
The How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS attribute in CSS is a frequently used attribute. In the following article, we will take a look at the specific usage of the How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS attribute in CSS.

Let’s first take a look at the values of theHow to use the How to use the How to use the overflow property in CSS property in CSS property in CSS attribute?
The How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS property specifies what happens when content How to use the How to use the How to use the overflow property in CSS property in CSS property in CSSs the element's box.
How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS has the following four attribute values
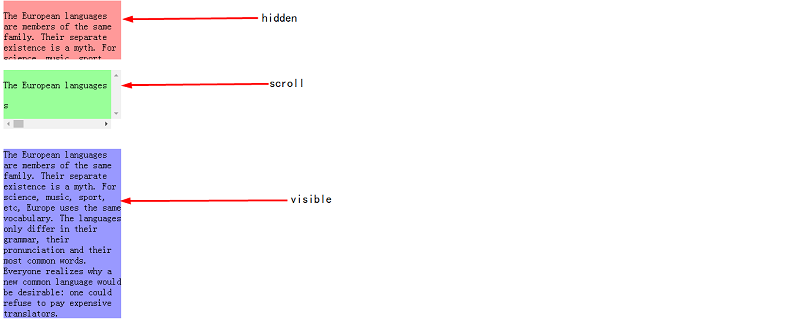
visible: initial value, the content will not be trimmed and will be presented outside the element box.
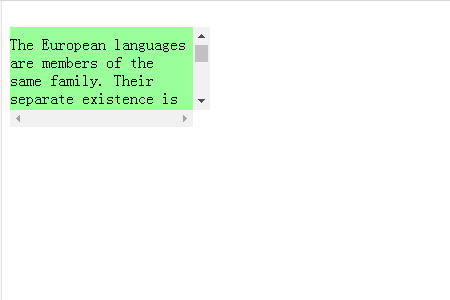
scroll: The content will be trimmed, but the browser will display scroll bars to view the remaining content.
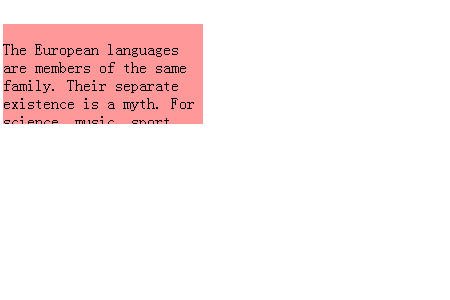
hidden: The content will be trimmed and the remaining content will be invisible.
auto: If content is trimmed, the browser displays scroll bars to view the remaining content.
Let’s talk about the four values of the How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS attribute in detail
Let’s look at specific examples
The code is as follows
HTML Code
CSS How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
CSS code
/*hidden*/ div.hid{ width: 200px; height: 100px; How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: hidden; background-color: #FF9999; } /*scroll*/ div.scr{ width: 200px; height: 100px; How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: scroll; background-color: #99FF99; } /*visible*/ div.vis{ width: 200px; height: 100px; How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: visible; background-color: #9999FF; }
Displays the following results on the browser
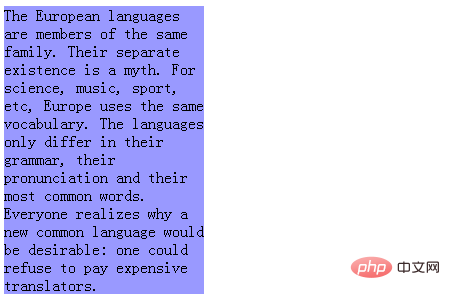
When the How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS attribute value is hidden, the effect is as follows

In the case of hidden, the remaining part will not be displayed, and the remaining content cannot be scrolled.
When the attribute value of How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS is scroll, the effect is as follows

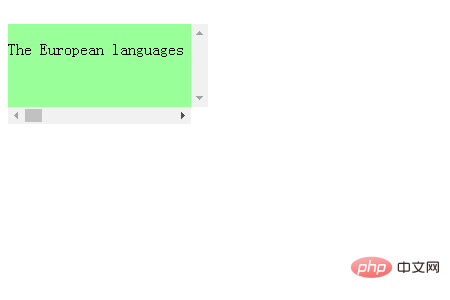
div.scr{ width: 200px; height: 100px; white-space:nowrap; How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: scroll; background-color: #99FF99; }

##In addition, you can also use How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS The -x and How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS-y attributes provide more detailed settings for the display of vertical and horizontal scroll bars.
, the effect is as follows

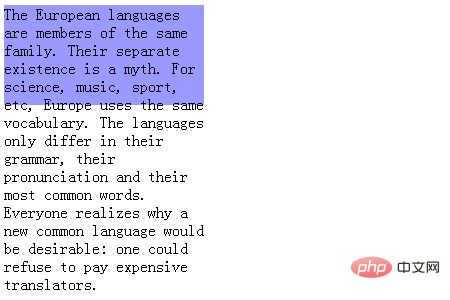
visible situation down, displayed How to use the How to use the How to use the overflow property in CSS property in CSS property in CSSing from the box. The purple part is the div box. By default, text is wrapped in the horizontal width of the div and displayed in the vertical direction.
This is also the same as the scroll attribute value. Setting white-space: nowrap in css can also scroll horizontally.
In addition, if the height of the box is not set, the height of the box will be automatically changed.
div.vis{ width: 200px; /* height: 100px; */ How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: visible; background-color: #9999FF; }
The effect is as follows
 Finally, let’s take a look at the
Finally, let’s take a look at the
##HTML code
CSS How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
CSS code
div.aut{ width: 200px; height: 100px; How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: auto; background-color: red; }
The above is the detailed content of How to use the overflow property in CSS. For more information, please follow other related articles on the PHP Chinese website!