
This article will introduce you to the check box verification of HTML5 forms. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the previous article [How does JavaScript implement check box verification of the form], we introduced the method of using js to implement the check box verification of the form. This article will introduce it to you. A way to validate checkboxes, using html5 to validate checkboxes.
1. HTML5 Validation Checkbox
Adding HTML5 validation to a checkbox is actually very simple. All you need to do is include the required attributes: required
Rendering:

This tells the browser not to Allow form submission. Some (but not all) browsers will recognize and enforce this.
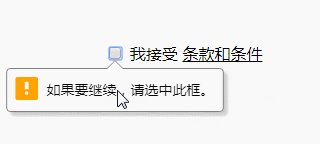
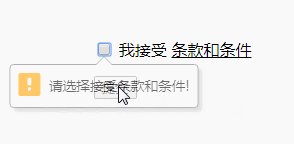
The advantage of HTML5 form validation is that it happens before we call JavaScript, showing instructions and pointing the user to the relevant element.
Text alert messages are completely browser generated and can even be automatically converted to different languages, something that is nearly impossible to do using JavaScript.
The advantage of HTML5 form validation is that it prompts the cause of the problem and does not require a clicked alert window. Moreover, the alert text can also be customized.
2. Custom HTML5 messages
We can use our own defined text messages to display on the browser, but this can only be done through JavaScript Finish. This requires checking the element's validity state yourself and explicitly setting (and clearing) the message:
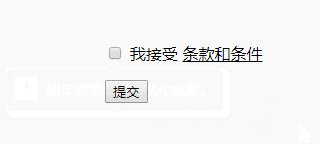
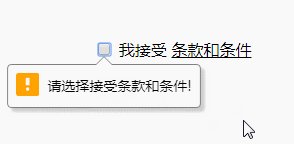
The JavaScript block below the form assigns a custom error message to the checkbox when the page loads. We know that the checkbox is unchecked by default, so we need to tell the browser what message to display.
If the checkbox is unchecked and the Submit button is clicked, an alert similar to the example above will be displayed, but with our text instead of the default value.

Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of HTML5 implements form checkbox validation. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 How to withdraw fees on WeChat
How to withdraw fees on WeChat Windows 10 startup password setting tutorial
Windows 10 startup password setting tutorial How to buy Ripple in China
How to buy Ripple in China What is the statement to delete a table in sql
What is the statement to delete a table in sql Solution to the problem that the input is not supported when the computer starts up
Solution to the problem that the input is not supported when the computer starts up The role of int() function in python
The role of int() function in python