
jquery can use the jQuery animate() method to achieve the effect of text expansion and contraction when a button is clicked. The Query animate() method can simulate effects similar to slideUp() and slideDown().

So in the previous article, I have also introduced you to the method of using jquery to achieve the click expand and shrink effect (upper and lower).
Now we will continue to combine the code examples to introduce to you the jquery method to achieve the left and right expansion and contraction effect of text.
The code example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现文字左右展开收缩效果示例</title>
<style type="text/css">
.box{
float:left;
overflow: hidden;
background: #f0e68c;
}
.box-inner{
width: 400px;
padding: 10px;
border: 1px solid #a29415;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
var boxWidth = $(".box").width();
$(".slide-left").click(function(){
$(".box").animate({
width: 0
});
});
$(".slide-right").click(function(){
$(".box").animate({
width: boxWidth
});
});
});
</script>
</head>
<body>
<button type="button" class="slide-left">关闭</button>
<button type="button" class="slide-right">展开</button>
<hr>
<div class="box">
<div class="box-inner">新浪娱乐讯 据台湾媒体报道,2018MAMA香港场14日晚间7点盛大展开颁奖典礼,嘻哈、性感、抒情各种团体
合作的舞台表演精彩绝伦,《ETtoday》全程独家直播典礼现场,为观众快速整理8大看点,从防弹RM流利的英文演讲开场,到最后防弹内
心告白曾想解散,全场零冷场。</div>
</div>
</body>
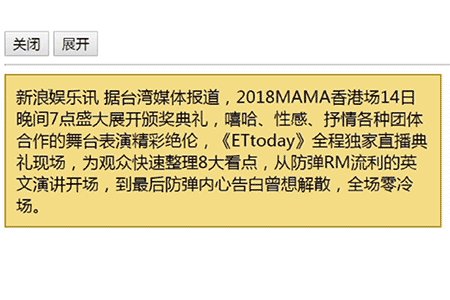
</html>When we click the close button, the width of the div containing the text will be slowly changed to 0 through the animate() method until the click is reached Shrink animation effect.
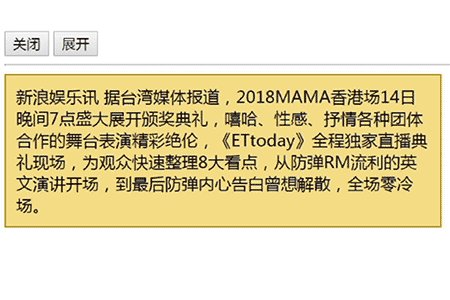
When we click the expand button, the animate() method will also be used, but this time the div with a width of 0 is restored to its original size to achieve the animation effect of clicking to expand.
The effect is shown in the figure below:

animate() method Performs a custom animation of a CSS property set.
This method changes an element from one state to another through CSS styles. CSS property values change gradually, allowing you to create animated effects.
Only numeric values can be animated (such as "margin:30px"). String values cannot be animated (such as "background-color:red").
This article is about the jquery method to achieve the animation effect of text expansion and contraction. It is also very simple. I hope it will be helpful to friends in need!
The above is the detailed content of How to use jquery to achieve the left and right expansion and contraction effect of text. For more information, please follow other related articles on the PHP Chinese website!