
The opacity attribute is used to set the opacity level of an element. Through this attribute, we can set the transparency of images, text, box models, etc.

CSS3 opacity attribute
Function:Retrieve or set the opacity of the object transparency.
Syntax:
opacity: value|inherit;
value: Specifies opacity. From 0.0 (fully transparent) to 1.0 (fully opaque).
inherit: The value of the opacity attribute should be inherited from the parent element.
Note:For IE browsers that do not yet support the opacity attribute, you can use IE's private filter attributes to achieve the same effect as opacity.
CSS3 opacity property usage example
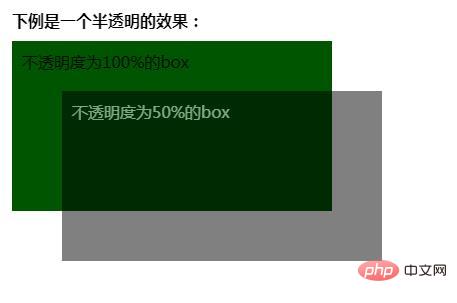
##Example 1:
Rendering:
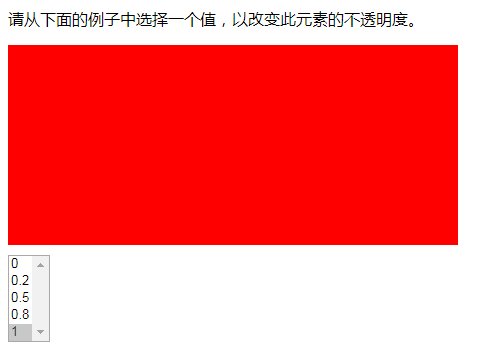
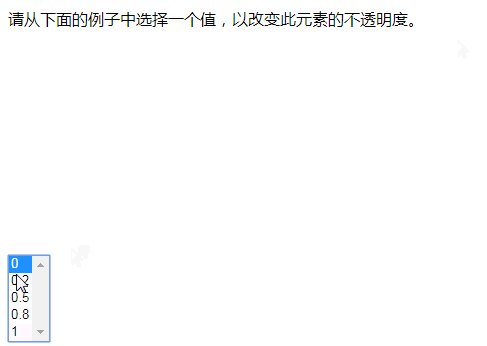
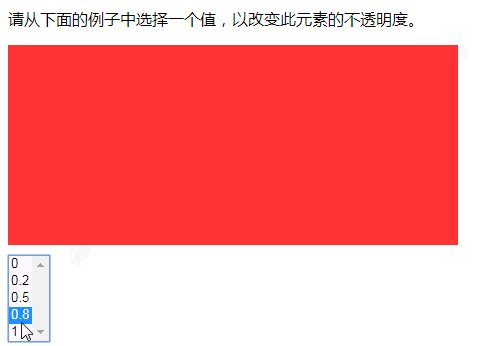
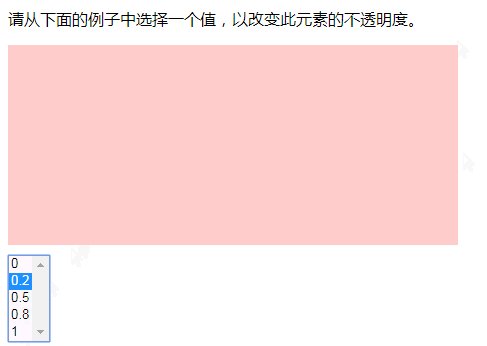
#Example 2: Using JavaScript to change the opacity of an element.
Rendering:
The above is the detailed content of How to use the opacity attribute. For more information, please follow other related articles on the PHP Chinese website!