
How to set animation in css3? What this article brings to you is to introduce how to set simple animations in CSS3. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s take a look at the attributes needed to implement simple animations in CSS3: animation attributes, @keyframes “rules”.
animation attribute and @keyframes "Rule" is a new attribute of CSS3. The animation attribute can be used to set many CSS styles for animation, such as color, background-color, height, or width. [Recommended video learning: css3 tutorial, learn more about css3 properties]
We first define @keyframes "rules" and then call them in the animation attribute to achieve a simple animation. It worked.
As shown below: To achieve continuous switching of background color
.element {
animation: pulse 5s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}After running, the background color will continue to change, from the #001F3F color value to the #FF4136 color value transitional change, and in between Some transitional background colors will be displayed. You can try it yourself.
Each @keyframes rule defines what should happen at a specific moment during the animation. For example, 0% is the beginning of the animation and 100% is the end. These keyframes can then be controlled via the shorthand animation property or its eight sub-properties to give greater control over how these keyframes should be manipulated.
Let’s take a look at the sub-properties of the animation property? what's the effect?
1. animation-name: declares the name of the at-rule to be operated by @keyframes.
2. animation-duration: The length of time required for the animation to complete a cycle.
3. animation-timing-function: Create a preset acceleration curve, such as ease or linear.
4. animation-delay: The time between the element being loaded and the start of the animation sequence.
5. animation-direction: Set the direction of animation after looping. Its default value is reset every cycle.
6. animation-iteration-count: The number of times the animation should be executed.
7. animation-fill-mode: Set the value applied before/after animation.
For example, we can set the last state of the animation to stay on the screen, or we can set it to switch back before the animation starts.
8. animation-play-state: pause/play animation.
The sub-properties can then be used like this:
@keyframes stretch {
/* 在这里声明动画的动作 */
}
.element {
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
/*
相同:
*/
.element {
animation:
stretch
1.5s
ease-out
0s
alternate
infinite
none
running;
}Here is the complete list of what each sub-property can take:
Multiple Steps
It is useful to comma separate the 0% and 100% values inside @keyframes if the animation has the same start and end properties @keyframes:
@keyframes pulse {
0%, 100% {
background-color: yellow;
}
50% {
background-color: red;
}
}Multiple animations
We can declare multiple animations on the selector by separating values with commas. In the example below, we want to change the color of the circle with @keyframe while also nudging it from side to side in the other direction.
.element {
animation:
pulse 3s ease infinite alternate,
nudge 5s linear infinite alternate;
}When we set animation, in order to make the animation effect more natural and achieve more effects, it can be used in conjunction with other properties of CSS3. For example:
1. transform: translate()
2. transform: scale()
3. transform: rotate()
4. Opacity
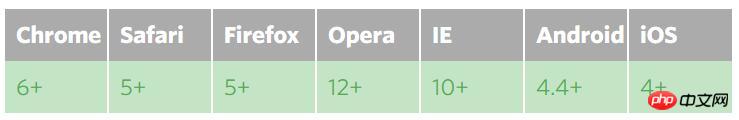
Compatibility of css3 animation

We hope to be compatible with as many old browsers as possible, we need to use some prefixes:
.element {
-webkit-animation: KEYFRAME-NAME 5s infinite;
-moz-animation: KEYFRAME-NAME 5s infinite;
-o-animation: KEYFRAME-NAME 5s infinite;
animation: KEYFRAME-NAME 5s infinite;
}
@-webkit-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-moz-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}Summary: The above is the entire content of this article. You can try it yourself, check the effect, and deepen your understanding. I hope it will be helpful to your study.
The above is the detailed content of How to set animation in css3? How to set simple animation in css. For more information, please follow other related articles on the PHP Chinese website!