
This article mainly introduces the method of using jQuery to add buttons and icons to buttons on mobile pages. It uses the jQuery mobile library for mobile development. Friends in need can refer to it
Create a button data-role=button
Add the data-role="button" attribute to the HTML element. jQuery Moble will enhance this element to a button style. The Jquery Mobile framework contains a set of icons required by the most commonly used mobile applications. In order to reduce the download size, Jquery Mobile contains white icon sprite images and automatically adds a translucent black circle after the icon to ensure Pictures can be displayed clearly on any background color.
Style Link Buttons
In the main content block of a web page, you can style any anchor link for a button by adding the data-role="button" attribute. The framework will enhance link buttons with markup and class linking methods. For example, this tag:
<a href="index.html" data-role="button">Link button</a>

Note: Styles like button links are the same as the visual selection of the real form below the button, but there are some important differences. Based on the link button, the button is a plug-in, which not only uses the basic button tag plug-in to generate the style of the button, so the form button methods (enable, disable, refresh) are not supported. If you need to disable a link-based button (or element), it's possible to apply a disability level UI to the disabled person themselves using javascript to achieve the same effect.

Mini version data-mini="true"
A more compact version that is useful in toolbars and tight spaces, add data-mini="true" attribute of the button to create a mini version.
<a href="index.html" data-role="button" data-mini="true">Link button</a>

Add icon data-icon to button
The jQuery Mobile framework includes a selected set of icons that mobile applications typically require . To minimize download size, jQuery Mobile contains a single white icon sprite, and automatically adds a translucent black circle behind the icon to ensure it contrasts well with any background color.
An icon can be added to a button by adding an icon property to the anchor specifying the icon data to be displayed. For example, the following tag:
<a href="index.html" data-role="button" data-icon="delete">Delete</a>

mini version adds the data-mini="true" attribute

Icon style list
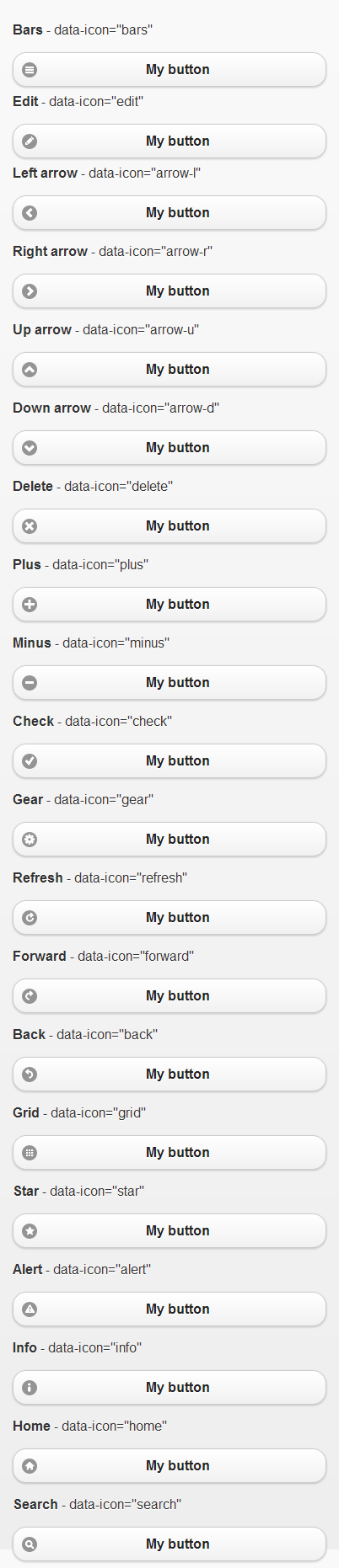
jQuery Mobile comes with many small button icons, as shown below:
Left arrow: data-icon="arrow-l"
Right arrow: data- icon="arrow-r"
Up arrow: data-icon="arrow-u"
Down arrow: data-icon="arrow-d"
Delete: data-icon="delete"
Add: data-icon="Plus"
Reduce: data-icon="minus"
Check: data-icon="Check"
Gear: data-icon="gear"
Forward: data-icon="Forward"
Back: data-icon="Back"
Grid: data-icon="Grid"
pentagon: data-icon="Star"
Warning :data-icon="Alert"
Information: data-icon="info"
Homepage: data-icon="home"
Search: data-icon="Search"

Icon positioning data-iconpos
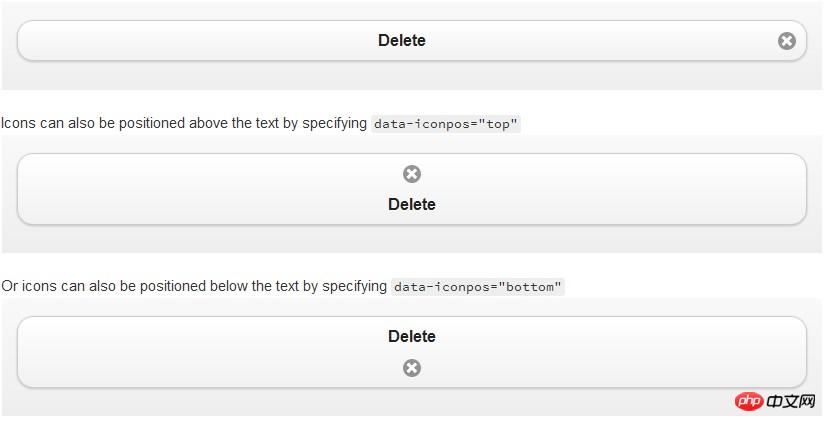
By default, all icons are placed to the left of the button's button text. This default can override the use of the data-iconpos attribute to set the top, bottom, right, and left text of the icon. For example, tag:
<font color=#0000ff><a href="index.html" data-role="button" data-icon="delete" data-iconpos="right">Delete</a>

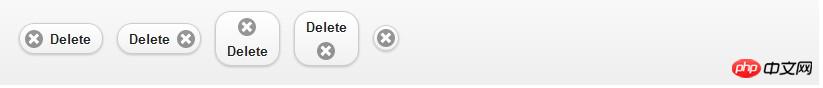
Hide text on image data-iconpos="notext"
You can also create an icon button and set data-iconpos ="notext". The Button plugin will hide the text on the screen, but use it as a contextual link title attribute to give screen readers and devices that support tooltips. For example, data-iconpos="right", data-iconpos="notext":
<a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a>


自定义图标 data-icon="自定义值"
使用自定义图标,需要指定 data-icon 值。Jquery Mobile的button插件会将生成一个CSS类,它的前缀是ui-icon- ,后面的是data-icon值。假如:有一个按钮 data-icon 属性的值为 myapp-email,即 data-icon=“ myapp-email”。那么生产的CSS类是:ui-icon-myapp-email。
然后你可以在你的样式表写一个CSS规则来定义 ui-icon-myapp-email。然后在css中指定这个类的背景图片地址。为了保持与其他图标的视觉上的一致性,请创建一个白色18x18像素的PNG-8图标,并且保存为Alpha透明度。
.ui-icon-myapp-email {
background-image: url( "app-icon-email.png" );
}这将创建标准分辨率的图标,但许多设备都有非常高的分辨率的显示器,就像iPhone 4的视网膜显示器。添加一个高清图标,创建一个图标,36X36像素(18像素大小完全相同的两倍),并添加第二个规则使用WebKit分钟装置像素比例:2。媒体查询到目标的规则只有以高分辨率显示器。指定背景图片高清图标文件和设置背景像素大小18x18将安装36个像素图标到同一个18像素的空间。传媒查询块可以用多个图标规则:
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.ui-icon-myapp-email {
background-image: url( "app-icon-email-highres.png" );
background-size: 18px 18px;
}
...more HD icon rules go here...
}The above is the detailed content of Use jQuery to add buttons and icons to buttons on mobile pages. For more information, please follow other related articles on the PHP Chinese website!