
Common reasons for CSS loading failure include: path errors, browser incompatibilities, network reasons, different encoding formats and other errors
I have just started CSS, and I often encounter CSS loading. The problem of failure is that there are no styles on the web page. Today I will share with you the common reasons for CSS loading failure. It has a certain reference value and I hope it will be helpful to everyone.
[Recommended courses:CSS Tutorial]

Common Reasons for CSS page loading failure
(1) Path error
When the CSS style is referenced externally, if the path selection is wrong, the CSS style will not be loaded. Therefore, you must be careful when writing CSS paths
(2) Browser compatibility issues
There are many attributes in CSS3 that have compatibility issues with browsers, such as -moz- prefixed only Suitable for Firefox browser, -webkit- prefixed for Chrome browser, etc. If compatibility issues are not considered in the code, the webpage effect will still not be loaded.
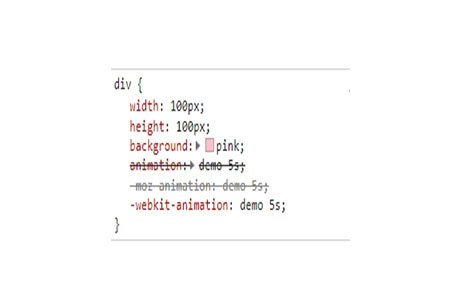
Example
Effect Picture:

Because the chrome browser only supports prefixes starting with -webkit-, all other attributes of the code in the browser except using -webkit- are blocked by the browser. Filtered out

# (3) Network reasons
Due to the user’s slow network speed, insufficient space due to excessive browser cache, insufficient IIS space, etc. Factors may also be responsible for CSS loading failure.
(4) Encoding issue
Check whether the character set in the CSS file is consistent with the character set of the web page we call the CSS file, that is, the charset attribute. For example, when using IE browser to browse the effect, you can go to "View - Encoding" on the menu bar to check whether the UTF-8 or GBK above is the same encoding. If not, it may be caused by inconsistent encoding.
(5) Code incompatibility
The attributes written in CSS may not be supported as the browser continues to update, or there may be problems with the code syntax itself
Summary: The above is Common reasons that may cause CSS loading failure. When our page style cannot be loaded, we can check the above reasons one by one to solve the problem
The above is the detailed content of What are the reasons why CSS page fails to load?. For more information, please follow other related articles on the PHP Chinese website!