
This article brings you an introduction to the working process of CSS (pictures and texts). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In our daily work, we may use some frameworks or simple CSS to modify our HTML pages. So think carefully about whether a senior front-end practitioner needs to know his working principles and As for process and technology, of course, the more we understand, the easier it will be to use it. So below, I will introduce to you the working process of CSS.
There is a classic question: What happens from when you enter the URL to when you see the page? The answer to this question can be long or short. If the answer is detailed, it will last thousands of words. Here I start from receiving various files such as HTML, CSS, JS and so on. The previous ones are not the focus of this question.
In general, the process is divided into the following steps:
Doesn’t it feel amazing? A few simple processes can make our page look good. This is still a very superficial content. The deeper things can be found in Mr. bob’s recent live class. It is often mentioned in the article, so you can pay more attention to it. Without going into these digressions, let’s draw a few pictures to help everyone understand the working process of CSS more clearly.
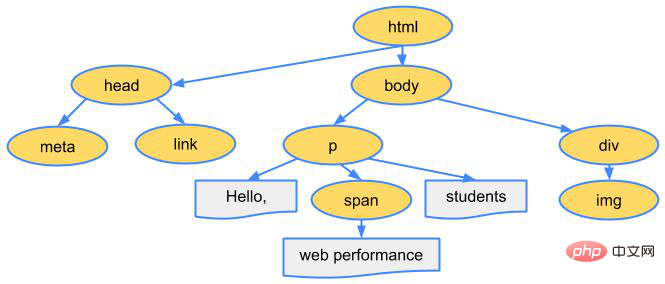
1. Build DOM Tree: After the HTML file is loaded, the browser starts to build the DOM Tree. The DOM Tree is a tree that describes the cascading relationship of elements in the HTML document. It looks like this


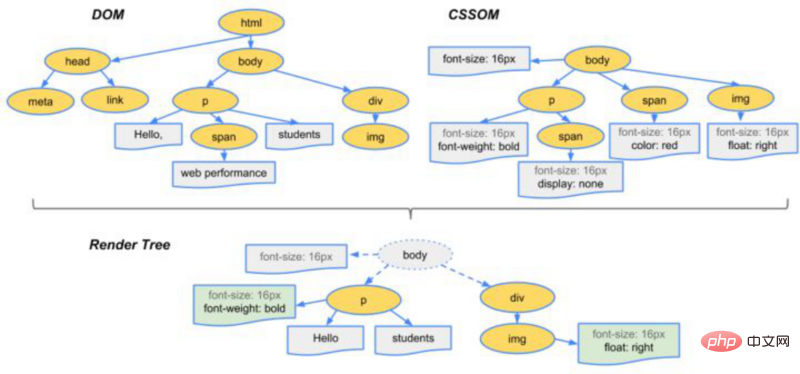
3. Synthetic rendering tree: Merge the DOM tree and CSSOM tree into one rendering tree, which looks like this 
4. Drawing/rasterization: We already know the layout of each element After the style and layout, the next step is the browser kernel (usually called the webkit kernel) to calculate and convert each node in the rendering tree into actual pixels on the screen.
5. Draw to the screen.
[Recommended course: CSS video tutorial]
The above is the detailed content of Introduction to the working process of CSS (picture and text). For more information, please follow other related articles on the PHP Chinese website!


