
css margin-bottom property is used to set the bottom margin of an element, allowing negative values. All major browsers support the margin-bottom attribute.

How to use the css margin-bottom property?
The margin-bottom attribute sets the bottom margin of the element.
Setable attribute values:
● auto: The browser calculates the lower margins.
● Length: Specifies the bottom margin value in specific units, such as pixels, centimeters, etc. The default value is 0px.
● %: Specifies the bottom margin as a percentage of the width of the parent element.
● Inherit: Specifies that the margins should be inherited from the parent element.
Description:This attribute allows negative values.
Note:All major browsers support the margin-bottom attribute.
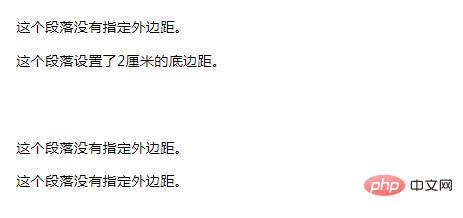
css margin-bottom property example
Rendering:

The above is the detailed content of How to use css margin-bottom property. For more information, please follow other related articles on the PHP Chinese website!