
Sometimes the text in the webpage cannot be displayed horizontally due to special requirements. At this time, what is needed is to display the text vertically. So, How to display the text vertically in the webpage? The following article will introduce css method to achieve vertical text display.
Method 1 to display CSS text vertically:
Use the writing-mode attribute
Syntax: writing-mode:lr-tb or writing- mode:tb-rl
Parameters: lr-tb: from left to right, from top to bottom; tb-rl: from top to bottom, from right to left.
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
writing-mode: tb-lr;/*IE浏览器的从左向右 从右向左是 writing-mode: tb-rl;*/
}
</style>
<body>
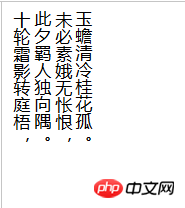
<div class="one">十轮霜影转庭梧,此夕羁人独向隅。
未必素娥无怅恨,玉蟾清冷桂花孤。 </div>
</body>
</html>The vertical display effect of css text is as follows:

This method has poor compatibility and is only available in IE browser It can only be supported, so it is not recommended to use it. I won’t introduce it here. If you want to know more, you can refer to css Online Manual.
Method 2 for vertical display of css text:
Set the width of the text object so that only the next text can be arranged, so that the text cannot fit two characters in one line Making the text wrap automatically creates a need for vertical typesetting.
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
width: 52px;
margin: 0 auto;
line-height: 56px;
font-size: 50px;
}
</style>
<body>
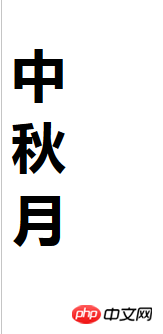
<div class="one">中秋月</div>
</body>
</html>Note: word-wrap: break-word;/*You need to add this sentence in English to automatically wrap the line*/
Instructions: Set a smaller width for the text DIV so that only one text can be arranged in a row, so that the text will automatically wrap to achieve vertical column layout.
cssThe effect of vertical text display is as follows:

css vertical text display Method three:
It is recommended to use this method. I think this method has good compatibility and the code is simple
<!DOCTYPE html>
<html>
<head>
<style>
h1 { width: 50px; font-size: 50px;letter-spacing: 20px; }
</style>
</head>
<body>
<h1>中秋月</h1>
</body>
</html>css The effect of vertical text display is as follows:

Css text vertical display method four:
Use br to wrap The text is displayed vertically and vertically
uses the html br line break tag to realize text line wrapping, and adds a line break br tag after each text to allow it to be arranged in vertical columns.
<!DOCTYPE html>
<html>
<head>
<style>
body{text-align:center; line-height:60px;font-size:30px}
/* CSS注释说明:设置css文字居中,css行高为22px间隔 */
</style>
</head>
<body>
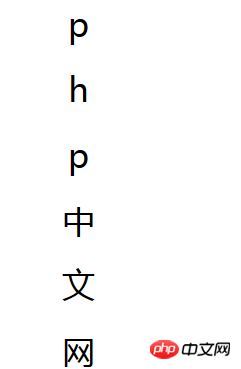
p<br>h<br>p<br>中<br>文<br>网
</body>
</html>The effect of vertical display of css text is as follows:

This article has been introduced here. In fact, there are many more The method can realize the vertical display of text, which will not be introduced one by one here. For more exciting content, you can pay attention to php Chinese website.
The above is the detailed content of How to display css text vertically? How to display css text vertically. For more information, please follow other related articles on the PHP Chinese website!