
jQuery gets the current page url, we can do it through the syntax $(location).attr("href").

Below we will combine a simple code example to introduce to you the implementation method ofjQuery to obtain the current page url.
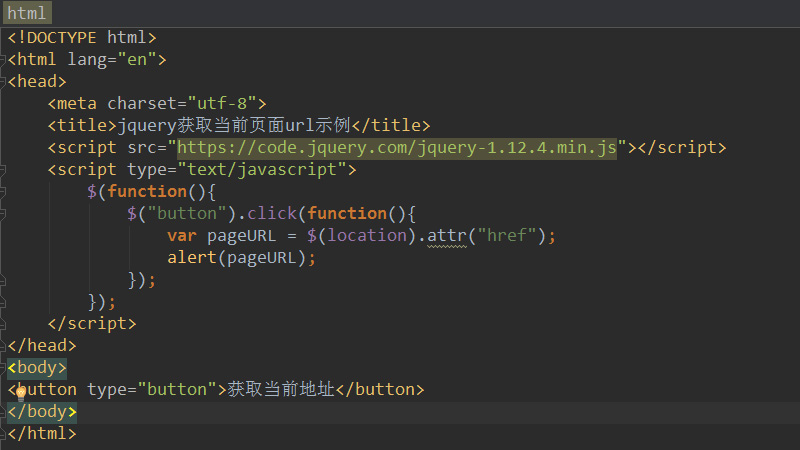
The code example is as follows:
In the above code, a button button is first defined. When the button is clicked, the click event is triggered. In this event, $(location).attr("href ") method to get the complete url address of the current page.
attr() method can set or return the attribute value of the selected element, here is the set href attribute. Finally, the location information obtained is displayed in the front desk through alert, which is the current page URL address.
Then the result of getting the url is as follows:

This article is about jQuery’s method of getting the URL of the current page. It is also very simple. I hope it will help Friends in need help!
The above is the detailed content of How to get the current page url with jQuery. For more information, please follow other related articles on the PHP Chinese website!