list-style是可以设置在列表中的各个项目的开头的标记的属性,标记除了实心圆或实心方块的符号,也可以指定数字和字母等,当然也可以是图像,本篇文章就来给大家介绍关于list-style属性的用法。

通过设置list-style属性,可以自动在列表项的前面显示不同的标记,列表标记的设置有list-style-type和list-style-image两个属性。
list-style-type:将记号和字母设置为列表项标记。
list-style-image:将图像设置为列表项标记。
list-style-type
list-style-type的形式如下
list-style-type:指定的符号值;
在lis-style - type上连续显示●或■等符号或者1 , 2 , 3…a,b,c…等按照顺序显示的数字和字母等。
设置符号时
list-style-type: square;
如果输入上述代码,可以在开头显示实心方块的符号。
如果输入square部分的disc则显示实心圆符号,如果输入circle的话,会显示空心圆符号。
设置连续的数字或字母时
list-style-type: decimal;
如果输入上述代码的话,从列表的最开始按1 , 2 , 3…顺序显示。
在decimal的部分输入lower-alpha的情况下,会以小写字母顺序排序,输入upper-alpha,以大写字母顺序排序,还有其他的顺序排序,像是罗马数字以及希腊字母排序。
list-style-image
list-style-image的形式如下
list-style-image : url("图像路径");首先将需要用到的图像文件上传到服务器上,输入图像的路径被指定为标记。
图像的路径可以是绝对路径也可以是相对路径。
list-style-type和list-style-image在同时设定的情况下,lis-style-image是优先的。
下面我们来看具体的示例
代码如下
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <ul class="list1"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> </ul> </body> </html>
我们首先来设置list-style-type属性
设置符号
CSS代码
.list1 {
list-style-type : circle;
}在浏览器上显示效果如下:列表前有空心圆

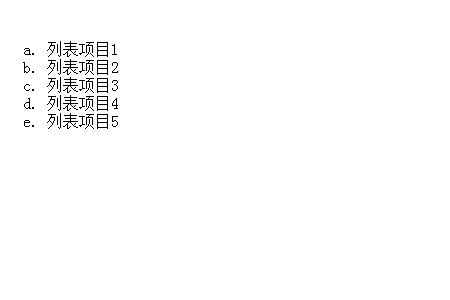
设置连续的数字或字母
CSS代码
.list1 {
list-style-type : lower-alpha;
}运行效果如下所示:列表前面按小写字母顺序排列

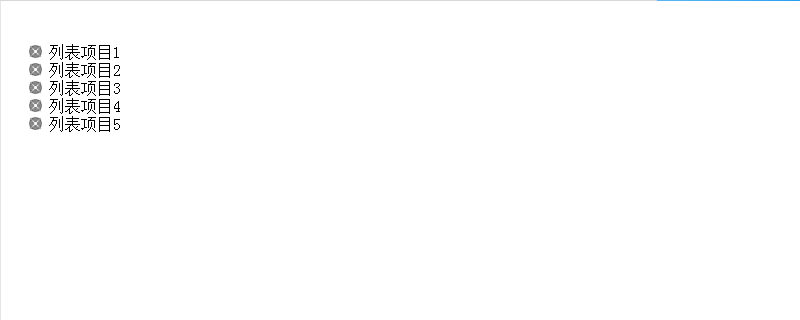
我们下面就来使用list-style-image属性
HTML代码与上述相同
CSS代码如下所示
.list1 {
list-style-image : url("img/d.jpg");
}运行效果如下所示:列表前面有一个图像

以上就是CSS中list-style属性如何使用的详细内容,更多请关注php中文网其它相关文章!






Copyright 2014-2023 //m.sbmmt.com/ All Rights Reserved | 苏州跃动光标网络科技有限公司 | 苏ICP备2020058653号-1
| 本站CDN由 数掘科技 提供