"}, {"code":"06","text":"text6","type":"type6"}, {"code":"07","text":"text7","type":"type7"} ] }, onLoad: function () { console.log('onLoad') } })
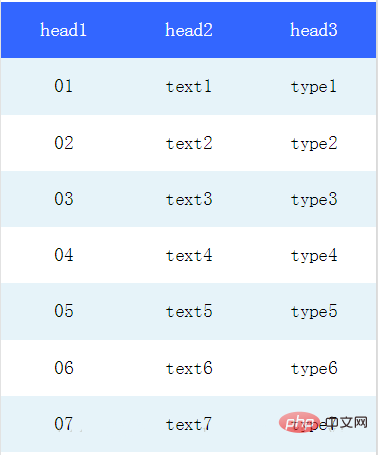
The rendering is as follows

Recommendation: "Mini Program Development Tutorial"
The above is the detailed content of How to insert a table into a mini program. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition What types of system architecture are there?
What types of system architecture are there? How to solve garbled tomcat logs
How to solve garbled tomcat logs Introduction to the main work content of front-end engineers
Introduction to the main work content of front-end engineers What does full-width and half-width mean?
What does full-width and half-width mean? Data encryption method
Data encryption method The difference between rest api and api
The difference between rest api and api The role of Serverlet in Java
The role of Serverlet in Java