How to use css margin-left property
css The margin-left attribute is used to set the left margin of an element, and negative values are allowed. All major browsers support the margin-left attribute.

How to use the css margin-left property?
The margin-left attribute sets the left margin of the element.
Setable attribute values:
● auto: The browser calculates the lower margins.
● Length: Specifies the bottom margin value in specific units, such as pixels, centimeters, etc. The default value is 0px.
● %: Specifies the bottom margin as a percentage of the width of the parent element.
● Inherit: Specifies that the margins should be inherited from the parent element.
Description: This attribute allows negative values.
Note: All major browsers support the margin-left attribute.
css margin-left property example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-left:2cm;}
</style>
</head>
<body>
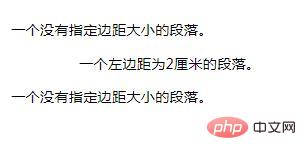
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个左边距为2厘米的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>Rendering:

The above is the detailed content of How to use css margin-left property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 How to change text color in CSS?
Jul 27, 2025 am 04:25 AM
How to change text color in CSS?
Jul 27, 2025 am 04:25 AM
To change the text color in CSS, you need to use the color attribute; 1. Use the color attribute to set the text foreground color, supporting color names (such as red), hexadecimal codes (such as #ff0000), RGB values (such as rgb(255,0,0)), HSL values (such as hsl(0,100%,50%)), and RGBA or HSLA with transparency (such as rgba(255,0,0,0.5)); 2. You can apply colors to any element containing text, such as h1 to h6 titles, paragraph p, link a (note the color settings of different states of a:link, a:visited, a:hover, a:active), buttons, div, span, etc.; 3. Most
 How to purge unused CSS?
Jul 27, 2025 am 02:47 AM
How to purge unused CSS?
Jul 27, 2025 am 02:47 AM
UseautomatedtoolslikePurgeCSSorUnCSStoscanandremoveunusedCSS;2.IntegratepurgingintoyourbuildprocessviaWebpack,Vite,orTailwind’scontentconfiguration;3.AuditCSSusagewithChromeDevToolsCoveragetabbeforepurgingtoavoidremovingneededstyles;4.Safelistdynamic
 What is a stacking context?
Jul 27, 2025 am 03:55 AM
What is a stacking context?
Jul 27, 2025 am 03:55 AM
Astackingcontextisaself-containedlayerinCSSthatcontrolsthez-orderofoverlappingelements,wherenestedcontextsrestrictz-indexinteractions;itiscreatedbypropertieslikez-indexonpositionedelements,opacity
 How to use the CSS backdrop-filter property?
Aug 02, 2025 pm 12:11 PM
How to use the CSS backdrop-filter property?
Aug 02, 2025 pm 12:11 PM
Backdrop-filter is used to apply visual effects to the content behind the elements. 1. Use backdrop-filter:blur(10px) and other syntax to achieve the frosted glass effect; 2. Supports multiple filter functions such as blur, brightness, contrast, etc. and can be superimposed; 3. It is often used in glass card design, and it is necessary to ensure that the elements overlap with the background; 4. Modern browsers have good support, and @supports can be used to provide downgrade solutions; 5. Avoid excessive blur values and frequent redrawing to optimize performance. This attribute only takes effect when there is content behind the elements.
 Describe different CSS units and when to use them
Jul 27, 2025 am 04:24 AM
Describe different CSS units and when to use them
Jul 27, 2025 am 04:24 AM
In web development, the choice of CSS units depends on design requirements and responsive performance. 1. Pixels (px) are used to fix sizes such as borders and icons, but are not conducive to responsive design; 2. Percentage (%) is adjusted according to the parent container, suitable for streaming layout but attention to context dependence; 3.em is based on the current font size, rem is based on the root element font, suitable for elastic fonts and unified theme control; 4. Viewport units (vw/vh/vmin/vmax) are adjusted according to the screen size, suitable for full-screen elements and dynamic UI; 5. Auto, inherit, initial and other values are used to automatically calculate, inherit or reset styles, which helps to flexibly layout and style management. The rational use of these units can improve page flexibility and responsiveness.
 How to style links in CSS?
Jul 29, 2025 am 04:25 AM
How to style links in CSS?
Jul 29, 2025 am 04:25 AM
The style of the link should distinguish different states through pseudo-classes. 1. Use a:link to set the unreached link style, 2. a:visited to set the accessed link, 3. a:hover to set the hover effect, 4. a:active to set the click-time style, 5. a:focus ensures keyboard accessibility, always follow the LVHA order to avoid style conflicts. You can improve usability and accessibility by adding padding, cursor:pointer and retaining or customizing focus outlines. You can also use border-bottom or animation underscore to ensure that the link has a good user experience and accessibility in all states.
 What are user agent stylesheets?
Jul 31, 2025 am 10:35 AM
What are user agent stylesheets?
Jul 31, 2025 am 10:35 AM
User agent stylesheets are the default CSS styles that browsers automatically apply to ensure that HTML elements that have not added custom styles are still basic readable. They affect the initial appearance of the page, but there are differences between browsers, which may lead to inconsistent display. Developers often solve this problem by resetting or standardizing styles. Use the Developer Tools' Compute or Style panel to view the default styles. Common coverage operations include clearing inner and outer margins, modifying link underscores, adjusting title sizes and unifying button styles. Understanding user agent styles can help improve cross-browser consistency and enable precise layout control.
 How to center text in CSS?
Jul 27, 2025 am 03:16 AM
How to center text in CSS?
Jul 27, 2025 am 03:16 AM
Use text-align:center to achieve horizontal centering of text; 2. Use Flexbox's align-items:center and justify-content:center to achieve vertical and horizontal centering; 3. Single-line text can be vertically centered by setting line-height equal to the container height; 4. Absolute positioning elements can be combined with top: 50%, left: 50% and transform:translate (-50%, -50%) to achieve centering; 5. CSSGrid's place-items:center can also achieve dual-axis centering at the same time. It is recommended to use Flexbox or Grid first in modern layouts.







