
There are relative positioning and absolute positioning in css positioning. So what is the difference between relative positioning and absolute positioning in css? The following article will introduce to you the content of relative positioning and absolute positioning of css and the difference between relative positioning and absolute positioning of css.
1. First, let’s take a look at css relative positioning
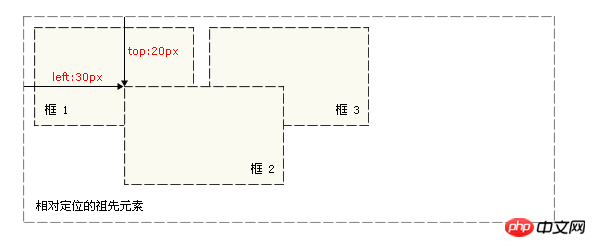
position: relative (relative positioning): Relative positioning is relative to the initial position of the element in the document.
First it appears at its position (that is, the position when position is not set), and then by setting the vertical or horizontal position, the element is moved "relative to" its original starting point.
It should be noted that when using relative positioning, the element still occupies the original space regardless of whether it is moved. Therefore, moving the element will cause it to cover other boxes.
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
2. Let’s take a look at css absolute positioning:
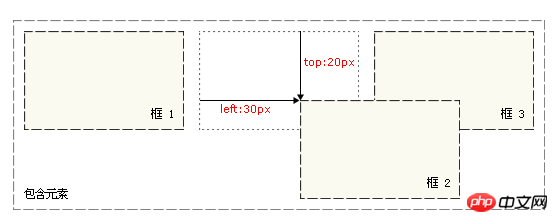
position: absolute (absolute positioning): Absolute positioning is relative to the element’s nearest positioned ancestor element (That is, an ancestor element with absolute positioning or relative positioning set). If the element does not have a positioned ancestor element, its position is relative to the original containing block (body).
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}Description: Absolute Positioning itself has nothing to do with the document flow, so it does not take up space. The layout of elements in the ordinary document flow is the same as when absolutely positioned elements do not exist, so they can cover other elements on the page and can be controlled through the z-index attribute. The order of each other of these layers.

3. Finally, let’s summarize the difference between CSS relative positioning and absolute positioning
position:absolute (Absolute positioning) float will implicitly change the display type (except display: none).
That is, when the element is set to any one of position:absolute, float:left, float:right, the element will be Displayed in display:inline-block mode (characteristics: the length and width can be set, and the default width does not occupy the parent element). At this time, even if display:inline is deliberately set;
display:block are all invalid.
But the double margin bug of float under IE6 is solved by using display:inline;.
position:relative (relative positioning) does not implicitly change the display type.
By default, relative positioning is positioned relative to the position of the element itself; absolute positioning is positioned relative to the coordinate origin of the upper left corner.
This article ends here. If you want to know more about positioning, please refer to css manual.
Related recommendations:
Detailed explanation of relative positioning and absolute positioning of CSS
CSS positioning: relative positioning, Absolute positioning and fixed positioning
The above is the detailed content of What is the difference between css relative positioning and absolute positioning? Comparative analysis of css relative positioning and absolute positioning. For more information, please follow other related articles on the PHP Chinese website!