
The content of this article is about the implementation method (code example) of hiding the scroll bar in pure CSS div. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When our content exceeds our div, scroll bars often appear, affecting the appearance.
Especially when we are making some navigation menus. The appearance of scroll bars destroys the UI effect. We don't want scroll bars to appear, and we don't want the content beyond it to be exiled, so we need to retain the mouse scrolling effect.
Method
Here is a simple method. The general idea is to put another div outside the div. This div is set to overflow:hidden.
And the content div sets overflow-y: scroll;overflow-x: hidden;
Then set the width of the outer div to be smaller than the width of the inner div.
This inner div actually has a scroll bar, so it does not affect the scrolling effect of the mouse, and we cannot see the scroll bar.
Effect
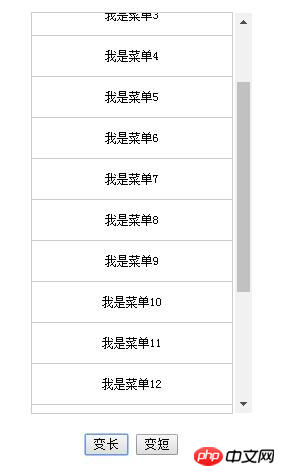
Inner div effect:


css code:
.nav_wrap{
height: 400px;
width: 200px;
overflow: hidden;
border: 1px solid #ccc;
margin: 20px auto;
}
.nav_ul{
height: 100%;
width: 220px;
overflow-y: auto;
overflow-x: hidden;
}
.nav_li{
border: 1px solid #ccc;
margin: -1px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 12px;
width: 200px;
}
.btn_wrap{
text-align: center;
}HTML code:
<div> <ul> <li>我是菜单1</li> <li>我是菜单2</li> </ul> </div>
The menu in a previous project used this technique. That project used iframe. It also makes the scroll bar covered.
Today I conveniently removed the scroll bar of the navigation menu in the project I am currently working on. To summarize brieflyThe above is the detailed content of How to implement pure css+div hidden scroll bar (code example). For more information, please follow other related articles on the PHP Chinese website!