
The content of this article is to introduce how to quickly create html templates in sublime3? How to quickly create html templates. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1 Install Package Control
1.1 ctrl ` Call out the console
1.2 Copy (do not include the outermost double quotes, this code is only applicable in sublime text 3)
"import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'Package Control' pf.replace(' ',' ') ).read())”
1.3 Paste into the console
1.4 Press Enter
2 Use Package Control to install Sublime Tmpl
2.1 ctrl shift p Call out the Package Control interface
2.2 Enter install
2.3 Enter
2.4 Enter SublimeTmpl
2.5 Enter
3 Use Sublime Tmpl shortcut keys to quickly create html5
ctrl alt h Create a new html5 file
4. Customize the template
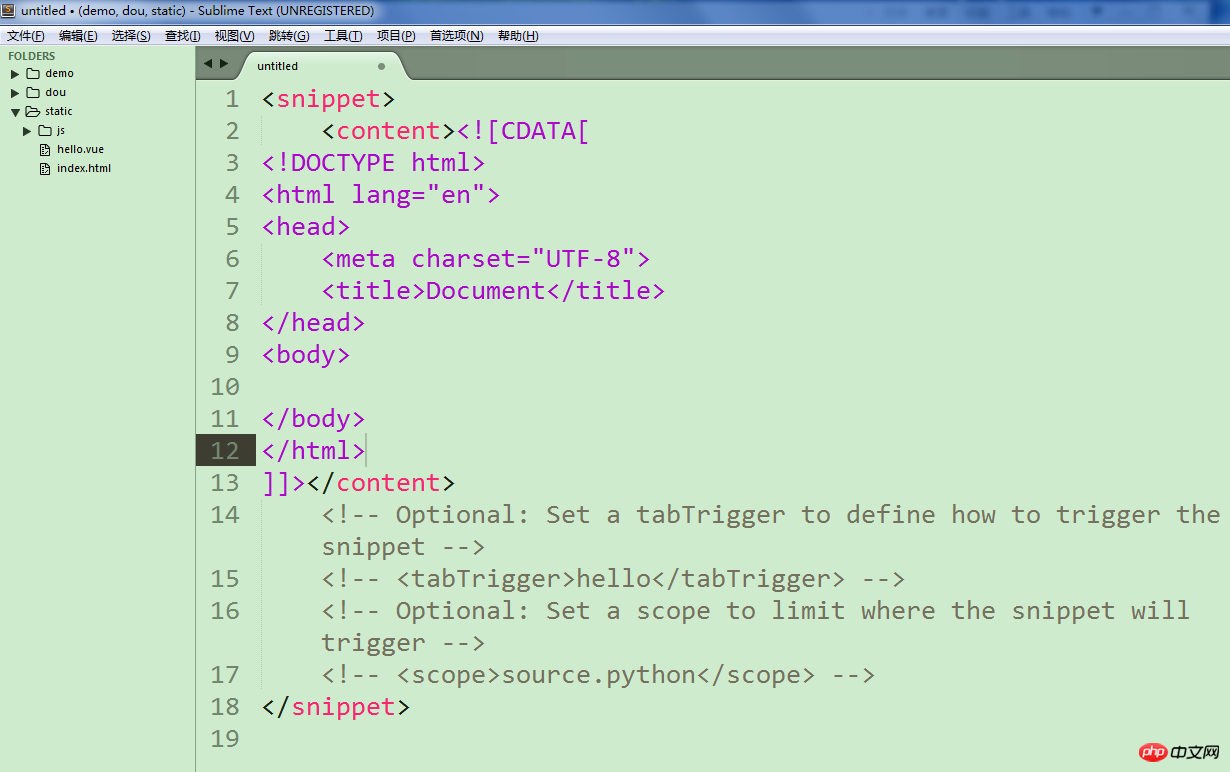
4.1 Open Tools--Developer--New Snippet

The following picture will appear:

4.2 Write the code fragment you want withinand. Note that the code fragment should be on the far left.

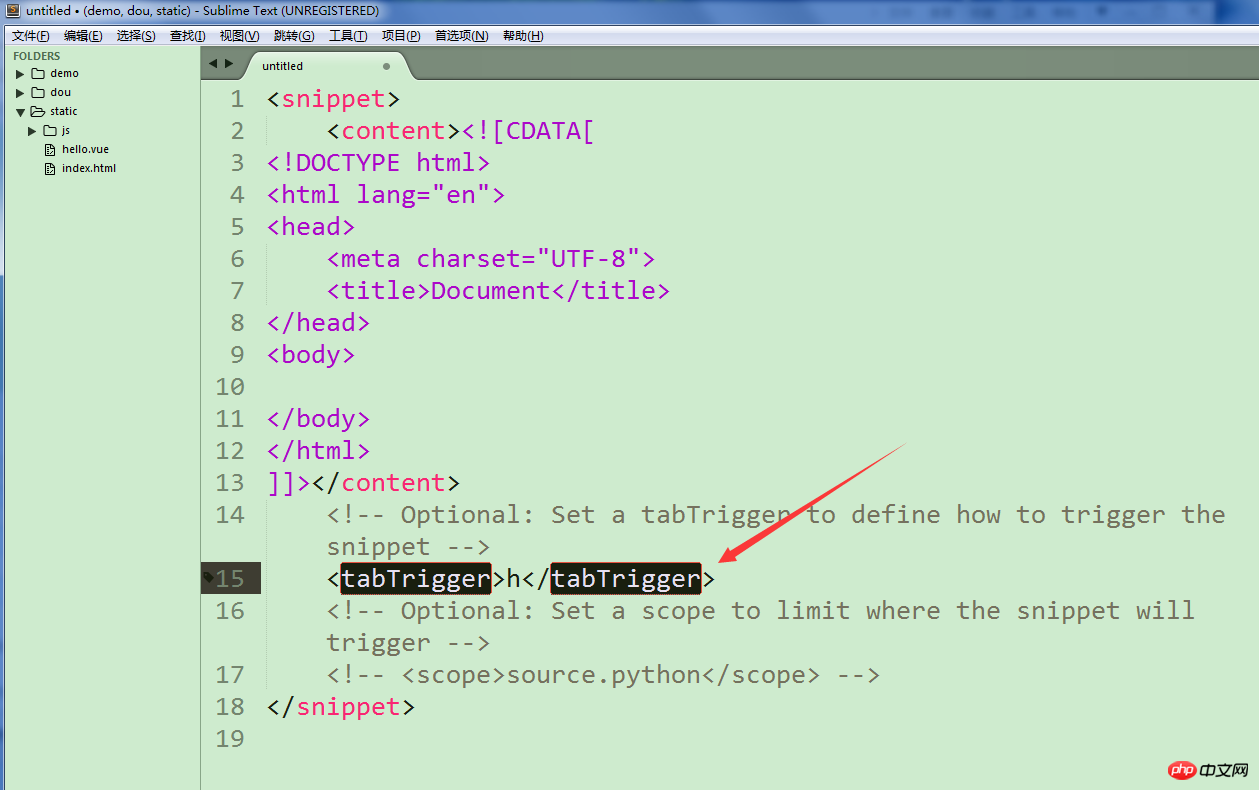
#4.3 Set the shortcut key, open the comment of the tabTrigger tag below, and the h in the middle is your shortcut key.

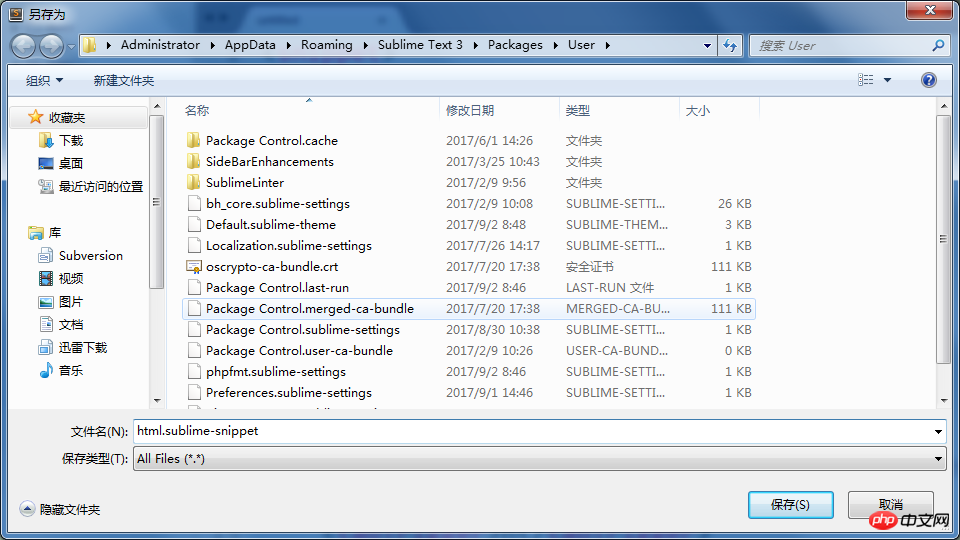
4.4 Ctrl s to save. The name can be chosen casually, but the suffix must be .sublime-snippet

4.5 Create a new page index.html, enter an h in index, and then press the Tab key, and it will appear The code snippet you set up.

The above is the detailed content of How to quickly create html templates in sublime3? How to quickly create html templates. For more information, please follow other related articles on the PHP Chinese website!


