
css column-rule attribute is a shorthand attribute for setting all column-rule-* attributes, which can be used to set the width, style and color between columns.

How to use the css column-rule attribute?
The column-rule attribute sets the shorthand attribute for all column-rule-* attributes.
Syntax:
column-rule: column-rule-width column-rule-style column-rule-color;
Attribute value:
●column-rule-width Set the width rule between columns.
● column-rule-style Set the style rules between columns.
●column-rule-color Set the color rule between columns.
Note:
Internet Explorer 10 and Opera support the column-rule attribute. Firefox supports an alternative -moz-column-rule attribute. Safari and Chrome support an alternative -webkit-column-rule attribute. Internet Explorer 9 and earlier browsers do not support the column-rule attribute.
css column-rule attribute example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule:4px outset #ff0000; /* Firefox */
-webkit-column-rule:4px outset #ff0000; /* Safari and Chrome */
column-rule:4px outset #ff0000;
}
</style>
</head>
<body>
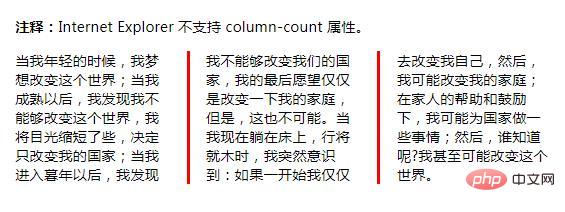
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>Rendering:

The above is the detailed content of How to use css column-rule attribute. For more information, please follow other related articles on the PHP Chinese website!