
Have you noticed the paging effect on the webpage when browsing the website? Friends who are learning HTML and CSS, can you write static html paging code? This article will introduce you to the steps of creating HTML paging effect based on examples. Finally, I will share the HTML paging code with you for your reference. Interested friends can take a look.
Achieving paging effects requires the use of many attributes in CSS, such as float, hover pseudo-class selector, text-align, etc. If you are unclear, you can refer to the relevant articles on the PHP Chinese website, or Visit CSS video tutorial, I hope it can help you.
Detailed example of html CSS steps to achieve static paging effect:
html part
Create a
<div class="center">
<ul class="page">
<li><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">下一页</a></li>
</ul>
</div>The current effect is like this:

CSS part
As can be seen from the picture above, the current page It's ugly, now we need to use CSS to beautify it. First, use float: left to make the unordered list float left and arrange it in one line. Use text-decoration: none to remove the default underline of the a tag. Use padding to adjust the spacing. Add color and mouse click or hover effect to the paging effect. The specific code As follows:
.page {
display: inline-block;
padding: 0;
margin: 0;
}
.page li {display: inline;}
.page li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.page .active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
.page a:hover:not(.active) {background-color: #ddd;}
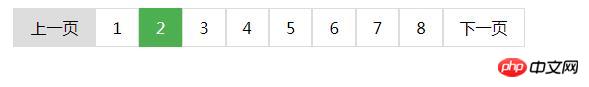
.center {text-align: center;}The effect is as shown in the picture:

As can be seen from the picture, our static html paging effect has been achieved. When the mouse clicks on the paging content , the activated part will appear green, and when the mouse is hovering over the paging content, it will appear gray, and the entire paging effect will appear in the middle of the page.
The above introduces how to use HTML and CSS to achieve paging effect. It is more detailed. Beginners can try it by themselves to see if you can create a cooler paging effect. I hope this article will be useful to you. Helps!
【Related tutorial recommendations】
1. Html video tutorial
2. CSS3 latest version reference manual
3. bootstrap tutorial
The above is the detailed content of Detailed example of html+css to achieve static paging effect (with code). For more information, please follow other related articles on the PHP Chinese website!