
The content of this article is to introduce how to implement the check box verification of the form in js. When the form is submitted, it is judged whether the check box is selected. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
js implements form check box verification
On the website, when we submit some forms, such as registration, etc., there will be a request at the bottom for people to "accept the terms and conditions" ” or something similar. Basically if you don't agree (don't select), you can't submit the form.
So how to implement such a function?
It’s actually very simple. Using vanilla JavaScript, we can prevent form submission, as shown below:
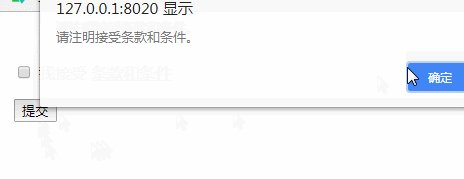
Rendering:

You’re done, you can try it yourself!
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of How to implement form checkbox validation in JavaScript. For more information, please follow other related articles on the PHP Chinese website!