
#JS implements string splitting, we can use the JavaScript split() method. If you want to decompose or split a string from specific characters or delimiters, you can use the JavaScript split() method.

Now we will introduce to you the method of js to implement string splitting with a simple code example.
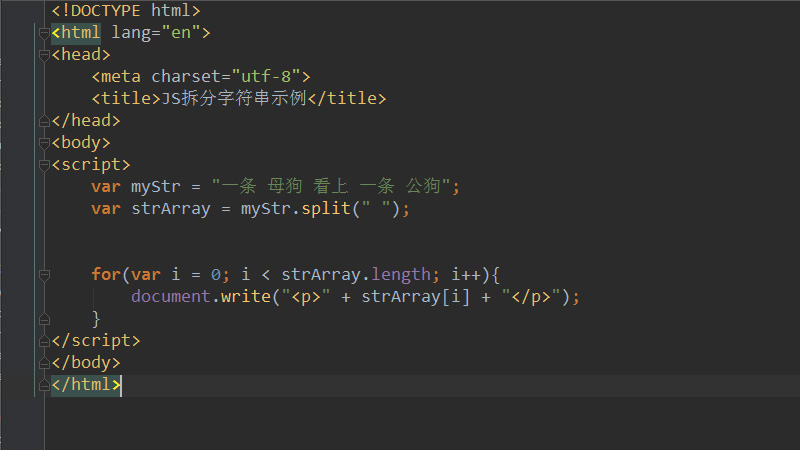
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS拆分字符串示例</title>
</head>
<body>
<script>
var myStr = "一条 母狗 看上 一条 公狗";
var strArray = myStr.split(" ");
for(var i = 0; i < strArray.length; i++){
document.write("<p>" + strArray[i] + "</p>");
}
</script>
</body>
</html>In the above code, the string is split at each blank space, and the returned value will be an array containing the split values.
The split result is as follows: 
split() method is used to split a string into a string array.
The syntax:
stringObject.split(separator,howmany)
The return value is a string array. The array is created by splitting the string stringObject into substrings at the boundaries specified by separator. The strings in the returned array do not include the separator itself.
However, if separator is a regular expression that contains subexpressions, the returned array includes strings that match those subexpressions (but not text that matches the entire regular expression).
Note: If an empty string ("") is used as a separator, each character in the stringObject will be split.
This article is an introduction to JS splitting strings. It is simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to split a string in js. For more information, please follow other related articles on the PHP Chinese website!