
Sometimes we may need to remove a wrapper or parent element, such as removing anchor tags around text. So if we want to use jquery to delete html attributes, we can use the jQuery unwrap() method. This method can easily delete the wrapping element and keep the internal HTML or text content unchanged.

Now we will introduce to you the jquery method of deleting html attributes based on specific code examples.
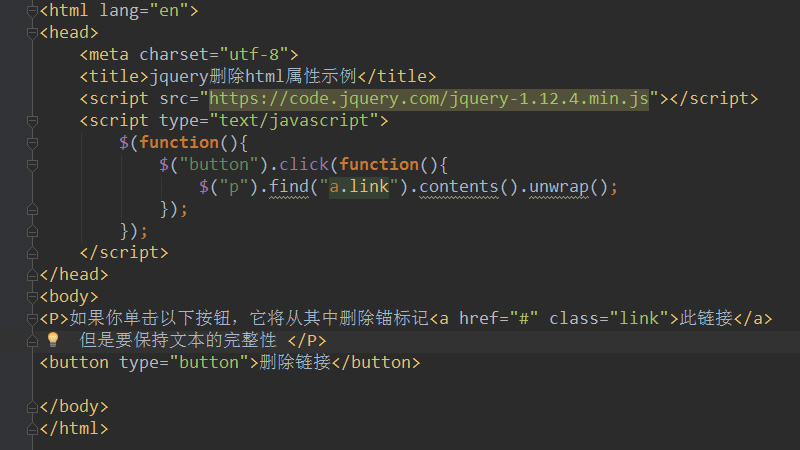
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除html属性示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$("p").find("a.link").contents().unwrap();
});
});
</script>
</head>
<body>
<P>如果你单击以下按钮,它将从其中删除锚标记<a href="#" class="link">此链接</a>但是要保持文本的完整性 </P>
<button type="button">删除链接</button>
</body>
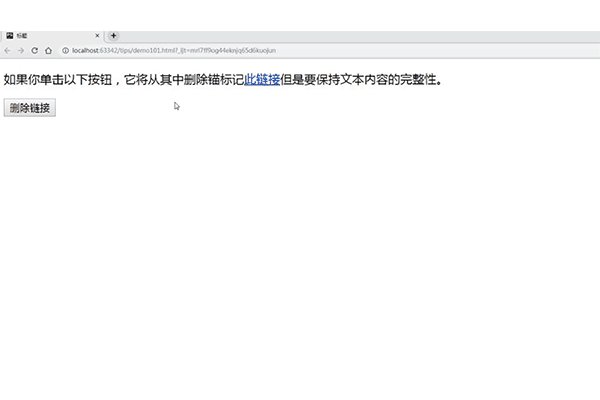
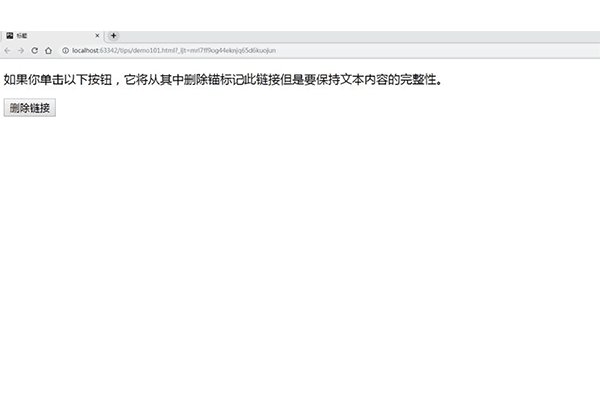
</html>The effect is as shown below:

##unwrap() method means to delete the parent element of the matching element set from the DOM. and leaves matching elements in place. The .unwrap() method removes the element's parent element and returns the unwrapped content. This is actually the inverse of the .wrap() method. Matching elements replace their parent nodes in the DOM structure.
find() Method to get the descendants of each element in the current element collection, filtered by selector, jQuery object or element.
contents() Method to obtain the child nodes of each element in the matching element collection, including text and comment nodes.
This article is about the method of deleting html attributes in jquery. It is very simple. I hope it will be helpful to friends in need!The above is the detailed content of How to delete html attributes in jquery. For more information, please follow other related articles on the PHP Chinese website!
 What are the methods of building a mobile website?
What are the methods of building a mobile website?
 What is the appropriate virtual memory setting?
What is the appropriate virtual memory setting?
 PathFileExists usage
PathFileExists usage
 Tutorial on merging multiple words into one word
Tutorial on merging multiple words into one word
 How to clean the computer's C drive that is too full
How to clean the computer's C drive that is too full
 How to open json format
How to open json format
 How to create a WeChat clone on Huawei mobile phone
How to create a WeChat clone on Huawei mobile phone
 out of range solution
out of range solution