
The steps for js to implement dynamic countdown effect: First, obtain the target time input by the user, and then obtain the current time, subtract the current time from the target time, and obtain the time difference; then, pass the obtained time difference to Convert it into days, hours, minutes, and seconds; finally, dynamically output the remaining time.

Let’s implement the dynamic countdown step by step:
1. Create a display style
html code:
<form>目的日期:<br><br>
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span><br><br>
<input type="text" id="hour"><span>时</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span><br><br>
<input type="button" value="确定" onclick="show()">
</form><br><br>
<div class="time1">还剩时间:<br><br>
<span id="_d"></span>天
<span id="_h"></span>时
<span id="_m"></span>分
<span id="_s"></span>秒
</div>css code:
input{width:50px;height: 20px;border:1px solid black;}
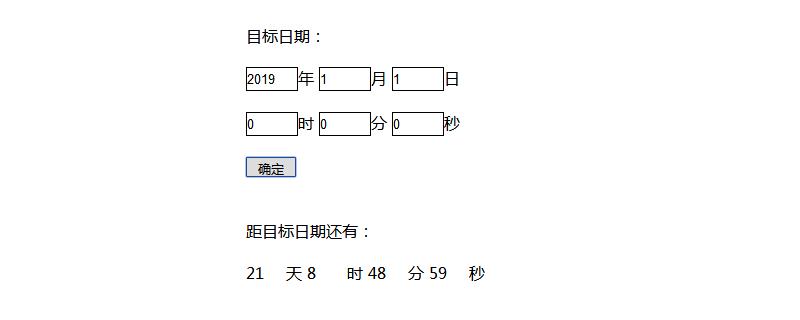
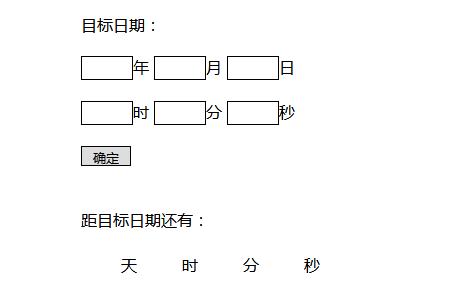
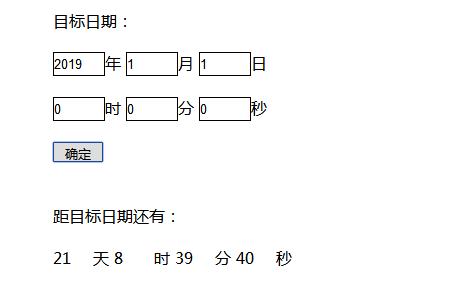
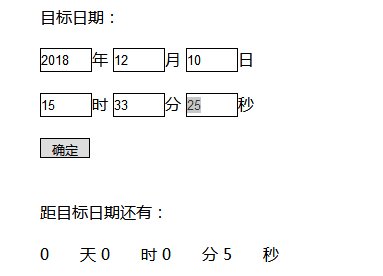
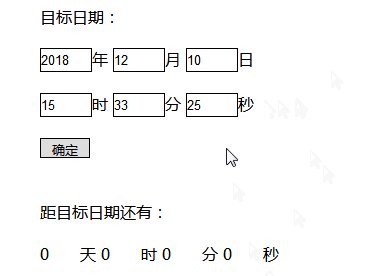
.time1 span{display:inline-block;width:40px;height: 20px;}Rendering:

## 2. Implement dynamic countdown - js code
The first step: First, we need to get the target time . When we enter the target date on the page, click Confirm , get the target time.
function show(){
//获取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
}Step 2: Get the current time, then subtract the current time from the target time, get the remaining time, which is the time difference.
//获取当前时间 var nowTime=Date.now(); //获取时间差 var timediff=Math.round((time-nowTime)/1000);
Step 3: Convert the obtained time difference into days, hours, minutes and seconds
//获取还剩多少天 var day=parseInt(timediff/3600/24); //获取还剩多少小时 var hour=parseInt(timediff/3600%24); //获取还剩多少分钟 var minute=parseInt(timediff/60%60); //获取还剩多少秒 var second=timediff%60;
Step 4: Output the remaining time
//输出还剩多少时间
document.getElementById("_d").innerHTML=day;
document.getElementById("_h").innerHTML=hour;
document.getElementById("_m").innerHTML=minute;
document.getElementById("_s").innerHTML=second;
Step 5: Use timer setTimeout() to dynamically output time
setTimeout(show,1000);
if(timediff==0){return 0;} var set=setTimeout(show,1000);
if(timediff==0){clearInterval(set);}
Description:
setInterval(): Define an interval Trigger a timer that calls a function or computes an expression at a specified period (in milliseconds). This method will continue to call the function until the clearInterval() method is called to stop the setInterval() timer or the window is closed. Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.The above is the detailed content of How to implement dynamic countdown effect in js. For more information, please follow other related articles on the PHP Chinese website!