
The content of this article is to help you further understand the concept of CSS cascading. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I recently encountered a problem during the project. The menu-bar hopes to always be displayed at the top, and all subsequent elements will be displayed below it. Even if the z-index was set at the time, it would not work. I don’t know the reason for the effect, so I looked for information about CSS stacking and solved this problem. Here is a record~
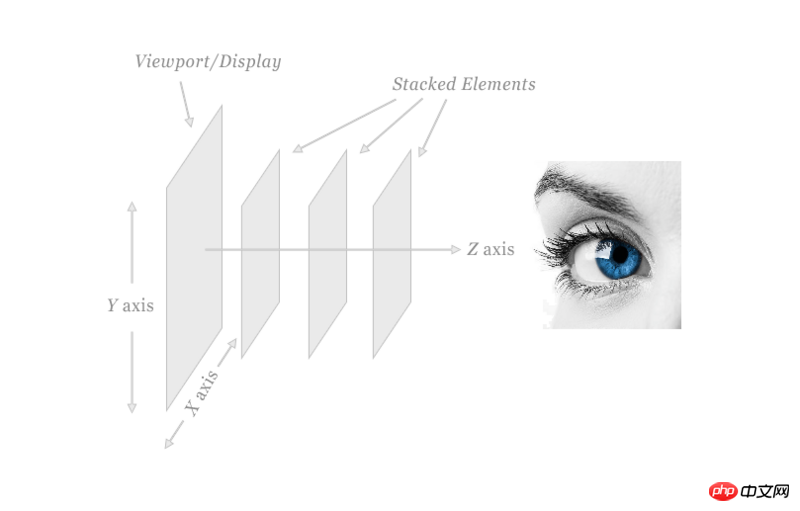
The screen is a two-dimensional plane, but the HTML elements are arranged in a three-dimensional coordinate system , x is the horizontal position, y is the vertical position, and z is the position of the screen from the inside to the outside. When we look at the screen, we follow the z-axis direction from the outside to the inside; thus, the elements form a cascade from the user's perspective. relationship, an element may cover other elements or be covered by other elements;

Then there are several important concepts here: Stacking Context (Stacking Context, Stacking Context), Stacking Level (Stacking Level, Stacking Level), Stacking Order (Stacking Order, Stacking Order, Stacking Order), z-index
Declaration:
The following positioning elements refer to position: absolute|fixed|relative|sticky
The following non-positioned elements refer to position: initial|static
There is a similar concept about cascading context:Block level Formatting context(BFC, Block Formatting Context), you can refer to the important BFC in CSS, which also introduces some document flow contents;
This article is quite long. But if you have the courage to read it, you should have a basic grasp of the concepts related to stacking (~o ̄▽ ̄)~
Stacking Context (Stacking Context) is a three-dimensional concept in HTML. In the CSS2.1 specification, the position of each element is three-dimensional. When elements are stacked, it may cover other elements or be covered by other elements; the higher the position on the z-axis, the farther it is from the screen observer. The recent
article "Things you don't know about z-index" has a good metaphor, which I will quote here;
You can imagine a table with a bunch of items on it. This table represents a cascading context. If there is a second table next to the first table, then the second table represents another cascading context.
Now imagine that there are four small squares on the first table, and they are placed directly on the table. On top of these four small squares is a piece of glass, and on the glass piece is a plate of fruit. These squares, glass pieces, and fruit bowls each represent a different layer in the layered context, which is the table.
Every web page has a default cascading context. The root of this cascading context (table) is . Everything in the html tag is placed on a stack of this default stack context (items placed on the table).
When you assign a z-index value other than auto to a positioned element, you create a new stacking context with stacking layers that are independent of other stacking contexts and stacking layers on the page. It's like you're bringing another table into the room.

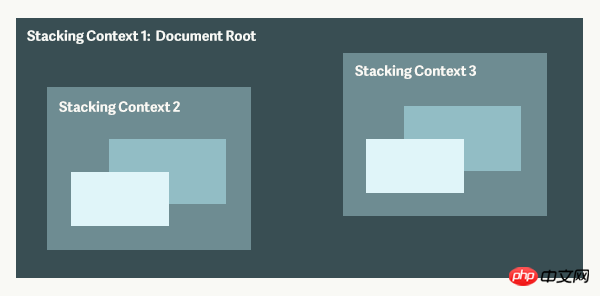
Stacking Context 1 (Stacking Context 1) is formed by the document root element, Stacking Context 2 and 3 (Stacking Context 2, 3) They are all stacking layers on Stacking Context 1. Each of them also forms a new overlay context, which contains new overlay layers.
In a cascading context, its child elements are cascaded according to the rules explained above. The methods to form a cascading context are:
The root element
position value is absolute | relative, and the z-index value is not auto
position The value is fixed | sticky
The flex element whose z-index value is not auto, that is: the parent element display: flex | inline-flex
The element whose opacity attribute value is less than 1
Transform element whose attribute value is not none
mix-blend-mode element whose attribute value is not normal
filter, perspective, clip-path, mask, mask-image, Elements whose mask-border and motion-path values are not none
perspective elements whose value is not none
isolation attributes are set to isolate
will-change Any CSS properties are specified, even if you do not specify the value of these properties directly
-webkit-overflow-scrolling The element whose touch property is set
Summary:
Cascading contexts can be included in other cascading contexts, and together form a hierarchical cascading context
Each cascading context is completely independent of its sibling elements. When processing cascading, only child elements are considered. This is similar to BFC
Each cascading context It is self-contained: when the content of an element is cascaded, the entire element will be cascaded sequentially in the parent stacking context
Stacking Level (Stacking Level) The concept that determines the display order of elements in the same stacking context on the z-axis;
The stacking level of ordinary elements is determined by the stacking context in which it is located.
The stacking level comparison is only available within the same stacking context element. Meaning
In the same stacking context, the stacking level description defines the upper and lower order of the elements in the stacking context on the Z axis
Note that the stacking level is not necessarily determined by z-index. Only the stacking level of positioned elements is determined by z-index. The stacking level of other types of elements is determined by the stacking order, the order in which they appear in HTML, and their parents. The stacking level of elements is determined together. For detailed rules, see the introduction of stacking order below.
-- CSS 2.1 Section 9.9.1 - Layered presentation
z-index only applies to positioned elements, and is invalid for non-positioned elements. It can be set to positive integers, negative integers, 0, auto , if a positioned element does not set z-index, the default is auto; the z-index value of the
element is only meaningful in the same stacking context. If the stacking level of the parent stacking context is lower than that of another stacking context, then it is useless to set its z-index higher. So if you encounter that the z-index value is set to a large value but it doesn't work, check to see if its parent stacking context is covered by other stacking contexts.
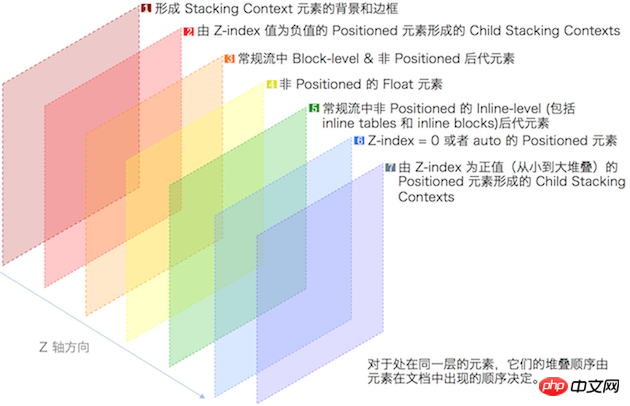
Stacking Order (Stacking Order, Stacking Order, Stacking Order) describes the order of elements in the same stacking context. Rules, starting from the bottom of the stack, there are seven stacking orders:
Background and border: The background and border of the elements that form the stacking context frame.
Negative z-index value: There are positioned sub-elements with negative z-index values in the cascading context. The greater the negative value, the lower the cascading level;
Block-level box: block-level, non-positioned sub-element in the document flow;
Floating box : Non-positioned floating element;
Inline box: Inline, non-positioned sub-element in the document flow;
##z-index: 0: Positioned elements with z-index 0 or auto. These elements form a new cascading context;
Positive z-index Value : Positioning elements with a positive z-index. The larger the positive value, the higher the stacking level;

Red and green are located under a p.first-box, blue and yellow are located under a p.second-box, red, green and blue are all set to position: absolute, if this When adding an attribute z-index: 1 to green, then .green is at the top;
If you add an absolutely positioned span.gold after .green under .second-box, set z- index: -1, then it will be located below red, green and blue;
See Codepen - z-index is set
In this example, there are no parent elements of red, blue, green and yellow elements. Generate new cascading contexts, all belonging to the elements in the root cascading context
Red and blue have no z-index set, they both belong to the 6th level in the cascading sequence, according to the occurrence in HTML Sequential cascading;
Green sets a positive z-index, belonging to level 7;
Yellow sets a negative z-index, Belongs to level 2;
So the order of display from bottom to top in this example is: yellow->red->blue->green
Red and green are located under a p.first-box, blue is located under a p.second-box, red, green and blue are all set to position: absolute, if first- The z-index of the box is set larger than that of the second-box, so no matter how big the z-index of blue is set to z-index: 999, blue is located below red and green; if we only change the z-index of red and green value, since both elements are in the cascading context generated by the parent element first-box, whoever has a larger z-index value at this time is on top;
See Codepen - Parent elements of different cascading contexts
In this example, red, green, and blue are all positioned elements with z-index set, but their parent elements create new cascading contexts;
1. The red and green parent elements first- The box is a positioned element with a positive z-index, so a stacking context is created, which belongs to the 7th level in the stacking sequence;
2. The blue parent element second-box also creates a stacking context. , belonging to the 6th level in the stacking sequence;
3. According to the stacking sequence, all elements in the first-box are arranged on the second-box;
4. Red and green all belong to the stacking context Different positive z-indexes are set in first-box, which all belong to the 7th level in the stacking sequence;
5, blue belongs to the stacking context second-box, and a large positive z-index is set , belonging to the 7th level among cascading elements;
6. Although the z-index of blue is very large, because the cascading level of second-box is smaller than that of first-box, it is located below red and green;
So the order of display from low to high in this example is: blue->red->green
(The situation I encountered is similar to this example)
Red and green are located under p.first-box, and blue is located under p.second-box. Position: absolute is set for red, green, and blue, and z-index: 1 is set for green. Then green is at the top of red and blue at this time;
If you set opacity: .99 for the first-box at this time, no matter how big the z-index of red and green is set to z-index: 999, blue will be Located above red and green;
If you add span.gold after .green under .second-box and set z-index: -1, then it will be located below red, green and blue;
See Codepen - The impact of opacity
As mentioned before, setting opacity can also form a cascading context, so:
1. First-box sets opacity, and first-box becomes A new stacking context;
2. The second-box does not form a new stacking context, so the elements in it belong to the root stacking context;
3. Yellow belongs to the second level in the stacking sequence , red and green belong to level 7, first-box belongs to level 6, blue belongs to level 6 in the stacking sequence and is above the first-box in the order of HTML appearance;
So in this example, from low to to Display order: yellow->red->green->blue
The above is the detailed content of Take you to further understand the cascading concept of CSS. For more information, please follow other related articles on the PHP Chinese website!