
The content of this article is to introduce how to use HTML to layout web pages? (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
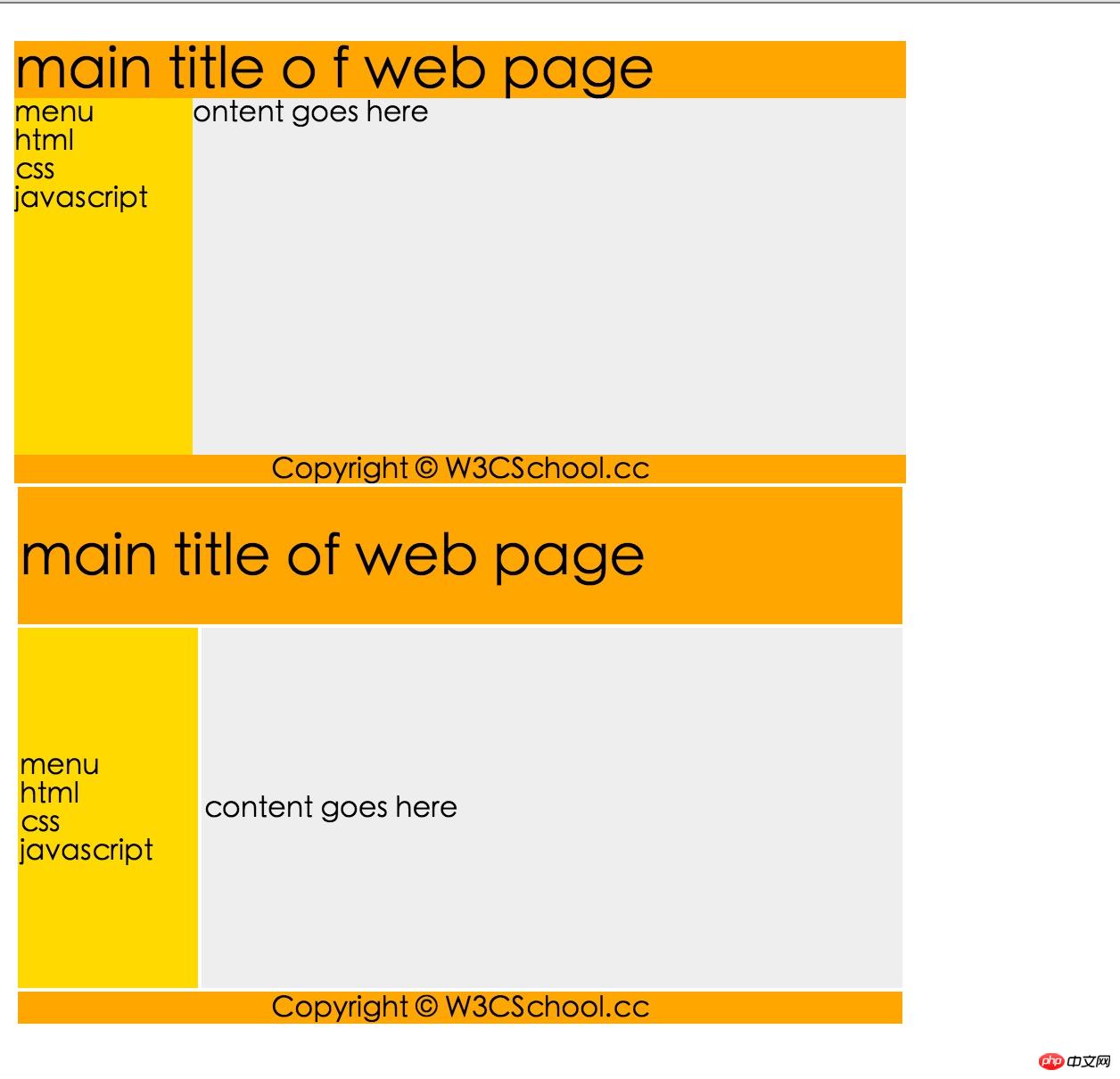
1, renderings.

Two, code.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>html 列表</title> </head> <body> <!--使用div元素的网页布局--> <div id="container" style="width:500px"> <div id="header" style="">> <h1 style="margin-bottom:0">main title o f web page</h1> </div> <div id="menu" style="height:200px;width:100px;float:left"> <b>menu</b> <br> html <br> css <br> javascript </div> <div id="content" style="height:200px;width:400px;float:left"> ontent goes here </div> <div id="footer" style="clear:both;text-align:center"> Copyright © W3CSchool.cc </div> <!--使用table元素的网页布局--> <table width="500" border="0"> <tr> <td colspan="2" style="">> <h1>main title of web page</h1> </td> </tr> <tr> <td style="width:100px"> <b>menu</b> <br>html <br>css <br>javascript</td> <td style="height:200px;width:400px"> content goes here</td> </tr> <tr> <td colspan="2" style="text-align:center"> Copyright © W3CSchool.cc</td> </tr> </table> </body> </html>
Reference: "Rookie Tutorial"
The above is the detailed content of How to layout a web page using HTML? (code example). For more information, please follow other related articles on the PHP Chinese website!



