
The implementation of line spacing in CSS requires the How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property attribute. The following article will introduce to you the specific method of using the How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property attribute in CSS.

Sometimes the interval between characters is too large or too narrow, which may not be certain. We need to adjust it according to the needs of the website, and use CSS How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property Properties can adjust the distance between characters.
Let’s take a look at a specific example
Let’s first create the following HTML code (the default browser size is 16px)
HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="sample1">冬天的百草园比较的无味;雪一下,可就两样了。拍雪人(将自己的全形印在雪上)和塑雪罗汉需要人们鉴赏,这是荒园,人迹罕至,所以不相宜,只好来捕鸟。薄薄的雪,是不行的;总须积雪盖了地面一两天,鸟雀们久已无处觅食的时候才好。扫开一块雪,露出地面,用一支短棒支起一面大的竹筛来,下面撒些秕谷,棒上系一条长绳,人远远地牵着,看鸟雀下来啄食,走到竹筛底下的时候,将绳子一拉,便罩住了。 </p> <p class="sample2">先生读书入神的时候,于我们是很相宜的。有几个便用纸糊的盔甲套在指甲上做戏。我是画画儿,用一种叫作“荆川纸”的,蒙在小说的绣像上一个个描下来,象习字时候的影写一样。读的书多起来,画的画也多起来;书没有读成,画的成绩却不少了,最成片断的是《荡寇志》和《西游记》的绣像,都有一大本。 </p> </body> </html>
Next we apply the How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property attribute in CSS
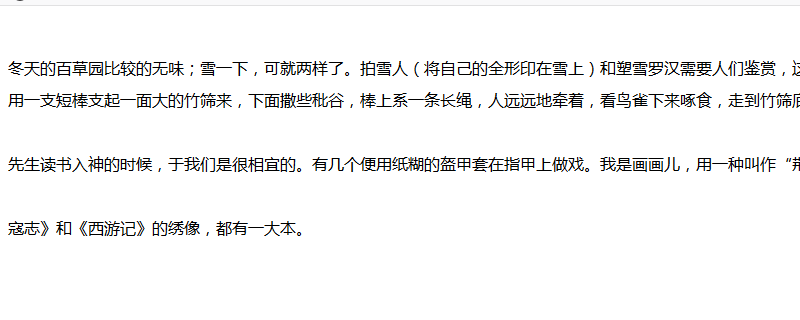
We first set the value of the How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property attribute to normal
CSS code
p.sample1 {How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property:normal; }
p.sample2 {How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property:normal; }This state is the default state, so the character spacing has not changed.
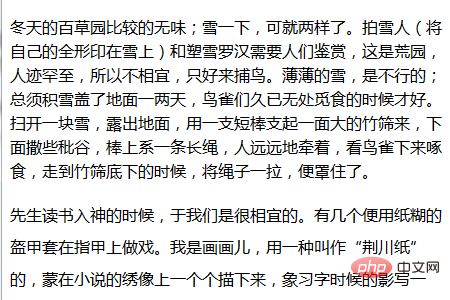
The effect is as follows

We will use the following three units to set them separately. Line spacing
Use px settings
The CSS code is as follows
p.sample1 {How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property:20px; }
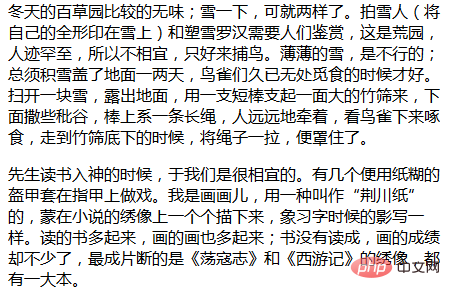
p.sample2 {How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property:50px; }The display effect on the browser is as follows. Setting the value with How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property (here the default is 16 px) will distribute the value equally up and down. Therefore, the larger the number, the wider the spacing between rows.

Setting with em
The following is an example of setting the line spacing in units of em (Em). em is a unit of 1 based on the size specified by the font-size attribute. If it is not specified in the parent element, it is 1 em = 16px.
CSS code is as follows
p.sample1 {How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property:2em; }
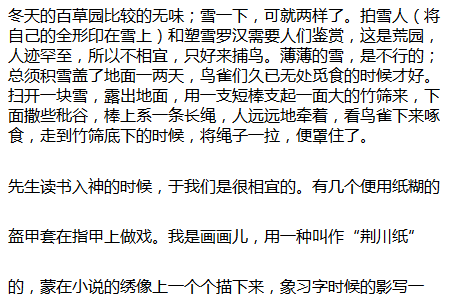
p.sample2 {How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property:4em; }The display effect on the browser is as follows
The larger the value specified here, the larger the line spacing. The default is 16px, where 2em = 32px, 4em = 64px.

Set with %
Finally set with %. The size specified by the font-size attribute is 100%, and the line spacing is set by the specified % value. If there is no parent element set, 100% = 16px.
The CSS code is as follows
p.sample1 {How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property:150%; }
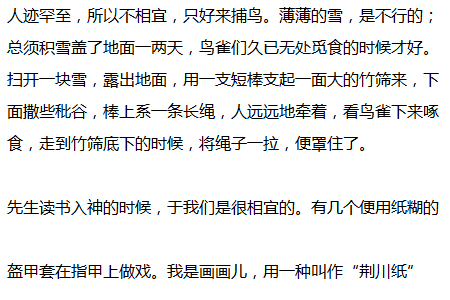
p.sample2 {How to set line spacing using CSS How to set line spacing using CSS How to set line spacing using CSS line-height property property property:200%; }The following effect is displayed on the browser

The above is the detailed content of How to set line spacing using CSS line-height property. For more information, please follow other related articles on the PHP Chinese website!