
Scroll bars are now used in many projects, and sometimes, simulated scroll bars are used. Many large mailboxes are set using CSS styles. So how to set scroll bar styles with CSS? What are the methods for setting scroll bar styles with CSS?

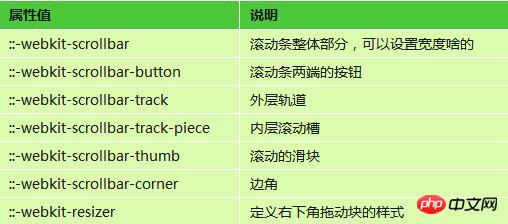
1. CSS setting scroll bar under webkit
The above are the main setting properties of the scroll bar, and there are more Detailed CSS properties
:horizontal: horizontal scroll bar
:vertical: vertical scroll bar
:decrement: applied to buttons and inner tracks (track piece). It is used to indicate whether the button or inner track will reduce the position of the window (for example, above the vertical scroll bar, to the left of the horizontal scroll bar.)
:increment: decrement is similar, used to indicate the button or inner track. Whether the layer track will increase the position of the viewport (for example, below the vertical scroll bar and to the right of the horizontal scroll bar.)
:start: pseudo-class also applies to buttons and sliders. It is used to define whether the object is placed in front of the slider.
:end: Similar to the start pseudo-class, it identifies whether the object is placed behind the slider.
:double-button: This pseudo-class is used for buttons and inner tracks. Used to determine whether a button is one of a pair of buttons placed at the same end of the scroll bar. For inner tracks, this indicates whether the inner track is next to a pair of buttons.
:single-button: similar to the double-button pseudo-class. For buttons, it is used to determine whether a button is independently in a section of the scroll bar. For inner tracks, it indicates whether the inner track is next to a single-button.
:no-button: used for the inner track, indicating whether the inner track should be scrolled to the end of the scroll bar, for example, when there are no buttons at both ends of the scroll bar.
:corner-present: used for all scroll bar tracks, indicating whether the scroll bar rounded corners are displayed.
:window-inactive: used for all scroll bar tracks, indicating whether a page container (element) to which the scroll bar is applied is currently activated. (In recent versions of webkit, this pseudo-class can also be used for the ::selection pseudo-element. The webkit team plans to extend it and promote it to become a standard pseudo-class)
2. IE below Setting the scroll bar with CSS
It’s relatively simple in IE. There are fewer customized items, all of which are colors.
1. scrollbar-arrow-color: color; /*The color of the triangular arrow*/
2.scrollbar-face-color: color; /*The color of the three-dimensional scroll bar (including arrows Part of the background color)*/
3, scrollbar-3dlight-color: color; /*Color of the bright edge of the three-dimensional scroll bar*/
4, scrollbar-highlight-color: color; /*Highlight color of the scroll bar (left shadow?)*/
5, scrollbar-shadow-color: color; /*Color of the shadow of the three-dimensional scroll bar*/
6, scrollbar -darkshadow-color: color; /*The color of the outer shadow of the three-dimensional scroll bar*/
7, scrollbar-track-color: color; /*The background color of the three-dimensional scroll bar*/
8 , scrollbar-base-color:color; /*The base color of the scroll bar*/
The above is how to set the scroll bar style with CSS? A complete introduction to CSS setting scroll bar style methods. If you want to know more about CSS video tutorial, please pay attention to php Chinese website.
The above is the detailed content of How to style scroll bars with CSS? How to set scroll bar style using CSS. For more information, please follow other related articles on the PHP Chinese website!