
The content of this article is about how to achieve reverse rounded corners in CSS? (code), it has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
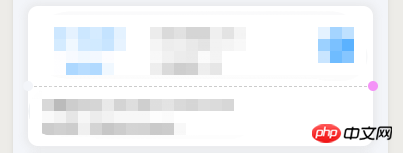
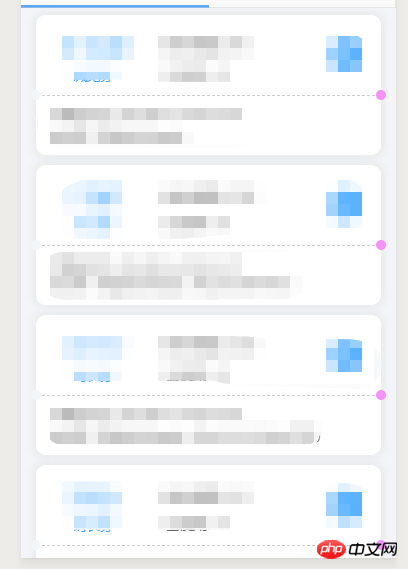
Principle
Parent elementrelative, child elementabsolute, and then pass top, left, right, bottom to set the specific appearance position. <div> <div></div> </div>

.wrapper-dashed{
position: relative;
height: 1px;
width: 100%;
}
/*虚线实现*/
.dashed {
border-top: 1px dashed #cccccc;
height: 1px;
overflow: hidden;
}
.dashed:before, .dashed:after{
display: block;
position: absolute;
content: "";
width:10px;
height:10px;
background-color:#f3f5f9;
border-radius:50%;
top: -5px;
}
.dashed:before{
left: -5px;
}
.dashed:after{
right: -5px;
}

The above is the detailed content of How to achieve reverse rounded corners with CSS? (code). For more information, please follow other related articles on the PHP Chinese website!