
The content of this article is about the example code of CSS style classes (navigation bar, paging, level selector). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. help.
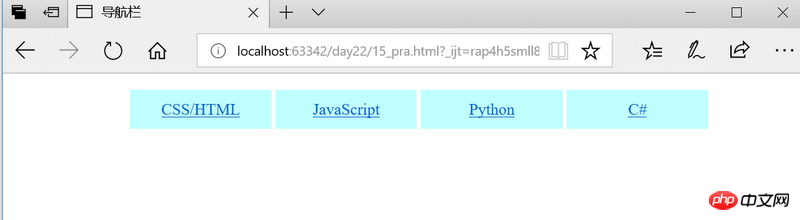
Navigation Bar
Having an easy-to-use navigation bar is important for any website.
With CSS, you can transform boring HTML menus into beautiful navigation bars.
The navigation bar requires standard HTML as the basis.
In our example, a standard HTML list will be used to build the navigation bar.
The navigation bar is basically a list of links, so using the
Making a horizontal navigation bar
There are two ways to create a horizontal navigation bar. Use inline or floating list items.
Both methods are good, but if you want the links to have the same size, you must use the float method.
nbsp;html>
<meta>
<title>导航栏</title>
<style>
div{
width: 80%;
margin: 0 auto;
padding: 0;
}
ul{
list-style-type: none;
}
li{
display: inline-block;
width: 24%;
padding-top: 10px;
padding-bottom: 10px;
margin: 0 auto;
text-align: center;
background: #c0ffff;
}
</style>
<div>
<ul>
<li><a>CSS/HTML</a></li>
<li>
<a>JavaScript</a> </li>
<li>
<a> Python</a> </li>
<li>
<a> C#</a> </li>
</ul>
</div>

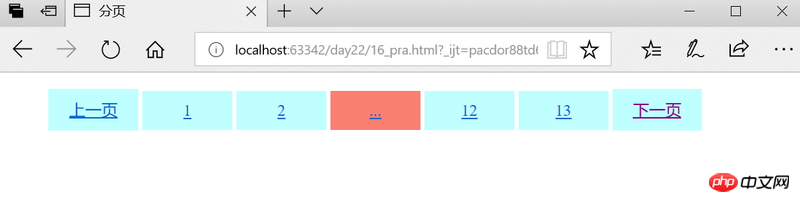
Making web page pagination display
The content of the web page is often more than one page, then a page is needed Jump
nbsp;html>
<meta>
<title>分页</title>
<style>
ul{
list-style-type: none;
}
li{
display: inline-block;
width: 12%;
padding-top: 10px;
padding-bottom: 10px;
margin: 0 auto;
text-align: center;
background: #c0ffff;
}
li:hover{
background: salmon;
}
</style>
<div>
<ul>
<li>
<a>上一页</a> </li>
<li>
<a>1</a> </li>
<li>
<a>2</a> </li>
<li>
<a>...</a> </li>
<li>
<a>12</a> </li>
<li>
<a>13</a> </li>
<li>
<a>下一页</a> </li>
</ul>
</div>

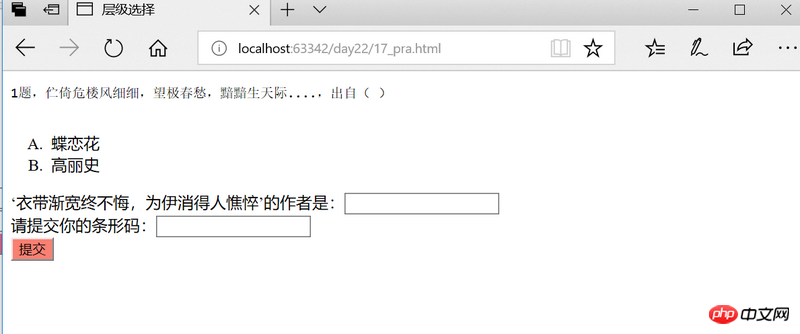
Level selector
The selector is used to select items with specified attributes and values. element.
[attribute=value]

The above is the detailed content of Example code of CSS style classes (navigation bar, paging, hierarchical selector). For more information, please follow other related articles on the PHP Chinese website!